Laravel+vue+admin 一键生成CRUD代码
 Laravue
Laravue
Laravel+vue+admin 实现了JWT鉴权,动态路由菜单管理,角色管理,权限管理,数据字典,一键生成crud代码,RESTful API风格,Laravel ORM,更多功能正在实现中,
欢迎各位PR和issue
 GIT地址
GIT地址
github.com/jianyuezhexue/Laravue
 项目预览
项目预览
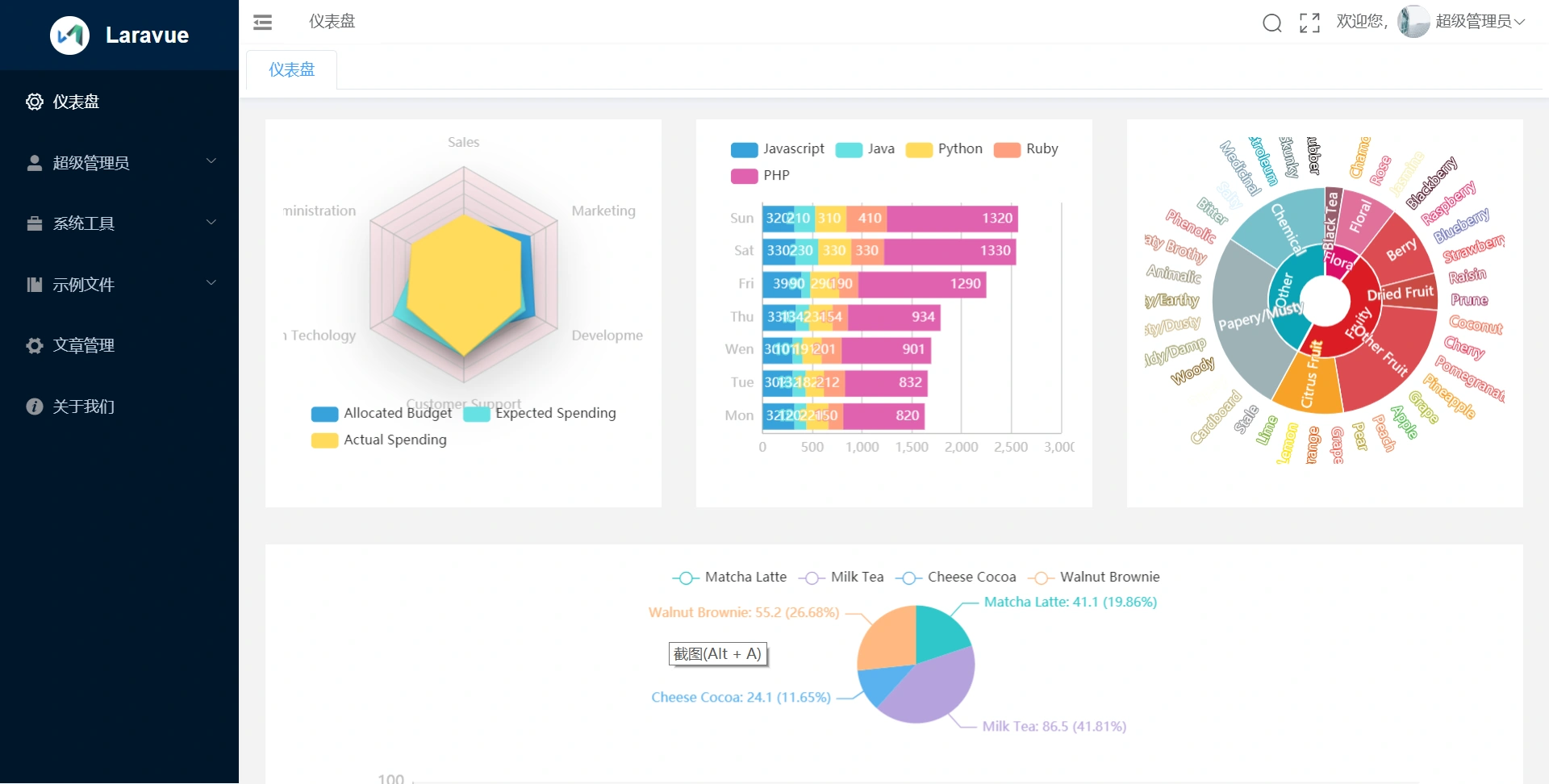
仪表盘

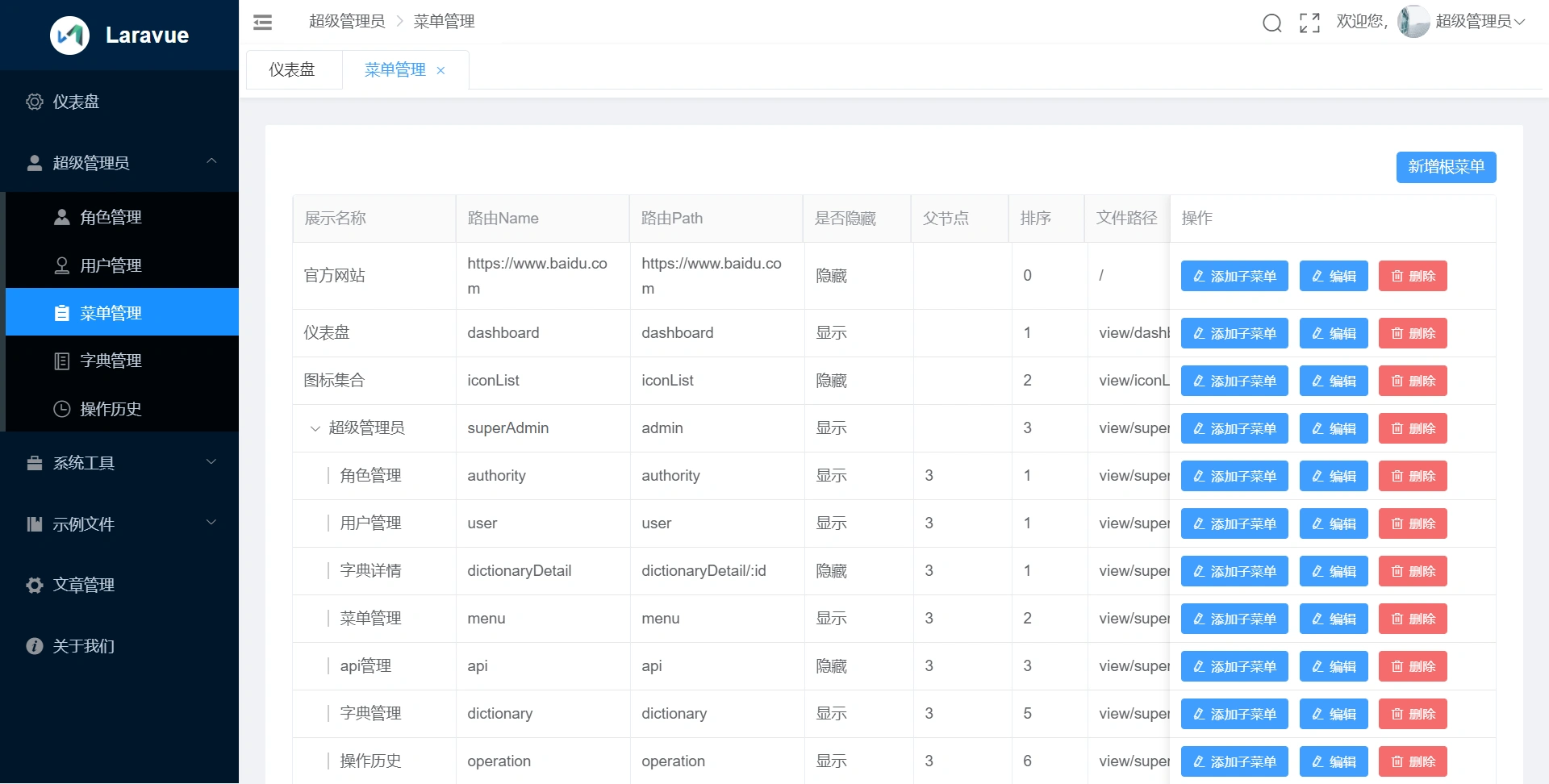
菜单管理

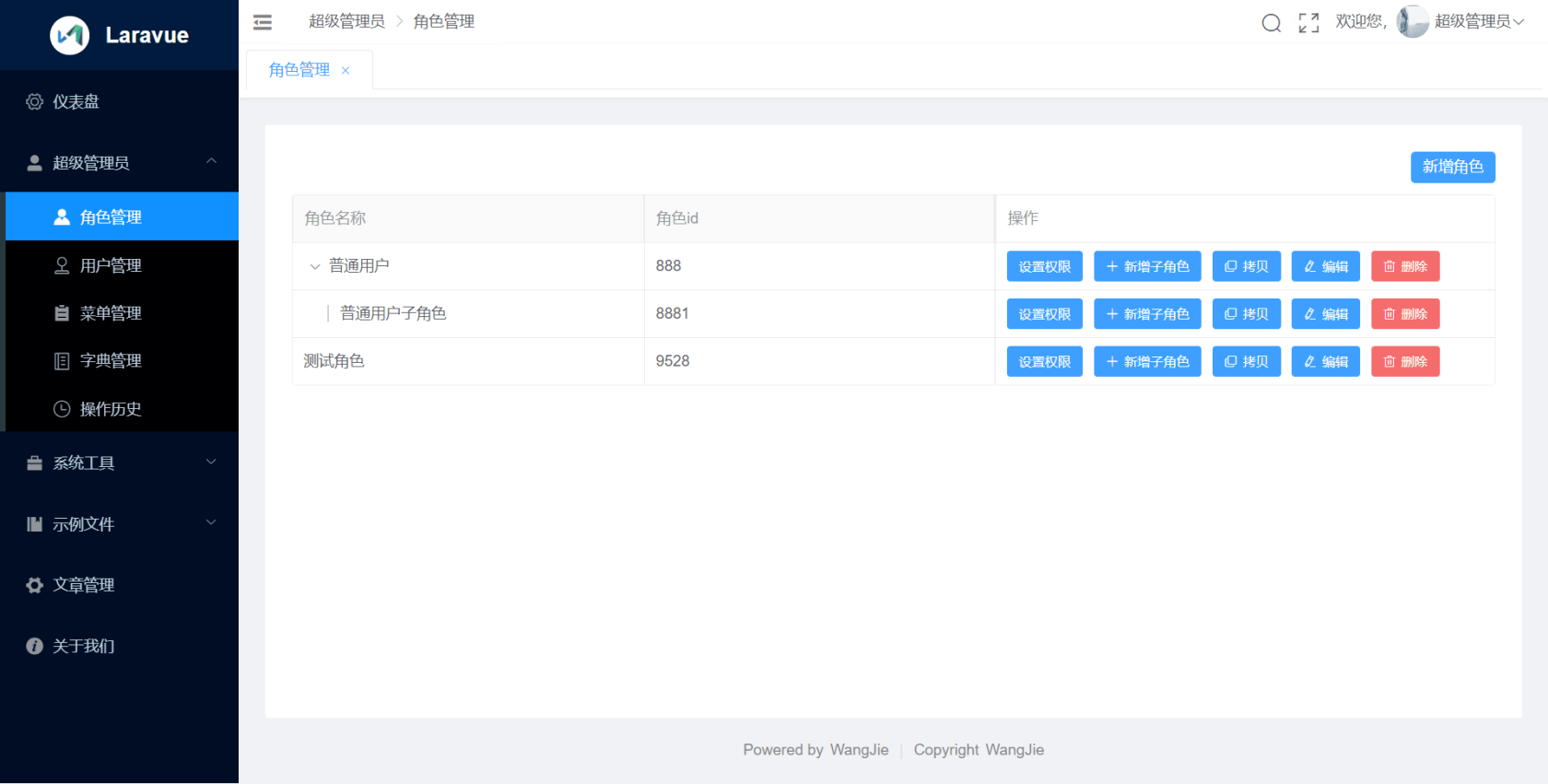
角色管理

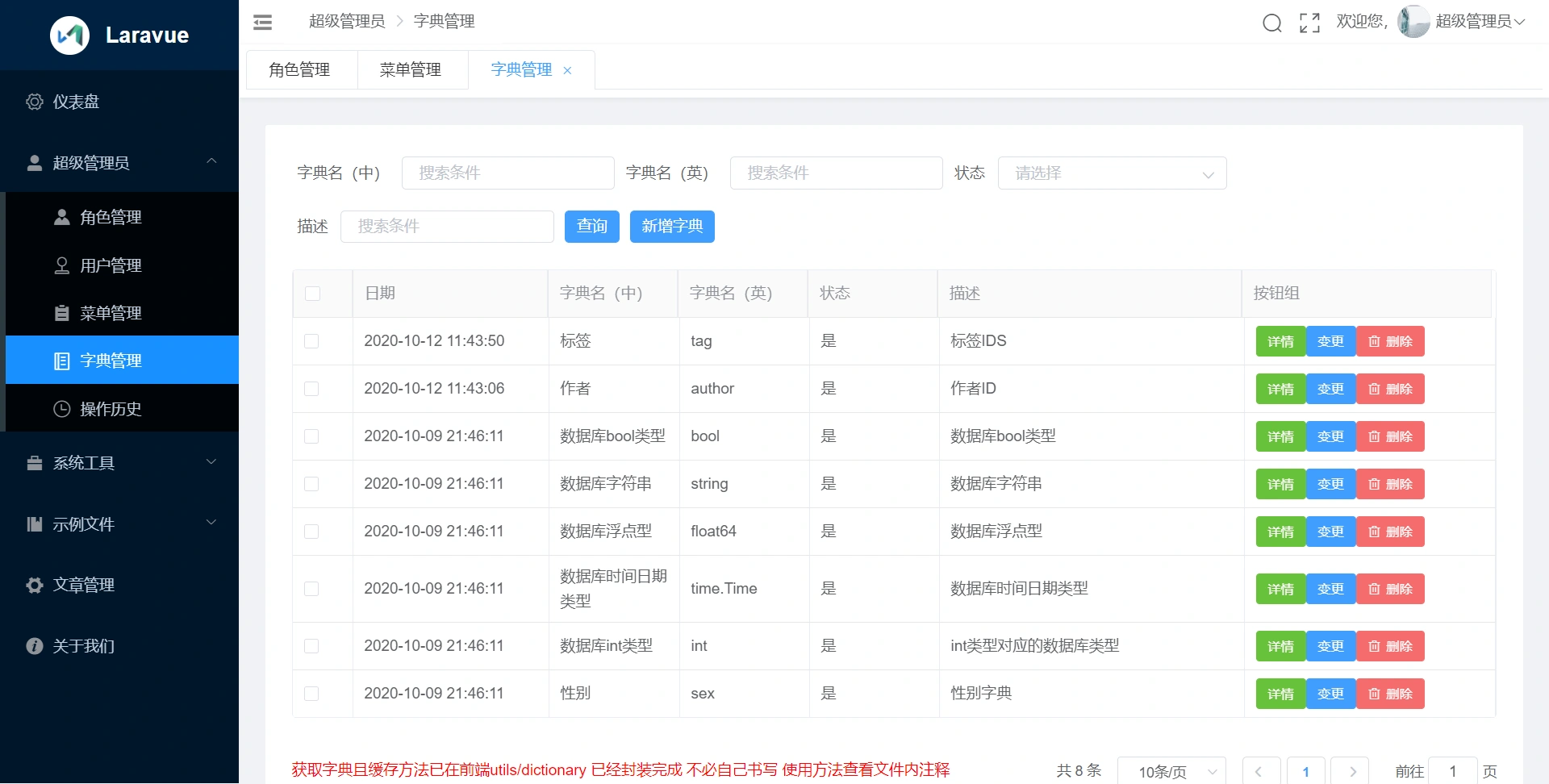
数据字典

 启动步骤
启动步骤
/** 后台 */
cd Laravue
cd laravel
rm composer.lock(选)
composer install(提前配置好国内镜像地址)
安装数据库(/database/laravel.sql)
配置数据库(.env)
/** 前台 */
cd Laravue
cd admin
rm package-lock.json(选)
npm install(提前配置好国内镜像地址)
npm run serve
/** 账户密码 */
测试用户名:admin
测试密码:123456
/** 部署 */
npm run build
/** 备注 */
如果用于商业项目,建议重新生成自己的key 和jwt-key
 微信交流群
微信交流群
欢迎各位联系作者加群,协助使用,反馈错误,PR

本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




唯一遗憾得是 VUE,而不是React!!!
基于 Laravue 的阿 这东西依赖项有点多,而且用的是 element,element ui 开发团队都跑路了, 我最近也在重构这东西,完全用 vuetify 重写,现在 treeShaking 还有点问题。
@AGD 很快VUE,也会跑路!根本支撑不起来大的项目! 大项目都是React,转React 成本会很低!你会发现一个hooks,就搞定了!
@dongzhiyu 我们团队这些技术栈都在用的,不存在只用一个说法