你可能不太熟悉的 iconfont 使用
不用怀疑,你现在的用法是正确的,只不过我想聊聊一些丰富的用法,但是免不了有没用过的同学,所以还得先来段基本使用的普及。
iconfont.cn 阿里巴巴矢量图标库,它是一个字体图标平台,关于字体图标不太明白的同学你可能需要去研究一下了,其实说白了,就是图标不再是图片而是以字体形式存在,当然了彩色图标是 svg 格式我们后面会单独讲。
字体图标的优势很多:矢量,可缩放至你想要的任意尺寸而不心担心失真、与文字一样的处理方式,方便调整颜色与大小等。
在你的网站上使用 iconfont 有以下几步:
-
去 iconfont 网站搜索你想要用的图标并加入到购物车。
-
点击购物车,将选好的图标列表“添加至项目”,这里的项目其实建议按你的应用来分了。
-
在“图标管理” -> “我的项目” 里即可管理你的图标,你可以对图标进行一些操作,比如编辑,删除或者复制代码。如图:

-
在图中红色部分选择你想要使用的方式,前两种都是以字体格式使用,选择后点击 “查看在线链接” 复制 css 代码或者路径添加到你的网站中即可。
-
然后在你网站中即可很方便的使用所选择的图标了,比如:
Unicode 模式:
<i class="iconfontyyy">3</i>Font class 模式:
<i class="iconfont icon-user"></i>这样就完成了字体图标的引入。
这里需要注意的一点是:官方默认生成的代码都是 font-size: 16px,如果你想要图标与当前所在环境的文字字号一样,你就需要在你的 css 去覆盖这个样式了:
.iconfont {
font-size: inherit; // 或者 font-size: 1em;
}好了,字体图标的用法普及完了,接下来要讲重点了:彩色图标。
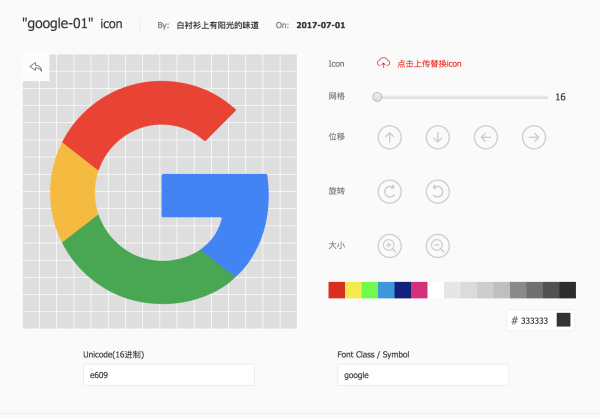
彩色图标可以支持分路径改色,在编辑模式选择部分路径即可修改颜色。
你用上面的方式你就会发现,你选择的图标明明是彩色的,到你网站又变成了纯色的了,那是因为字体是不支持彩色的,所以你得用第三种方式:以 Symbol 方式引入。
它有优势也有劣势:
- 支持多色图标了,不再受单色限制。
- 通过一些技巧,支持像字体那样,通过 font-size、color 来调整样式。
- 兼容性较差,支持 ie9+ 及现代浏览器。
- 浏览器渲染 svg 的性能一般,还不如 png。
- 所以如果你想用并且能接受这些限制的话,那就没啥问题了。
第一步、它会生成 //http://at.alicdn.com/xxxx.js 这样的一个 js 地址,自行添加到你的网站中。
第二步、添加以下 css 代码:
<style type="text/css">
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style> 第三步、然后显示图标的方式看起来就没有上面两种方式简单了:
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>用法已经介绍完了,下面来点经验之谈。
第一个问题: 你可能看完上面的用法以后你会想这么一件事儿,我想用纯色图标与彩色图标我得用两种方式了?因为第二种感觉略复杂。
我的答案是:那就统一用后面一种 symbol 模式就好了,但是这里一定要注意一个问题:
symbol 模式默认生成的 js 文件里,都有 fill 属性,这会导致你的其它纯色图标都是统一的颜色,是无法随上下文变色的,这怎么办呢?回到你的项目里,找到批量操作:

然后选中全部纯色图标,记住是纯色图标,然后点击 “批量去色”,再生成一次 js 地址更新你的模板中的地址就搞定了。
第二个问题:有没有办法简化一下 symbol 模式的图标调用方式啊,每个地方都要写 3 行 html 好费劲。
当然这里是指 Laravel blade 的简化方式了,其它方式你们自行探索,原理一样。
如果将这段代码:
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-google"></use>
</svg>变成这样你觉得是否足够简化呢?
@icon('google') 我反正觉得已经相当棒了,那动手改吧,找到你项目的 AppServiceProvider,把下面这段贴到 boot 方法中:
\Blade::directive('icon', function ($expression) {
$expressions = array_map(function($item) {
return trim($item, ' "\'');
}, explode(',', $expression));
list($name, $classes) = array_pad($expressions, 2, '');
return "<svg class=\"icon {$classes}\" aria-hidden=\"true\">
<use xlink:href=\"#icon-{$name}\"></use>
</svg>";
});细心的你肯定已经发现了,我的代码实际上还支持给图标添加字体义 class,比如:
@icon('api', 'x4')就会得到:
<svg class="icon x4" aria-hidden="true">
<use xlink:href="#icon-google"></use>
</svg>这样你就可以利用 x4 做 CSS 修饰了,比如大号图标等。
第三个问题:项目需求变更导致 icon 的变化有哪些需要注意的么?
唯一一个需要注意的就是,你每次在 iconfont 项目里对图标做调整,比如添加或者删减图标,调整图标都不要忘记生成新的地址并更新你的项目。
好了,今天的内容就是这样,有没有感觉这个东西很方便呢?这里请自行回顾用图片做图标时写 CSS 背景的场景,以及设计图改完得重新切图的痛苦。
本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




推荐文章: