Web 端解码 H.265 视频可行性研究
Web 端 H.265 播放器,技术可行性以及性能测试
#video #WebAssembly
背景
最近公司大佬提出让前端做摄像头视频的解码,这样可以节省后端的转码资源开销,同时降低延迟。另外 AI 标注团队也有解码需求,需要解码视频帧做标注处理,所以顺势研究一下如何在前端实现视频解码功能。文章大多数内容均为互联网摘抄,本文亦是为做内部分享,如有侵权请联系我删除。后续会不断更新一些信息
H.265 介绍
H.265 又称 HEVC(全称 High Efficiency Video Coding,高效率视频编码),是 ITU-T H.264/MPEG-4 AVC 标准的继任者。相比 H.264,H.265 拥有更高的压缩率,也就意味着同样 ** 码率 **(又称比特率是指每秒传送的比特 (bit) 数。单位为 bps(Bit Per Second),比特率越高,每秒传送数据就越多,画质就越清晰),H.265 的画质会更清晰,更高的压缩率就能使用更低的存储和传输成本。
H265 的特点
- ** 带宽成本 **:在有限带宽下 H.265 能传输更高质量的网络视频,理论上,H.265 最高只需 H.264 编码的一半带宽即可传输相同质量视频。更低的带宽可以更好的降低存储及传输成本,并为未来基于短视频及直播领域更多更复杂好玩的互动玩法做铺垫。
- ** 转码成本 *:但是当前主流浏览器均不支持
H.265原生视频播放,因此通常视频生产端需要针对浏览器做一次H.264视频的转码来适配浏览器端如 PC 场景的播放,而增加了 * 转码成本 **。如在淘宝直播中,假设以每天 5 万场直播计算,每场直播转码成本 20 元,一天就是 100 万的转码成本。
为此,我们团队对浏览器端H.265视频播放的可行性及兼容性进行了一次探索,为移动端及 PC 端全量H.265做准备,也对浏览器端视音频处理,WebAssembly实践进行一次深入的尝试。
H.265 和 H.264 都是基于块的视频编码技术,主要的差别在于 ** 编码单元的大小 ** 以及一些编码算法细节,H.265 将图像划分为 “编码树单元 (coding tree Unit, CTU)”,而不是像 H.264 那样的 16×16 的宏块。根据不同的编码设置,编码树单元的尺寸可以被设置为 64×64 或有限的 32×32 或 16×16。一般来说区块尺寸越大,压缩效率就越好。具体的算法及相关细节这里不具体展开了,还有一些其他的压缩算法如因为 H.264 专利限制而生的开放编码格式如 AV1 等。
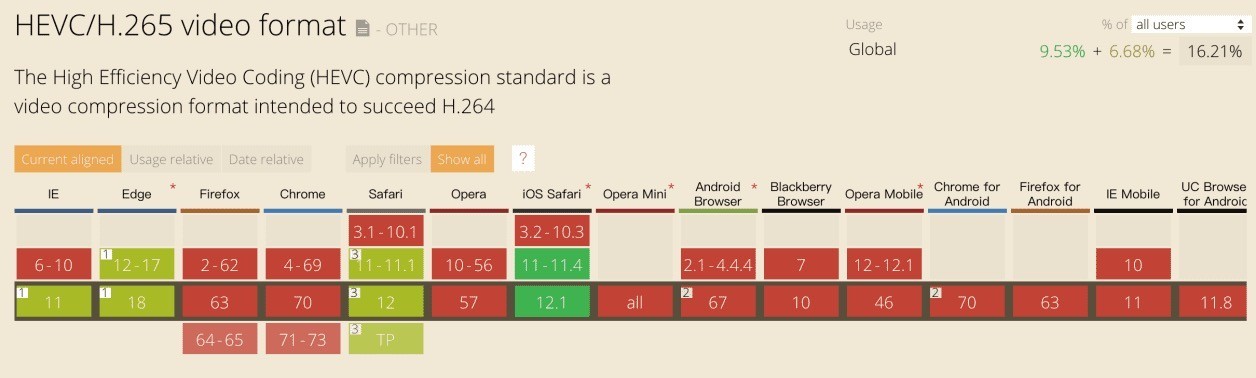
兼容性

所以想要直接原生在浏览器播放 H.265 基本是不靠谱的,只有移动端 Safari11 以及 Windows 下高版本的 Edge 、IE 支持支持。
实现方案
使用 WebAssembly 把 FFmpeg 编译之后移植到浏览器环境中运行,直接使用 FFmpeg 来解码视频,转为前端能支持的形式播放,具体到实际一般就是 Canvas 绘制视频帧 + Audio 播放语音,需要注意的是 Canvas 需要和 Audio 同步,否则会出现音画不同步的问题,同时可能需要调用 WebGL 加速渲染(H.265 在转码后有一个渲染到 Canvas 的过程,可以使用 WebGL 加速)。
性能情况
测试机器:
MacBook Pro (Retina, 15-inch, Mid 2015)
- CPU: 2.2 GHz Intel Core i7
- 内存: 16 GB
- 系统: macOS 10.14.2
测试视频:
Stream #0:0(und): Video: hevc (Main) (hvc1 / 0x31637668), yuv420p(tv, bt709, progressive), 1280x720, 854 kb/s, 25 fps, 25 tbr, 12800 tbn, 25 tbc (default)
decoder.wasm(ffmpeg):1.4m
decoder.js: 168k
** 平均每帧解码时长 *: 26ms
* 内存占用 *: 24m
*cpu 占用 **: 17%
decoder.wasm 过大可以采用动态加载的方式,需要播放视频的时候再远程获取,但是存在 CPU 占用过高的问题,i7 需要占用 17% cpu,i5 需要 2-30%,i3 基本是 50%+ 的占用。平均每帧解码时长也远超原生解码,原生解码大约 5ms 一帧,不过 26ms 也基本能保持 25 帧以上的帧率。
本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu



