海康监控WEB3.0 3.2 前端安装记录 win10可用
个人经验和代码
1.亲测win10可用
2.浏览器必须用低版本的,我用 Firefox51
3.64位或32位 指的是浏览器,不是操作系统。
4.因为是局域网使用不用考虑域名和安全的问题。
5.前端vue2.6.12 axios0.21.0 jquery2.0.0 这个版本号后台取值没问题 低版本或高版本的有的有问题,跳过这个坑。
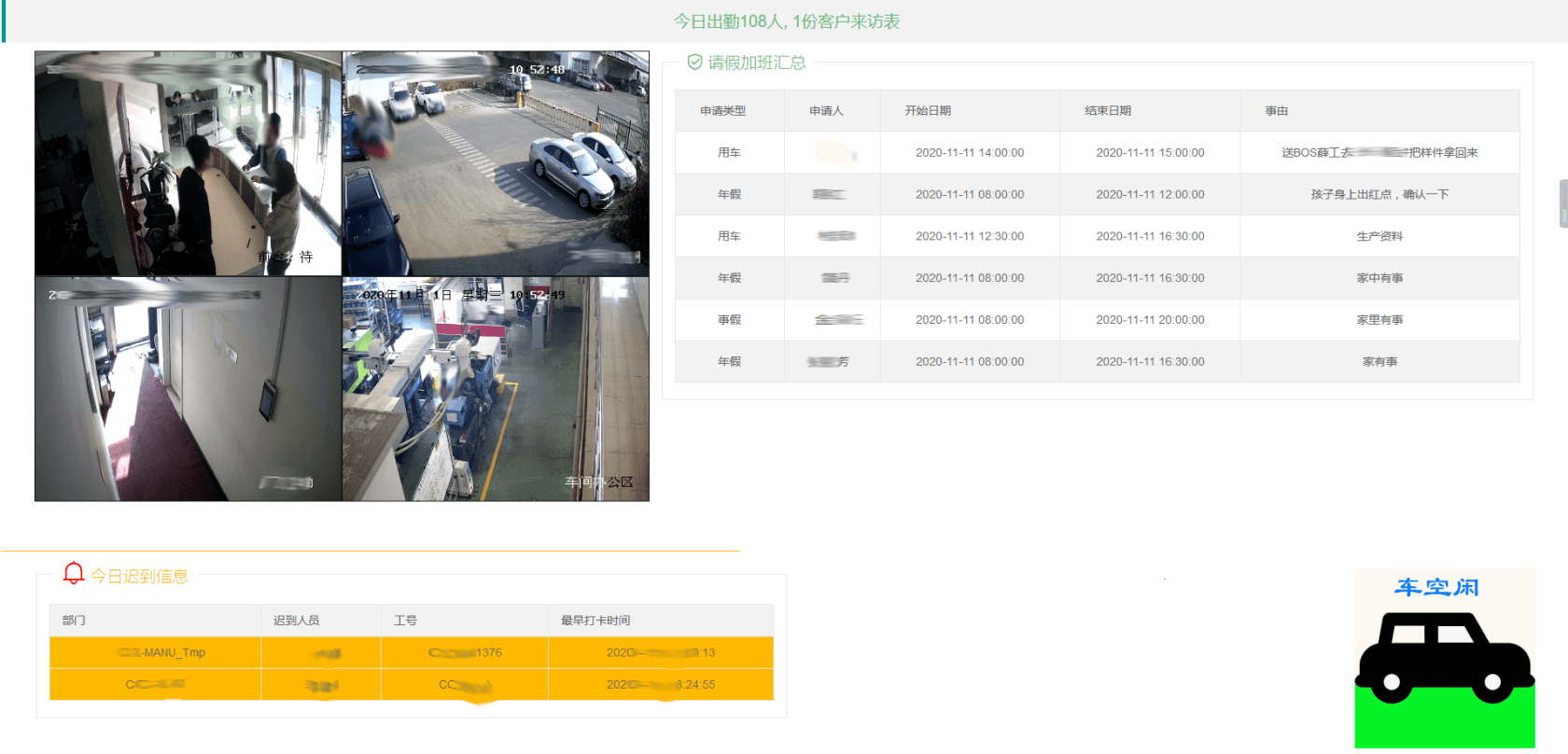
我这里有70多个摄像头,只想显示4路,所以改下官方的Demo就可以了
感谢海康官方给的参考资料
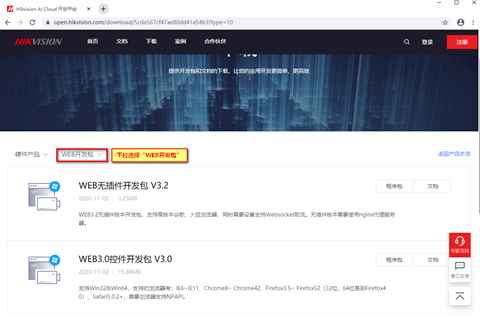
open.hikvision.com/download/5cda56...

WEB3.0控件开发包,基于ActiveX或者NPAPI插件,提供封装好的js接口。需要先安装demo/codebase中WebComponentsKit.exe插件,之后打开demo/cn中demo.html测试。该控件开发包对浏览器版本有要求,注意事项:
1、支持的浏览器有:IE6IE11、Chrome8 Chrome42、Firefox3.5~ Firefox52(32位,64位是到Firefox40),需要浏览器支持NPAPI;
2、插件是根据浏览器位数来的,比如说您64位电脑,使用的32位浏览器,则需要使用32位的控件开发包。如果出现已安装插件,但是仍旧提示未安装插件,可以将32位插件和64位插件都安装一下,之后再用IE浏览器打开我们demo.html测试下;
3、WEB3.0控件开发包,登陆使用的是HTTP端口(默认80);
4、WEB控件开发包适用于设备和PC位于同一局域网中或者设备在公网上,且有固定IP地址。
WEB3.2无插件版本开发包,支持高版本谷歌、火狐浏览器,同时需要设备支持WebSocket取流(如下图所示可以查看设备是否支持并且启用WebSocket)。无插件版本需要使用nginx代理服务器,Demo测试参考开发包里面文档《WEB无插件版本Demo测试.pdf》。
var iRet = WebVideoCtrl.I_CheckPluginInstall();
if (-1 == iRet) {
alert("您还未安装过插件,双击开发包目录里的WebComponentsKit.exe安装!");
return;
}
var oPlugin = {
iWidth: 750, // plugin width
iHeight: 550 // plugin height
};
var oLiveView = {
iProtocol: 1, // protocol 1:http, 2:https
szIP: "192.168.1.2", // protocol ip
szPort: "80", // protocol port
szUsername: "录像机账号", // device username
szPassword: "录像机密码", // device password
iStreamType: 2, // stream 1:main stream 2:sub-stream 3:third stream 4:transcode stream
iChannelID: 1, // channel no
bZeroChannel: false // zero channel
};
// 初始化插件参数及插入插件
WebVideoCtrl.I_InitPlugin(oPlugin.iWidth, oPlugin.iHeight, {
bWndFull: false,//是否支持单窗口双击全屏,默认支持 true:支持 false:不支持
iWndowType: 2,//分屏 我要的是4个画面
cbInitPluginComplete: function () {
WebVideoCtrl.I_InsertOBJECTPlugin("divPlugin");
// 检查插件是否最新
if (-1 == WebVideoCtrl.I_CheckPluginVersion()) {
alert("检测到新的插件版本,双击开发包目录里的WebComponentsKit.exe升级!");
return;
}
// 登录设备
WebVideoCtrl.I_Login(oLiveView.szIP, oLiveView.iProtocol, oLiveView.szPort, oLiveView.szUsername, oLiveView.szPassword, {
success: function (xmlDoc) {
// 开始预览 登录成功之后 直接4次预览不同的窗口和通道就可以了
var szDeviceIdentify = oLiveView.szIP + "_" + oLiveView.szPort;
setTimeout(function () {
WebVideoCtrl.I_StartRealPlay(szDeviceIdentify, {
iWndIndex:0,//播放窗口
iStreamType: oLiveView.iStreamType,//播放码流
iChannelID: 6,//播放通道号
bZeroChannel: oLiveView.bZeroChannel
});
}, 1000);
setTimeout(function () {
WebVideoCtrl.I_StartRealPlay(szDeviceIdentify, {
iWndIndex:1,//播放窗口
iStreamType: oLiveView.iStreamType,//播放码流
iChannelID: 14,//播放通道号
bZeroChannel: oLiveView.bZeroChannel
});
}, 1000);
setTimeout(function () {
WebVideoCtrl.I_StartRealPlay(szDeviceIdentify, {
iWndIndex:2,//播放窗口
iStreamType: oLiveView.iStreamType,//播放码流
iChannelID: 19,//播放通道号
bZeroChannel: oLiveView.bZeroChannel
});
}, 1000);
setTimeout(function () {
WebVideoCtrl.I_StartRealPlay(szDeviceIdentify, {
iWndIndex:3,//播放窗口
iStreamType: oLiveView.iStreamType,//播放码流
iChannelID: 16,//播放通道号
bZeroChannel: oLiveView.bZeroChannel
});
}, 1000);
}
});
}
});
// 关闭浏览器
$(window).unload(function () {
WebVideoCtrl.I_Stop();
});实时数据效果图:

本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu



