larke-admin 是一套使用 Laravel、JWT 和 RBAC 鉴权的前后端分离的通用后台管理系统
larke-admin 是使用 Laravel、JWT 和 RBAC 鉴权的前后端分离的通用后台管理系统
项目介绍
larke-admin是基于laravel版本的后台快速开发框架,完全api接口化,适用于前后端分离的项目基于
JWT的用户登录态管理权限判断基于
php-casbin的RBAC授权前端使用
vue-element-admin做为后台模板本项目为
后台api服务,后台前端页面可查看 Larke Admin Frontend 项目项目是扩展laravel的admin项目,当前的laravel对应的前后端分离的admin项目很少,而本项目就是做了这样的一个纯api的admin项目
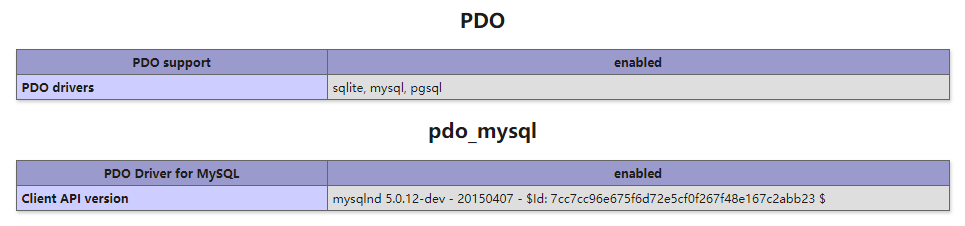
新版本环境要求
PHP >= 8.0
Laravel >= 10.0
Fileinfo PHP Extension
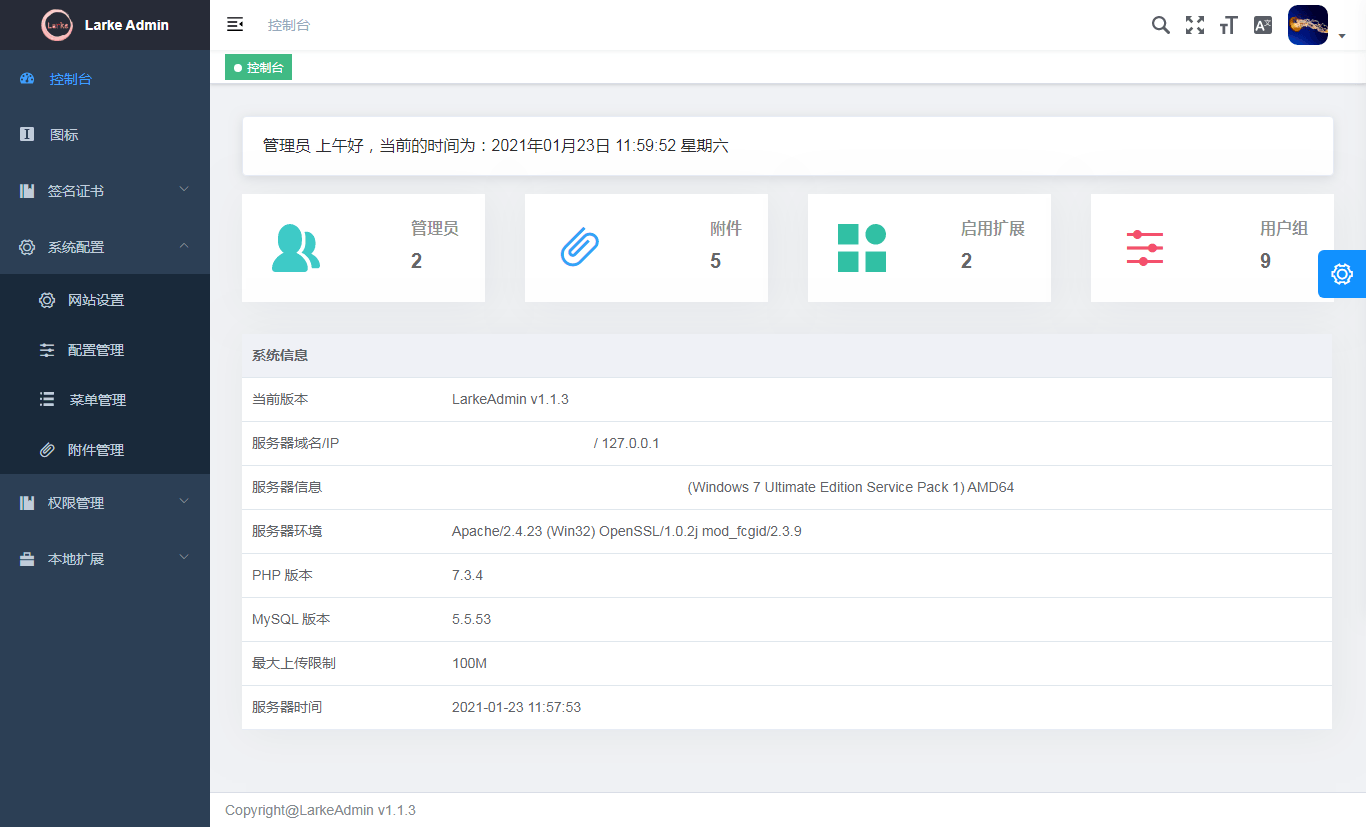
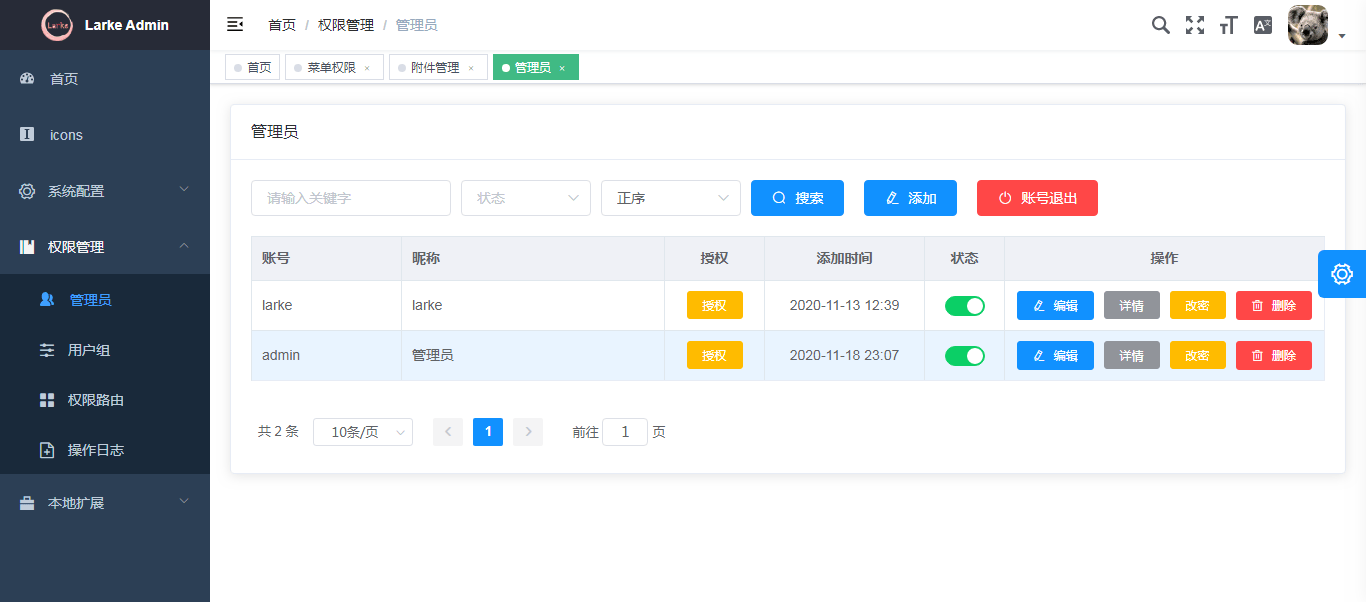
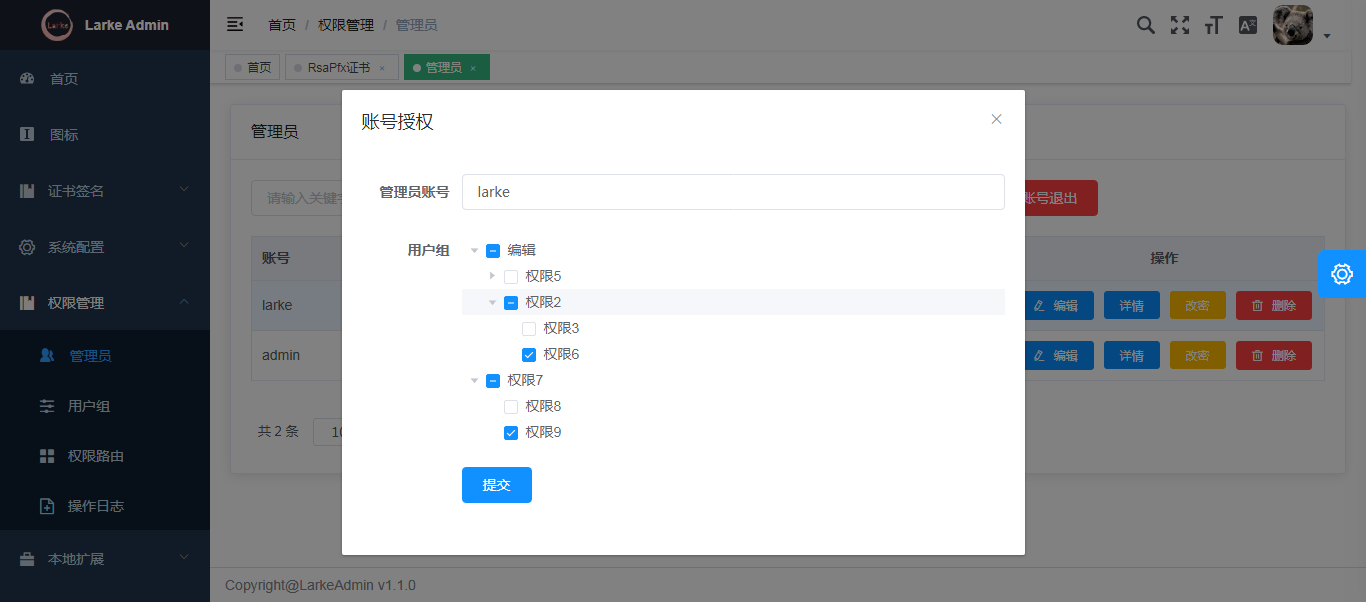
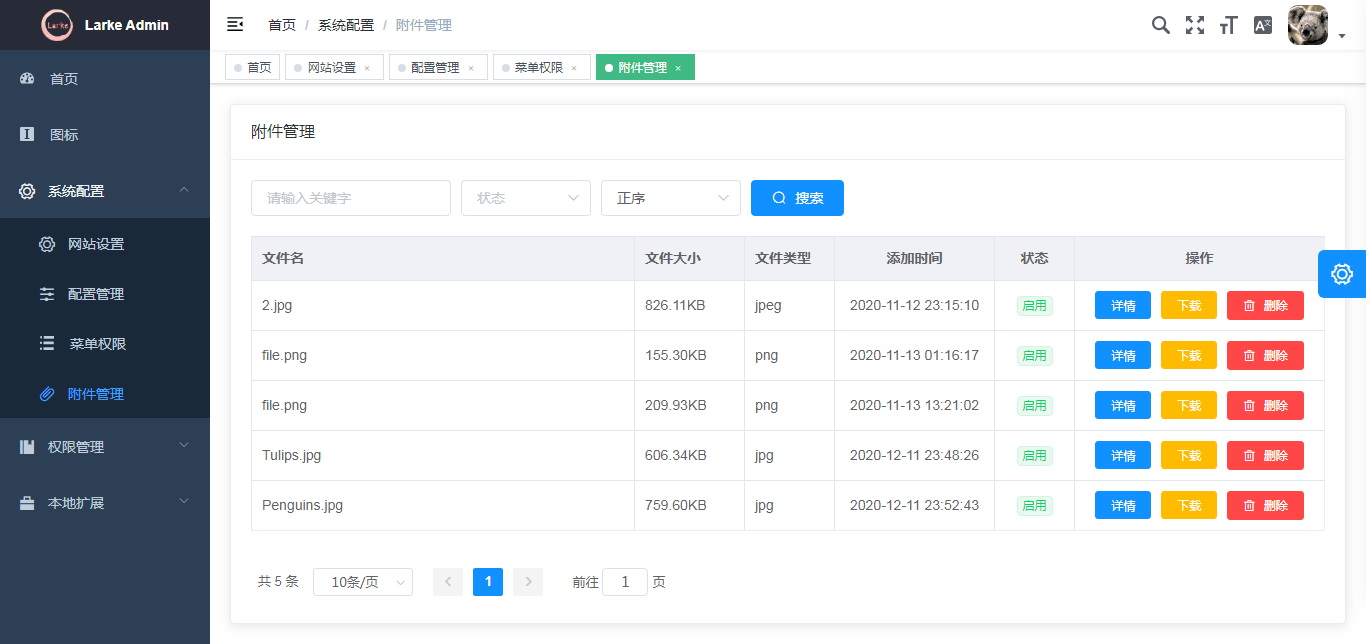
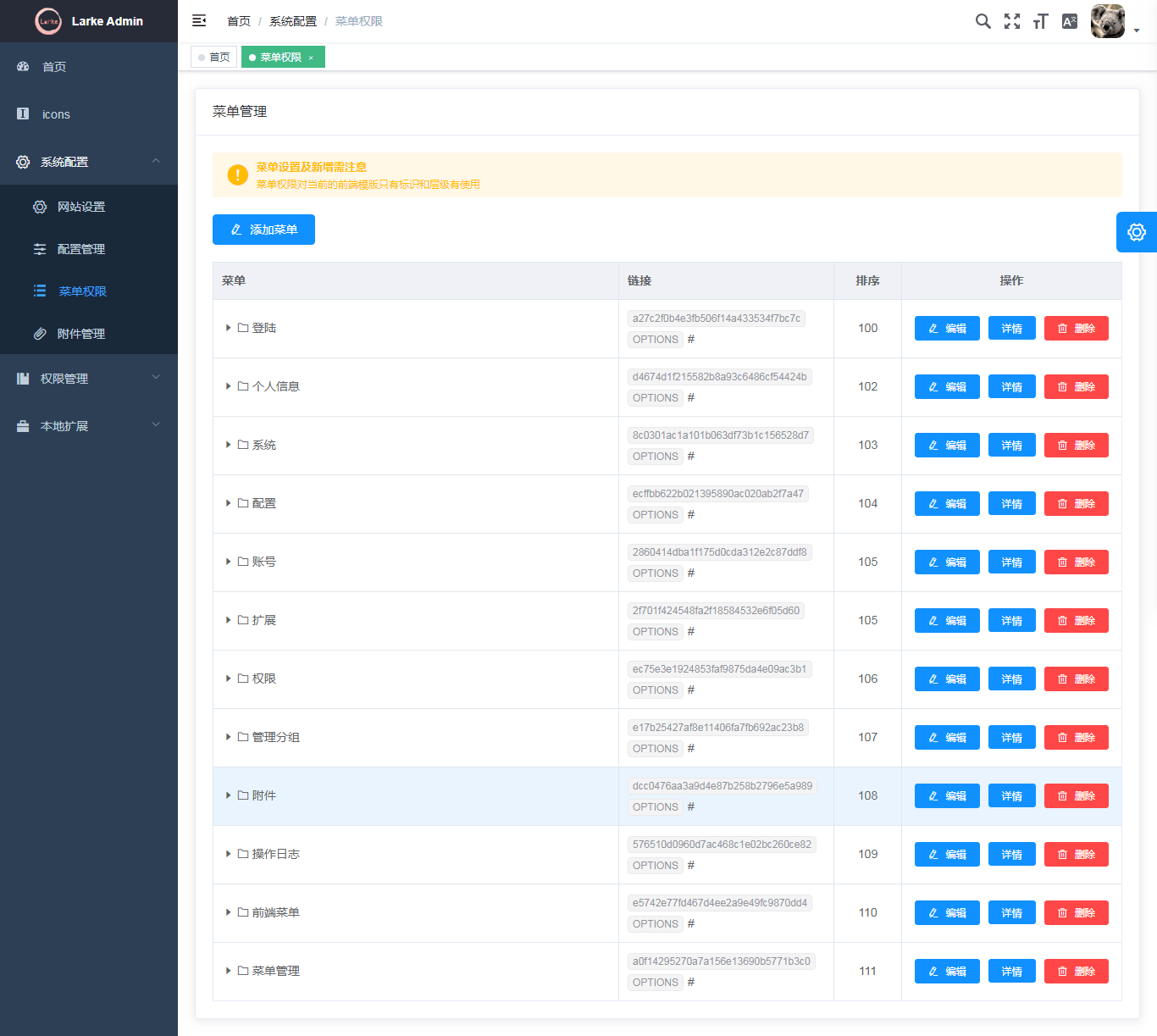
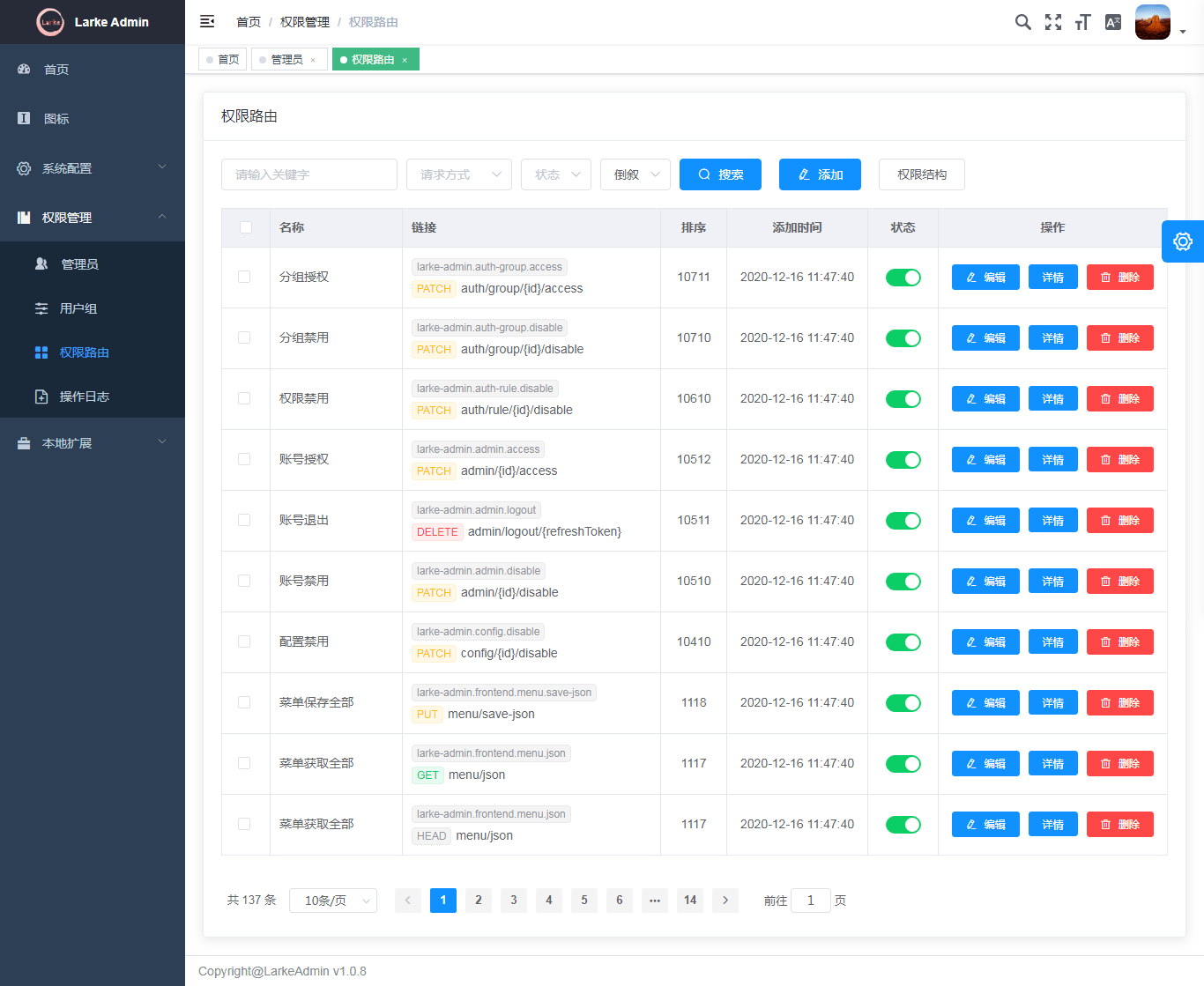
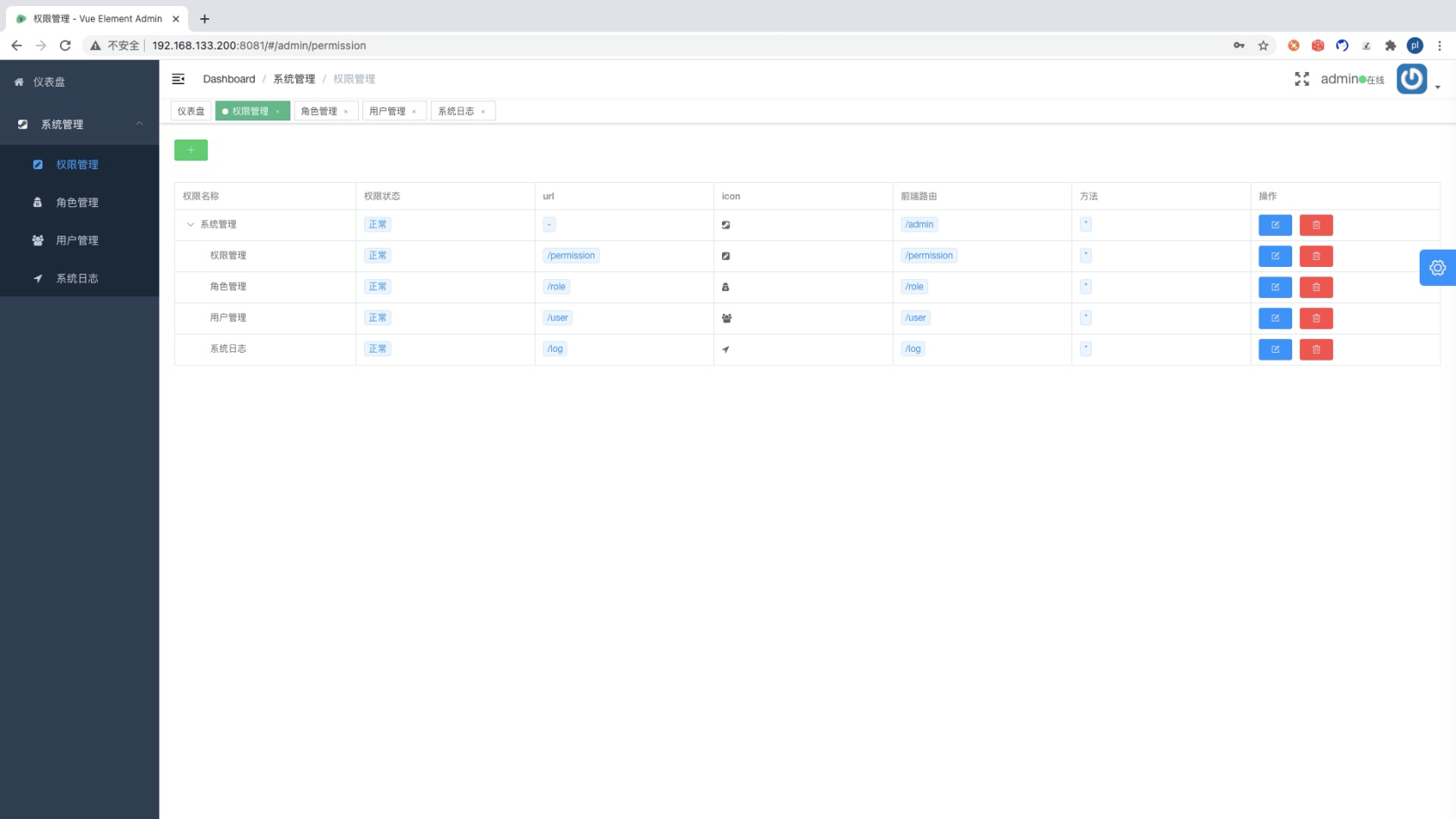
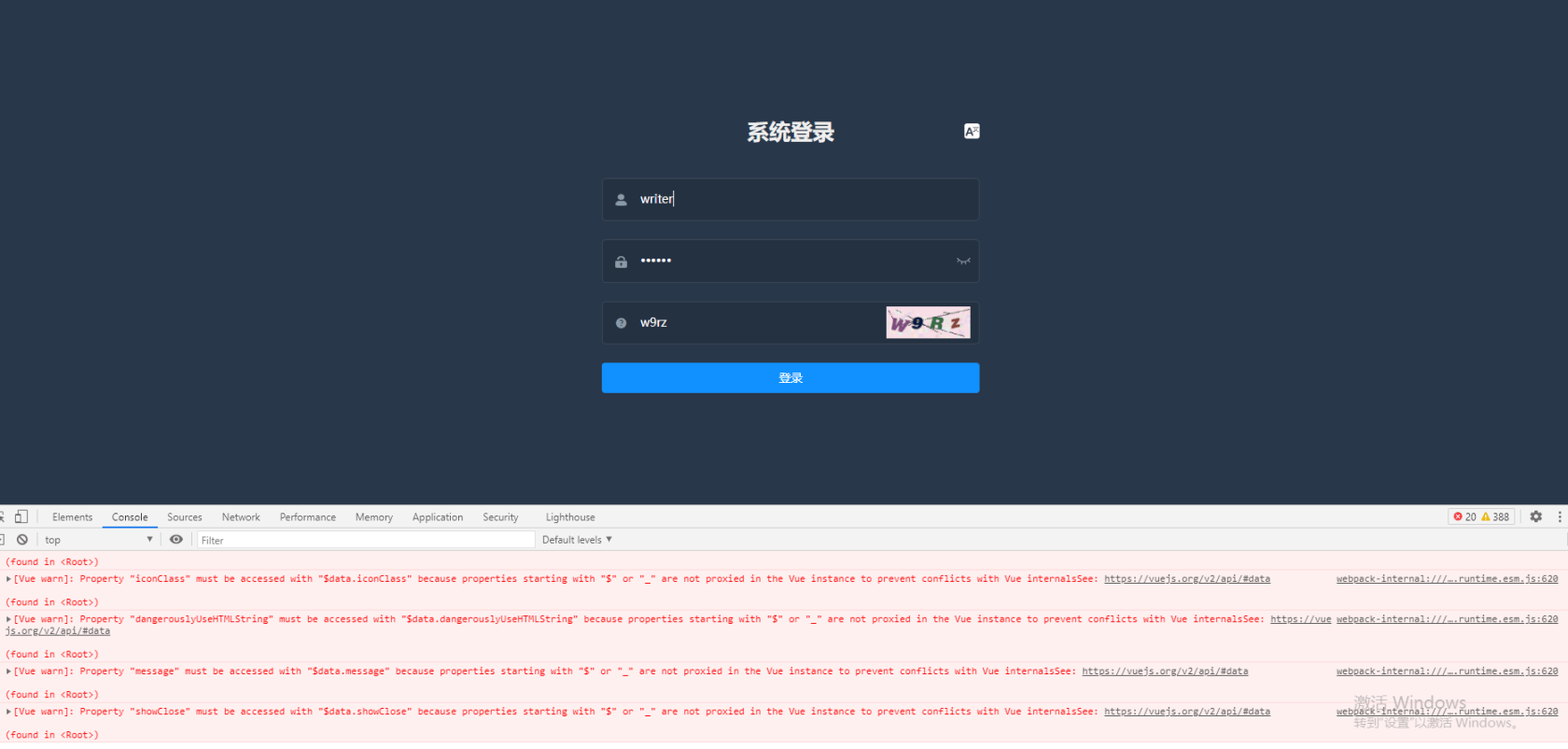
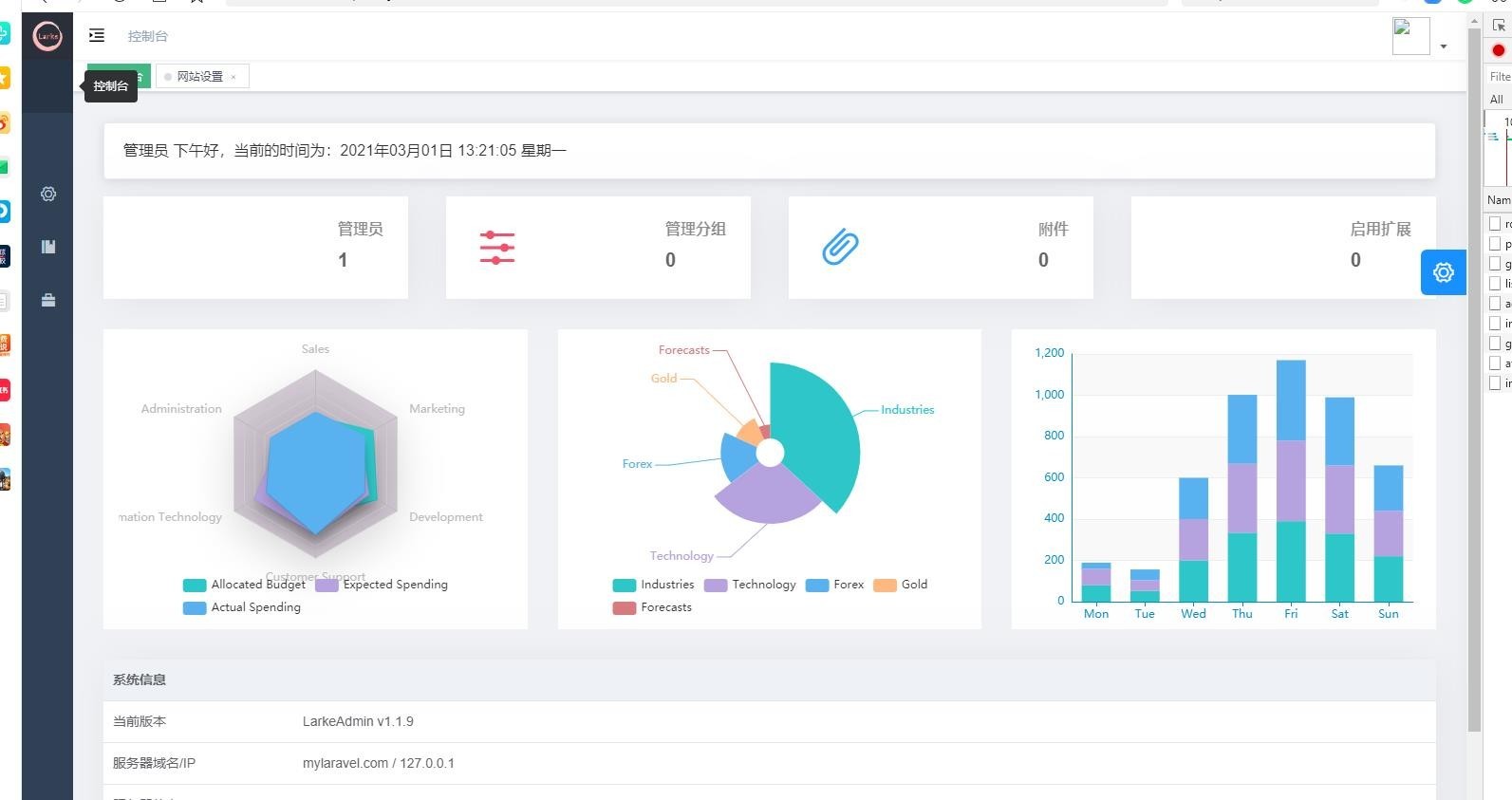
截图预览








安装步骤
- 首先安装
laravel 8.*,laravel安装文档可以查看 laravel,并确认连接数据库的配置没有问题,开始执行以下命令
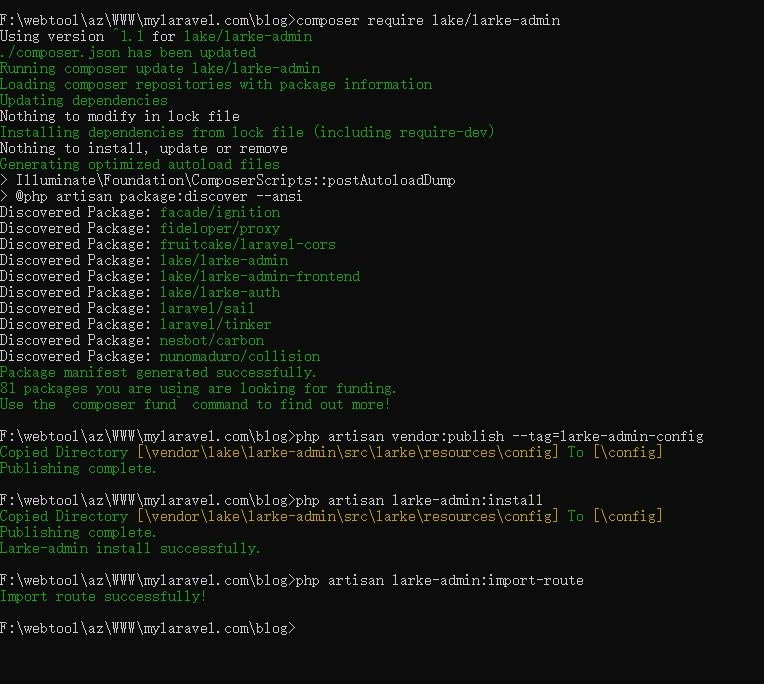
composer require lake/larke-admin- 然后运行下面的命令,推送配置文件
php artisan vendor:publish --tag=larke-admin-config运行完命令后,你可以找到 config/larkeadmin.php、config/larkeauth.php 及 config/larkeauth-rbac-model.conf 三个配置文件
- 最后运行下面的命令安装完成系统
php artisan larke-admin:install- 你可能第一次安装需要运行以下命令导入路由权限规则
php artisan larke-admin:import-route后台登录账号:
admin及密码123456前端页面编译可以查看前端项目 Larke Admin Frontend
系统优势
基于优雅的php开发框架
laravel前后端分离,前端使用热门的前端框架
vue2基于
vue-element-admin的后台前端框架,增强的扩展组建开发,让你的后台扩展开发规范合理易维护完善的
JWT的权限验证系统,丢失token也不怕完善的
扩展系统,可以使用本地扩展也可以composer安装扩展来增强系统
本作品采用《CC 协议》,转载必须注明作者和本文链接






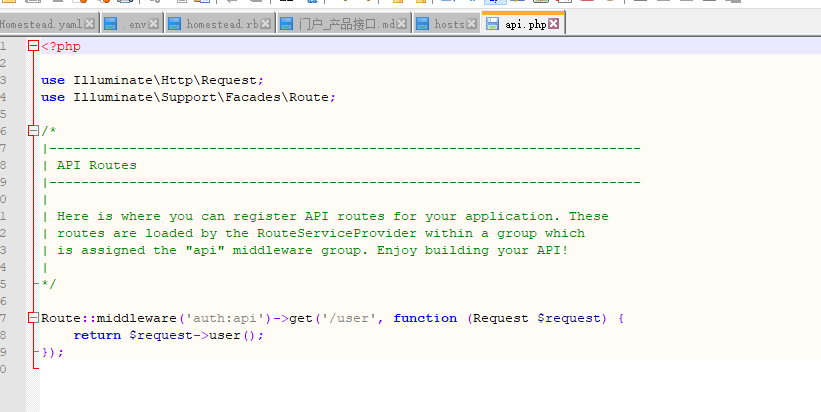
 路由文件是空的吗?
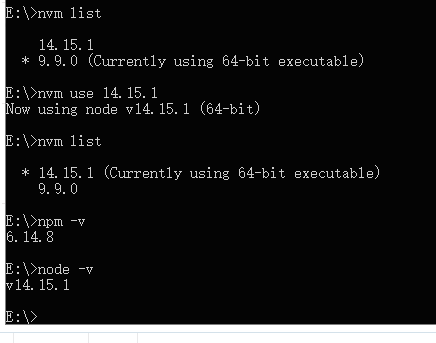
路由文件是空的吗? 是运行这个命令吗?
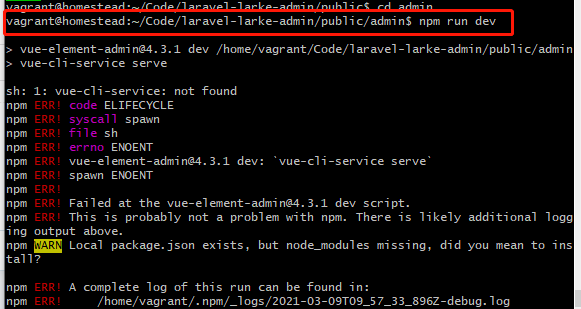
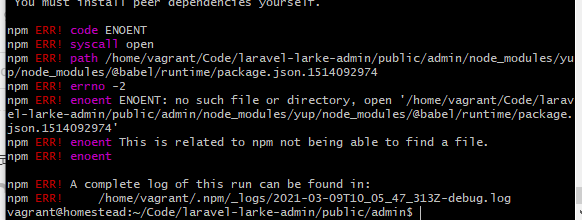
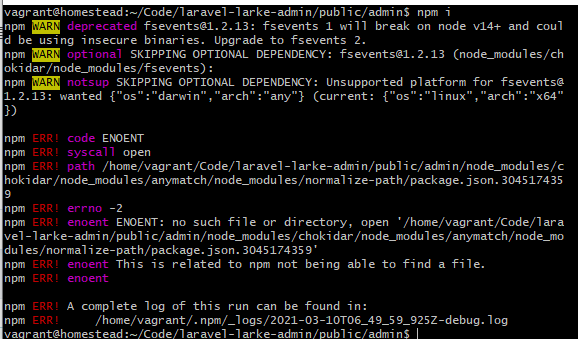
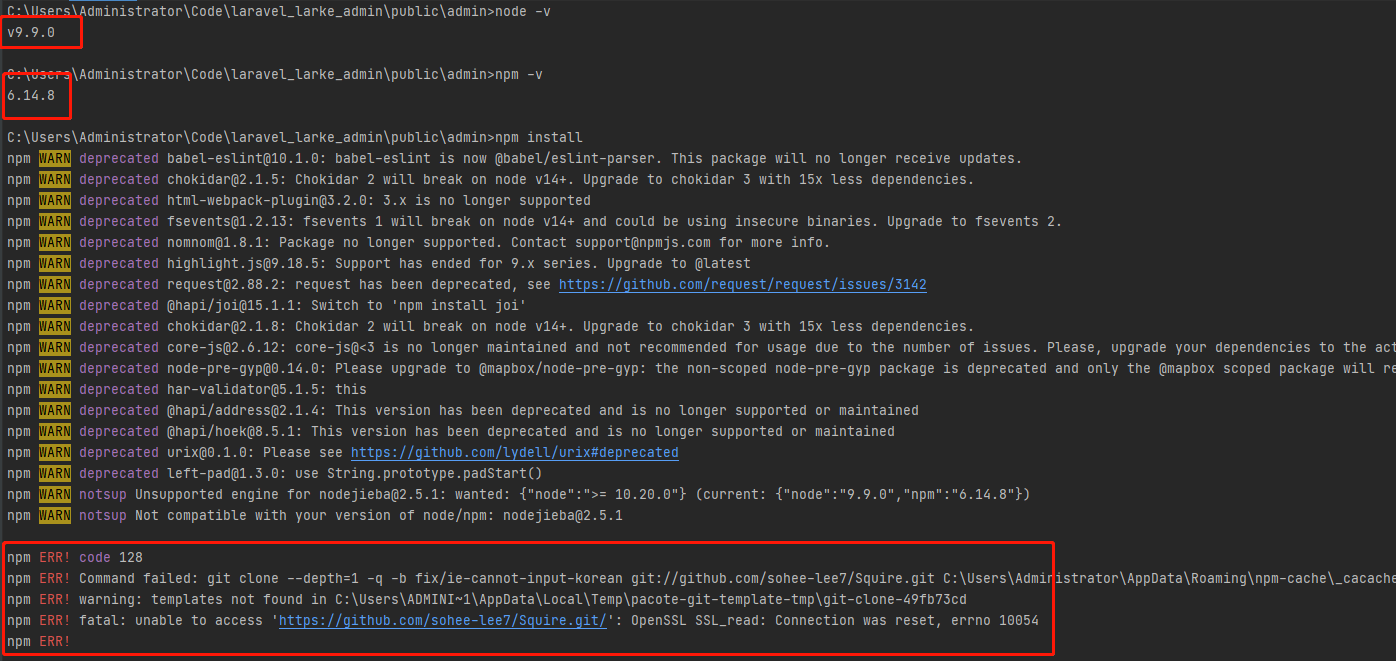
是运行这个命令吗? 安装依赖报错了,明天再看看吧
安装依赖报错了,明天再看看吧



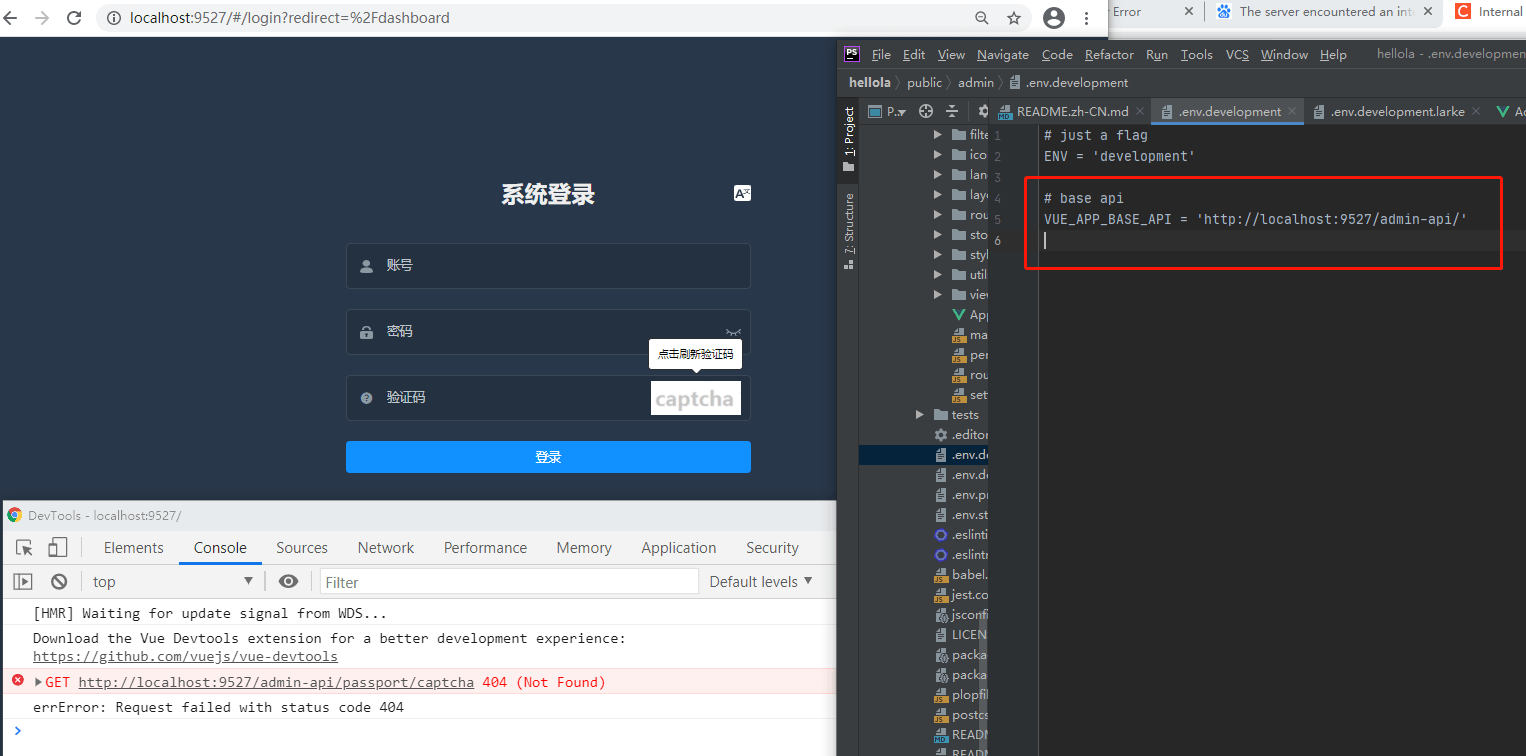
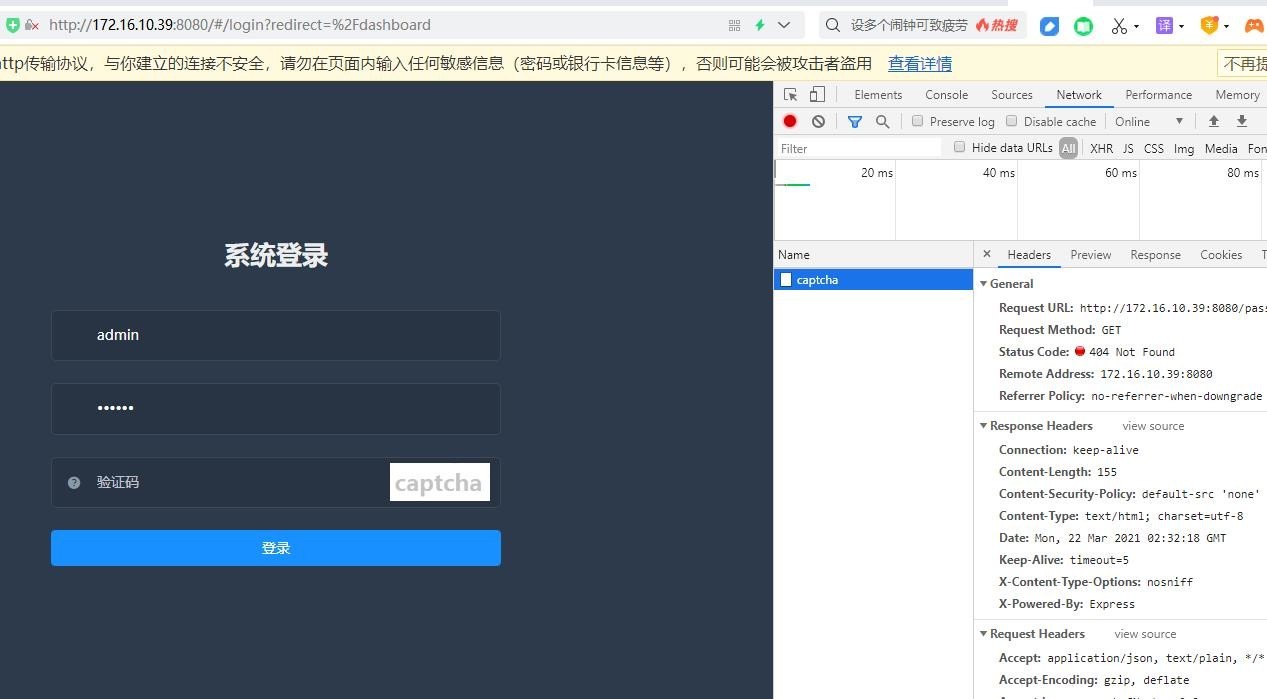
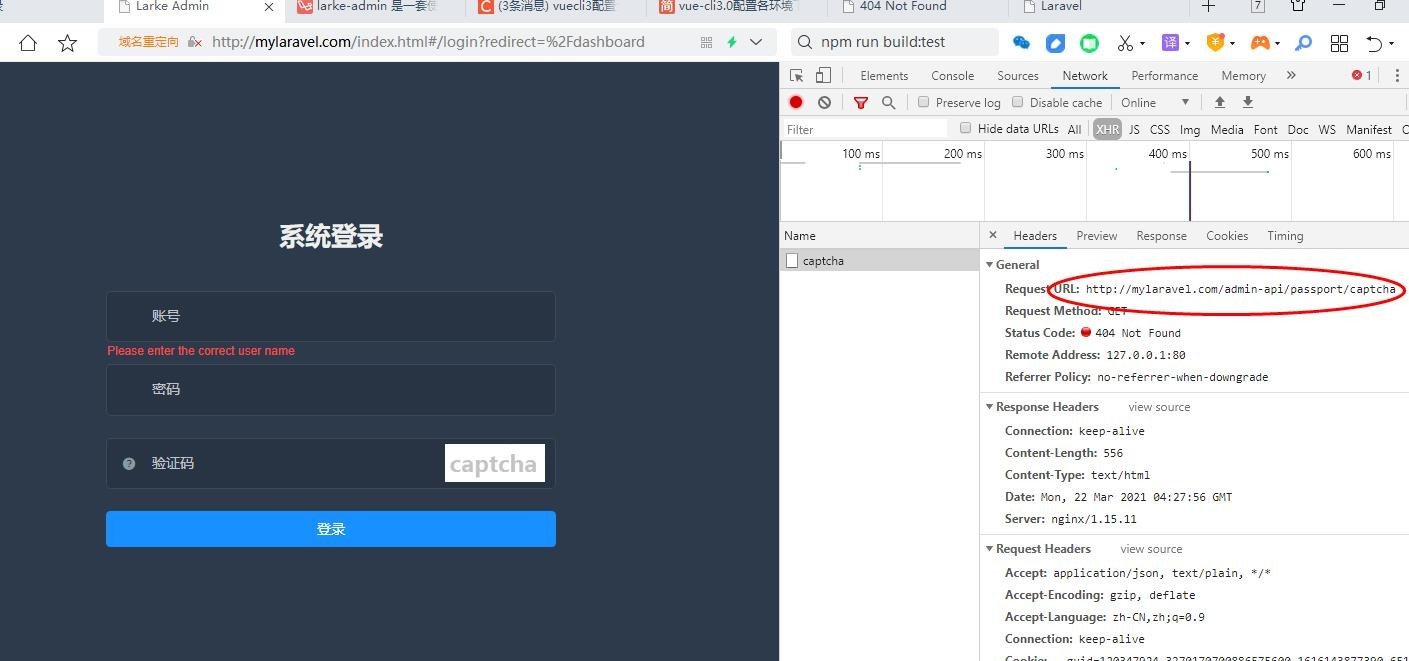
 正常域名一样
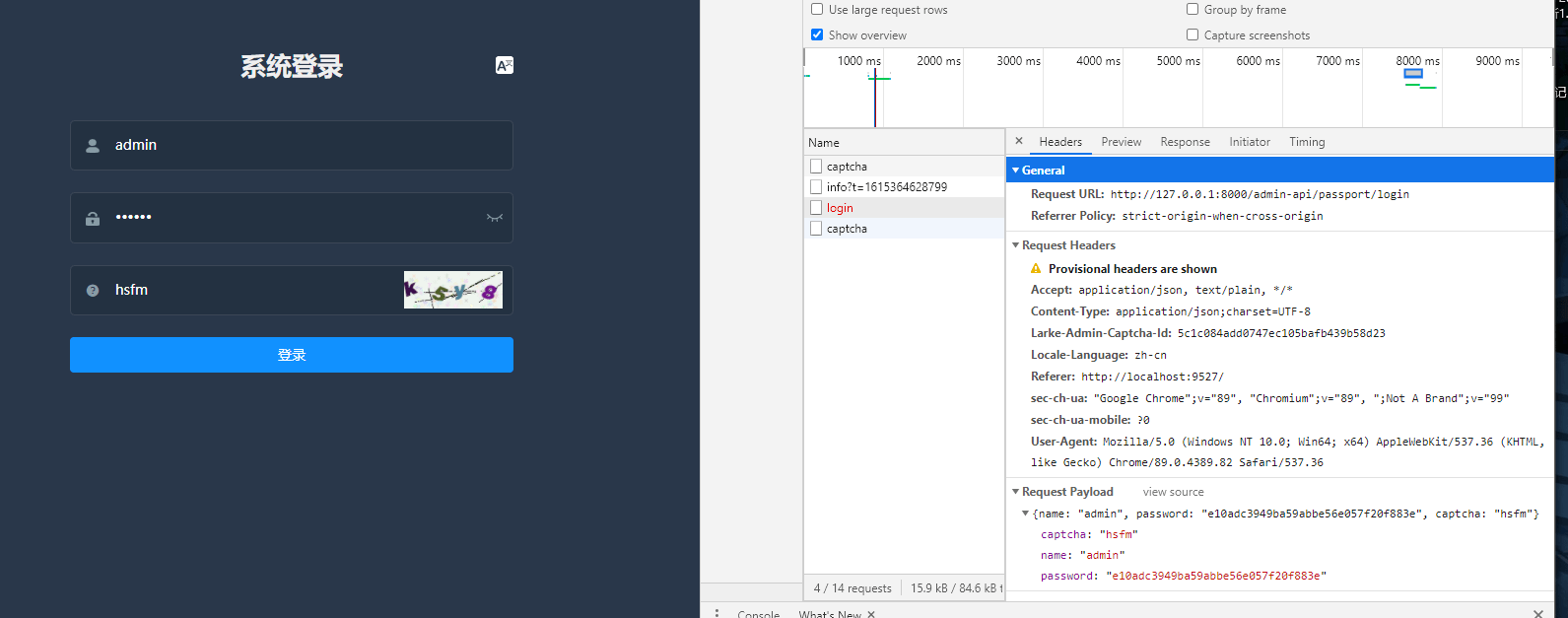
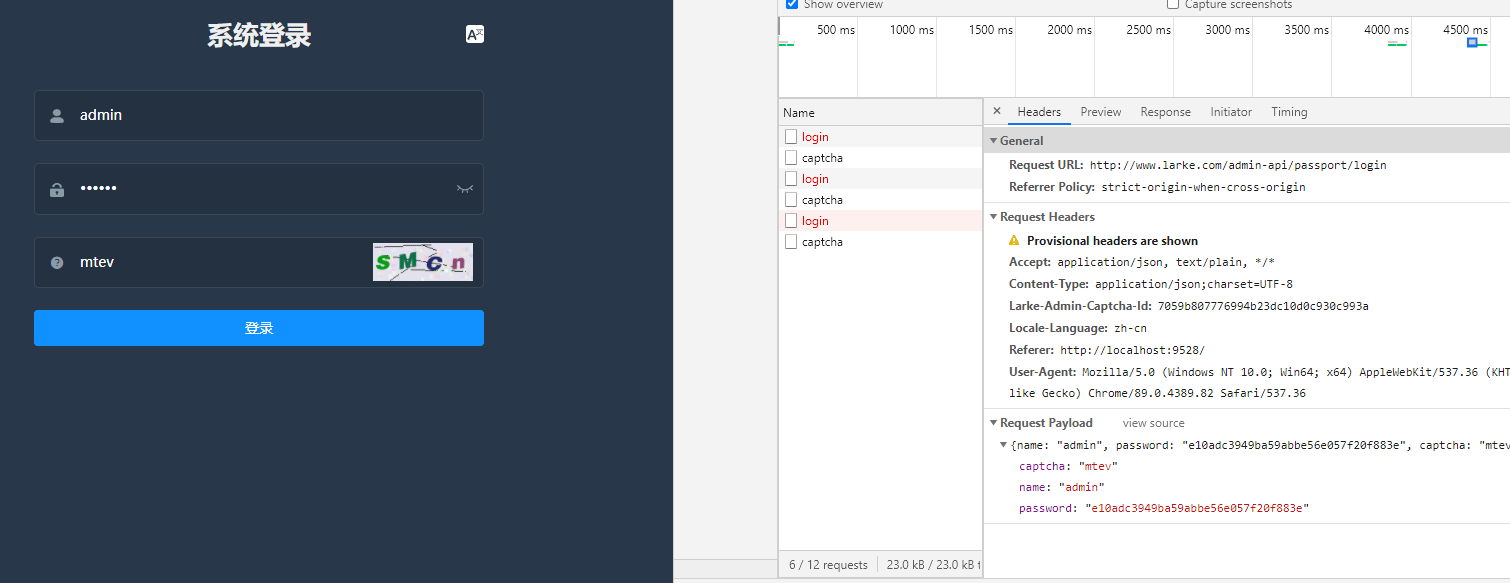
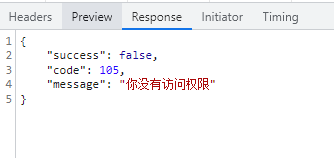
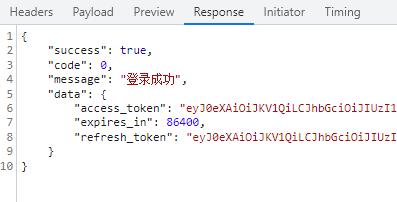
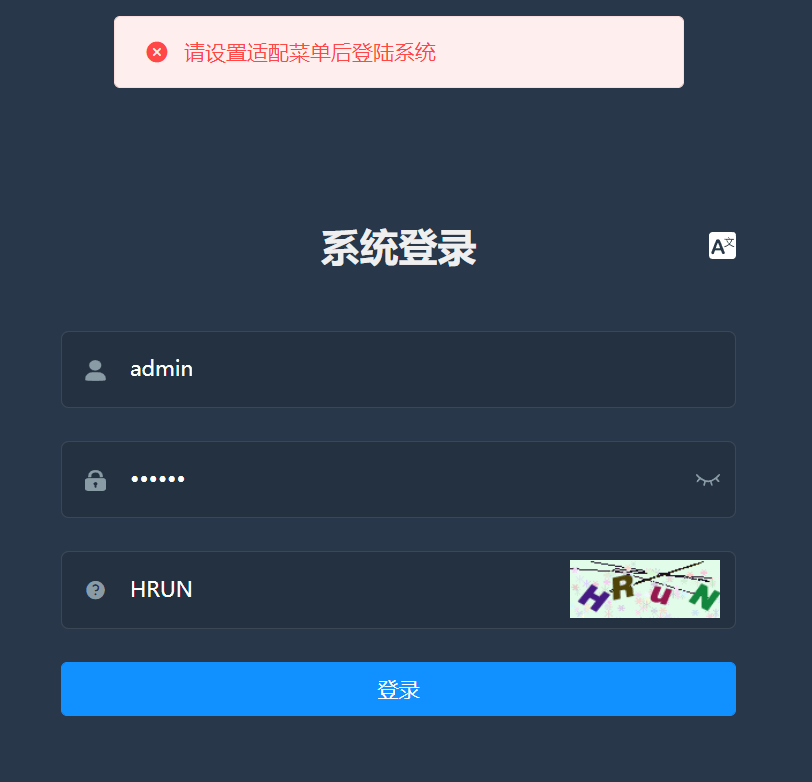
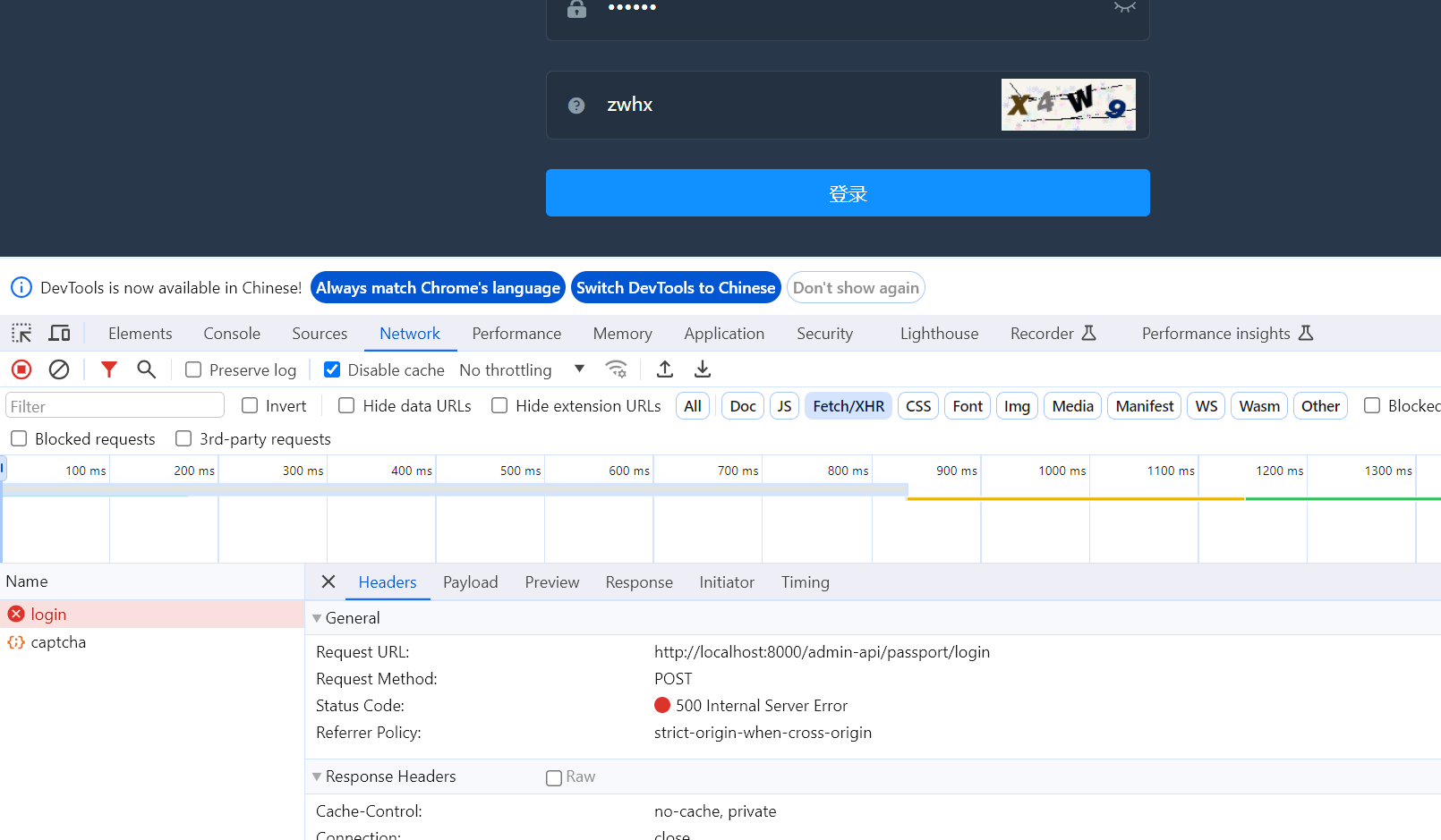
正常域名一样 登录就是那两个头的问题,现在又一个新问题
登录就是那两个头的问题,现在又一个新问题

















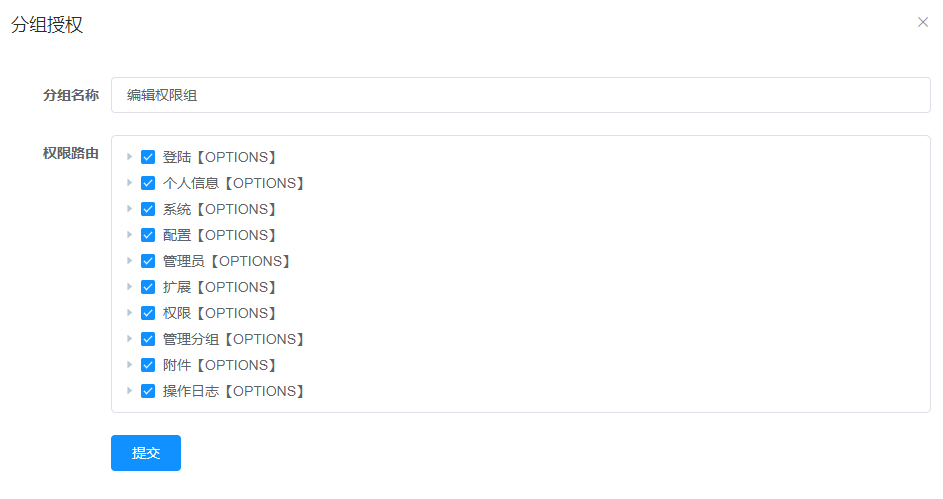
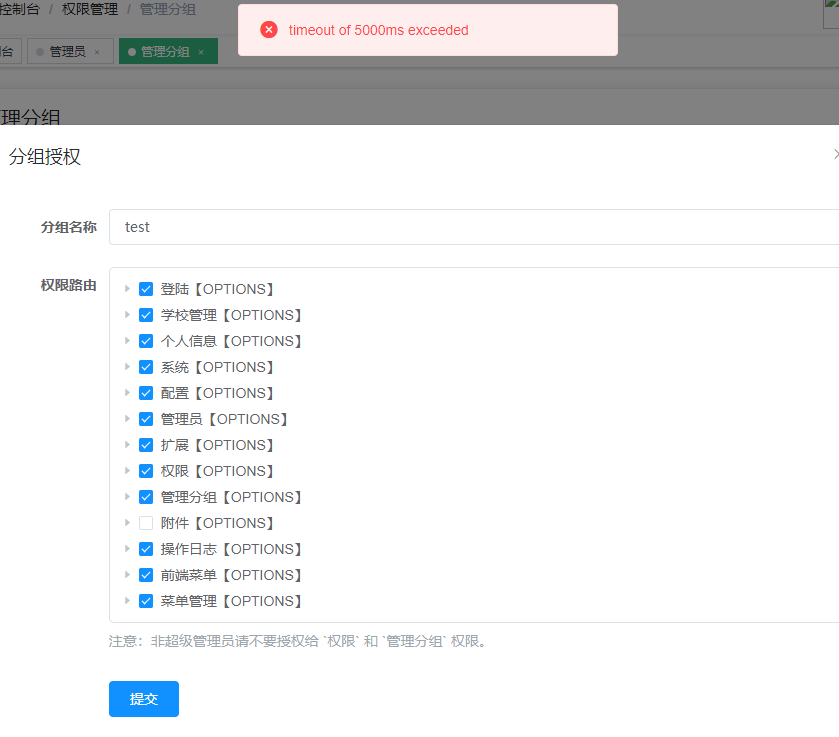
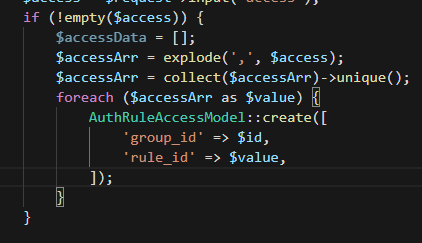
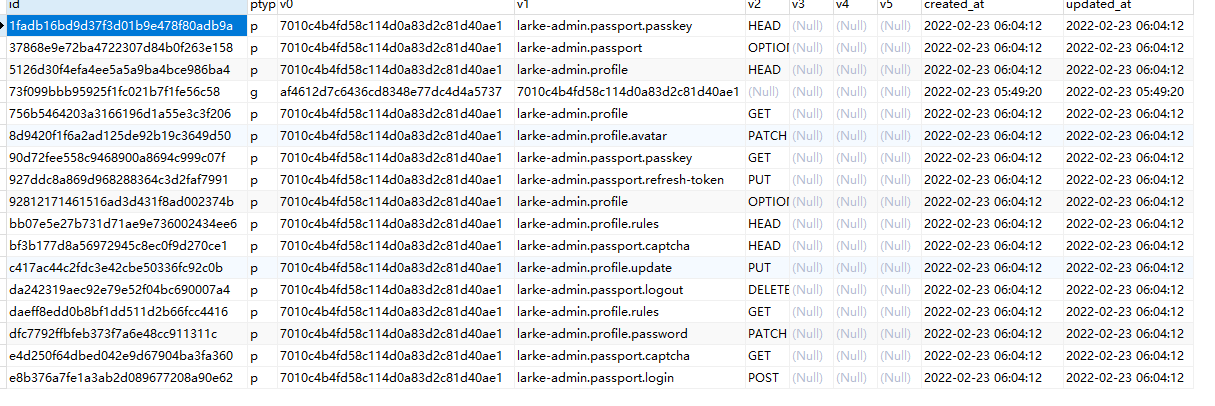
 我就给了这俩权限
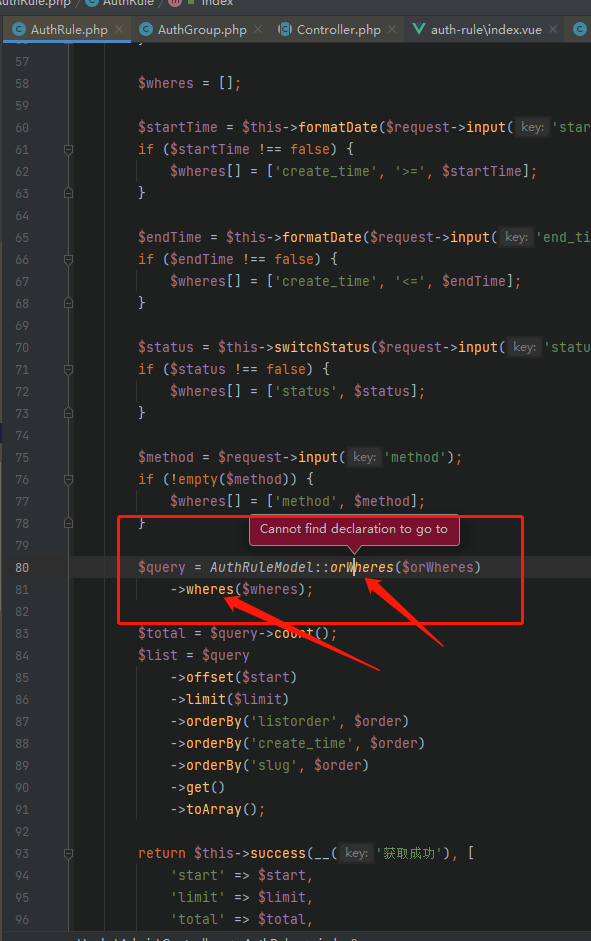
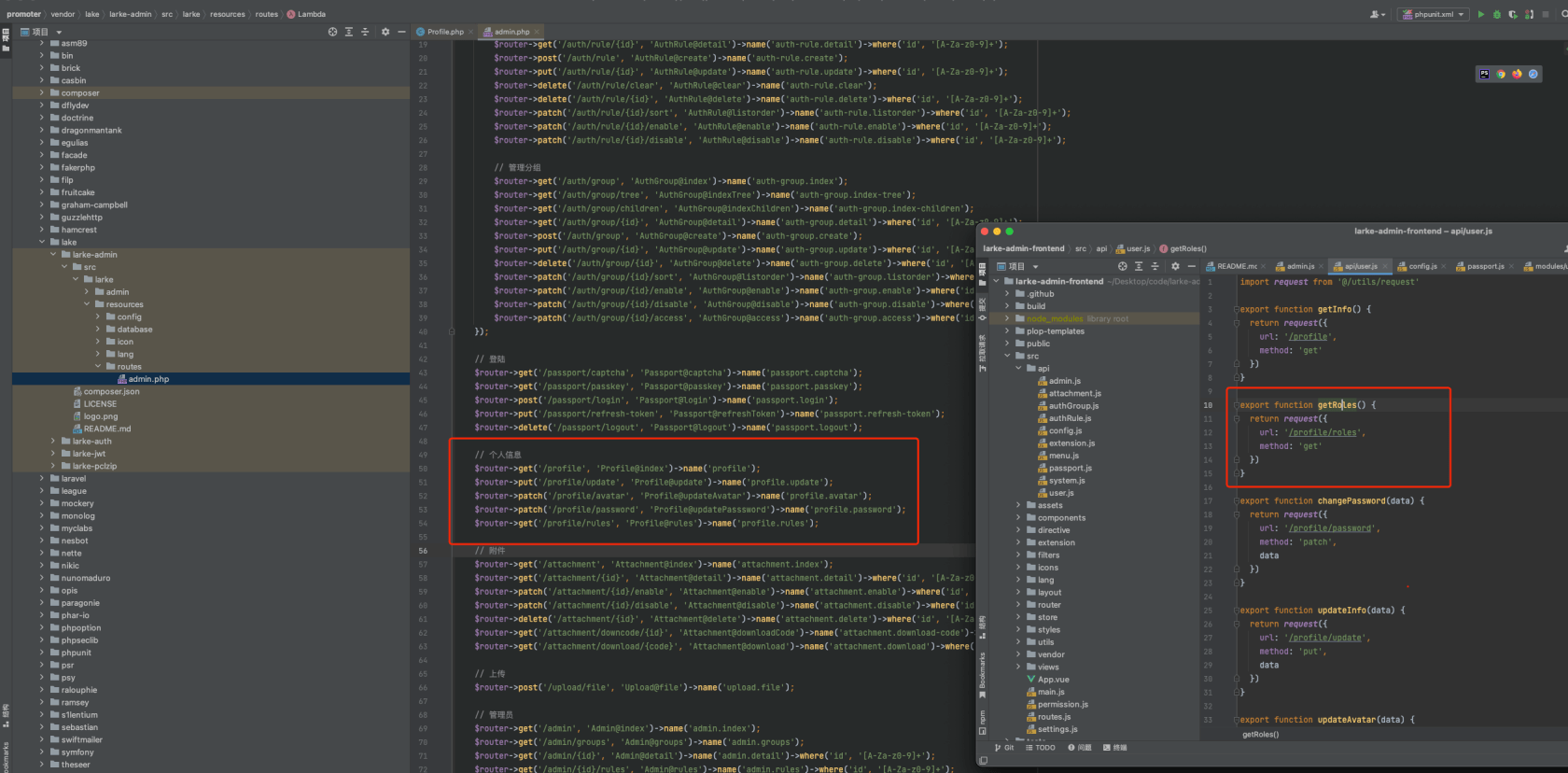
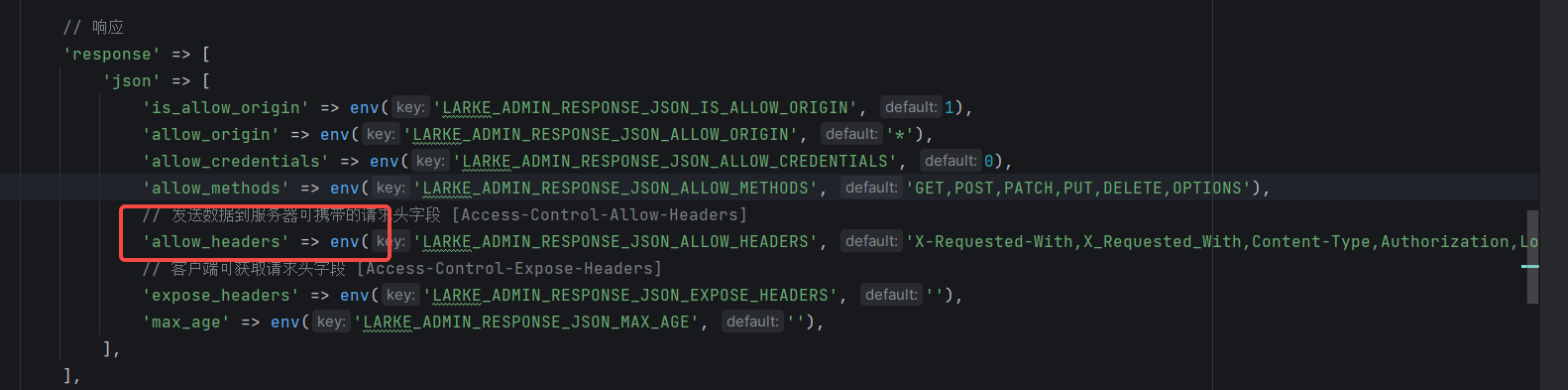
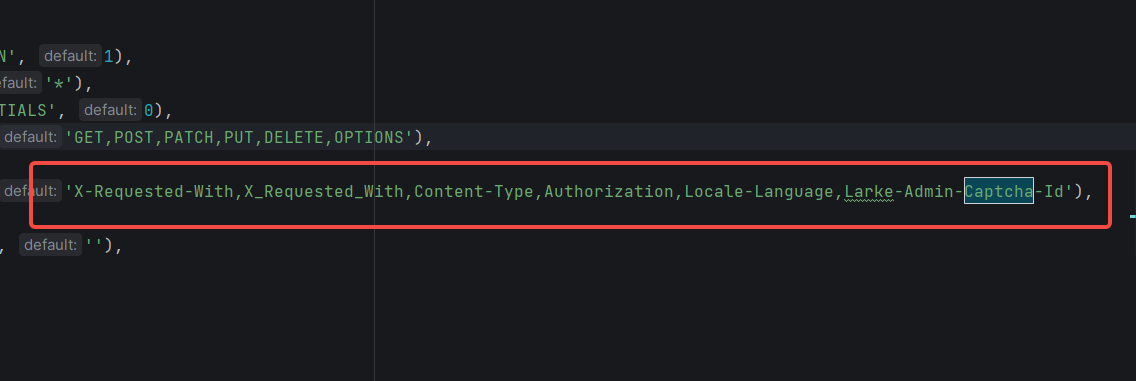
我就给了这俩权限 这两个写在哪里呀,怎么转不到定义去
这两个写在哪里呀,怎么转不到定义去
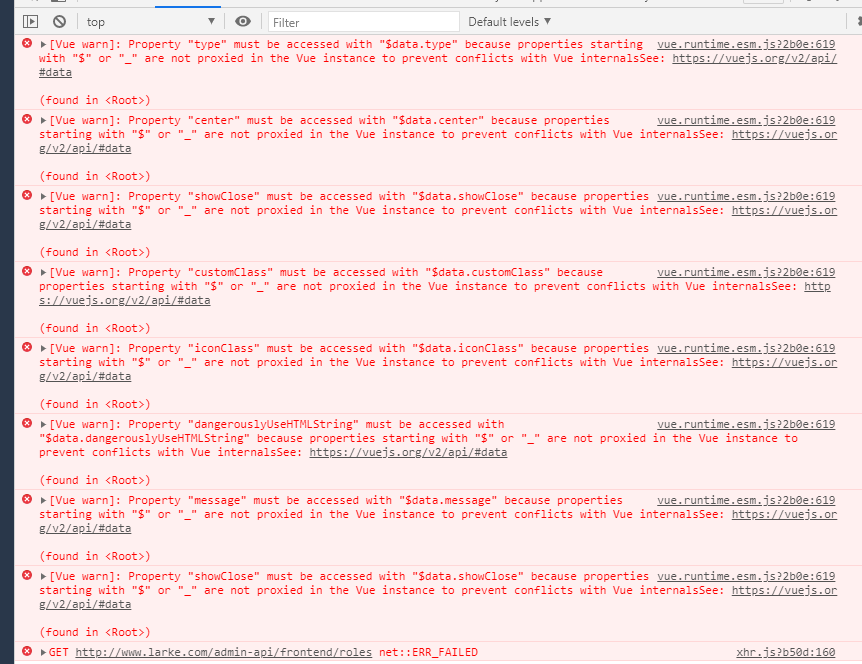
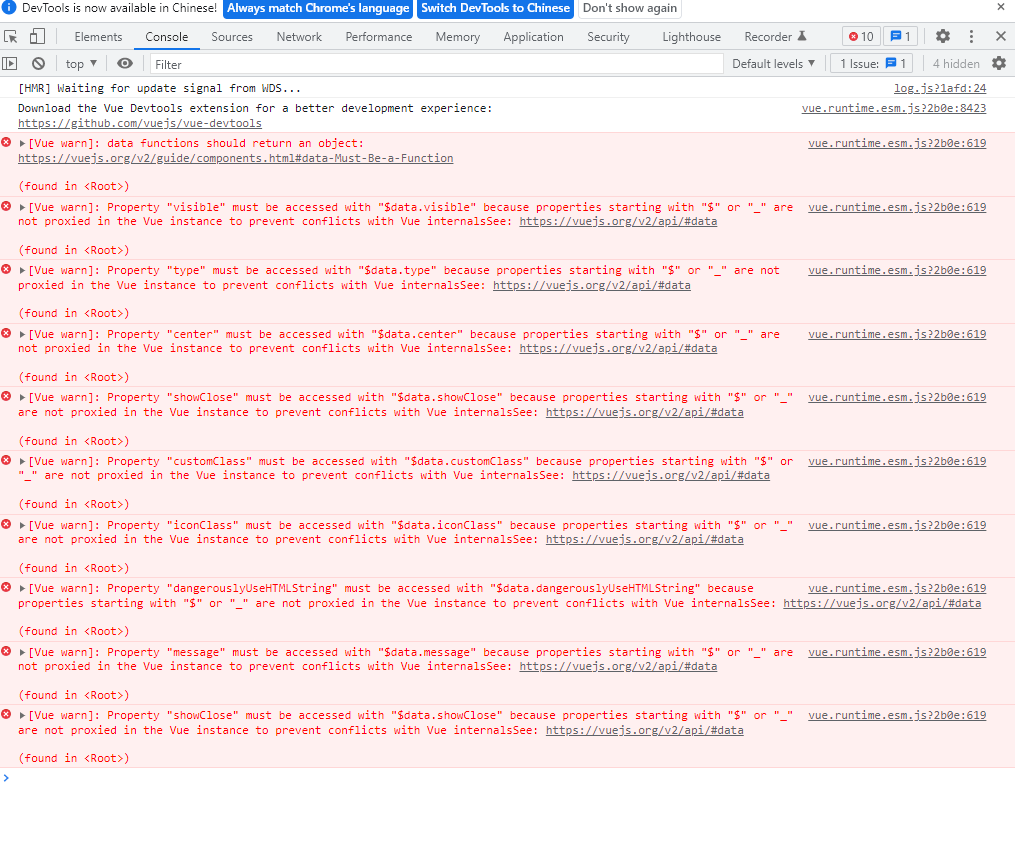
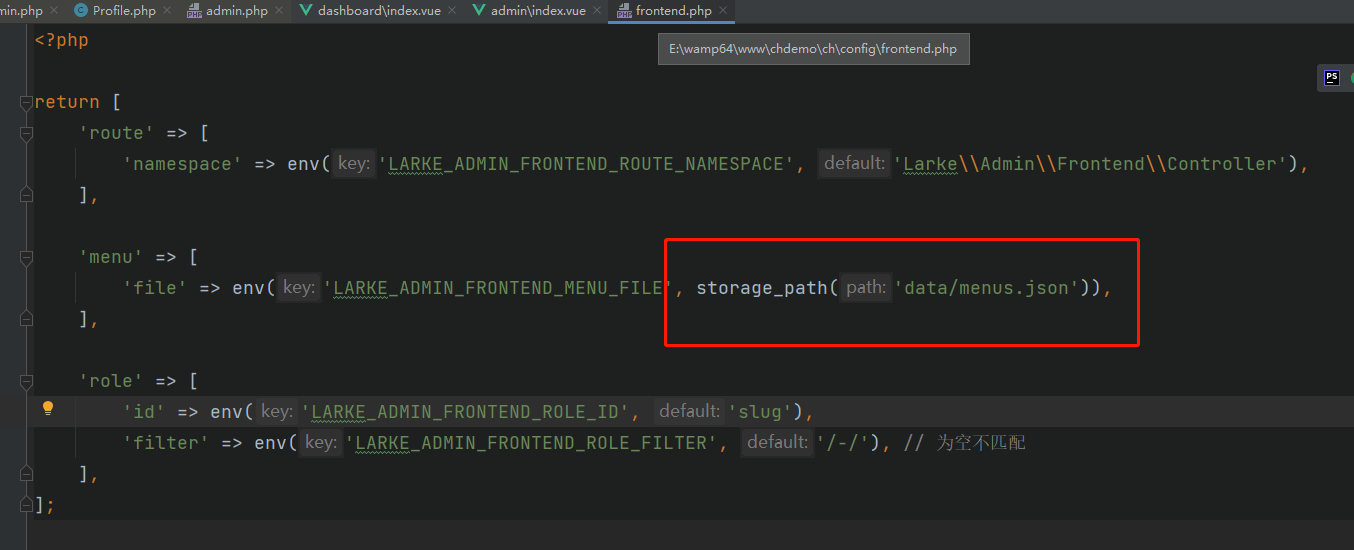
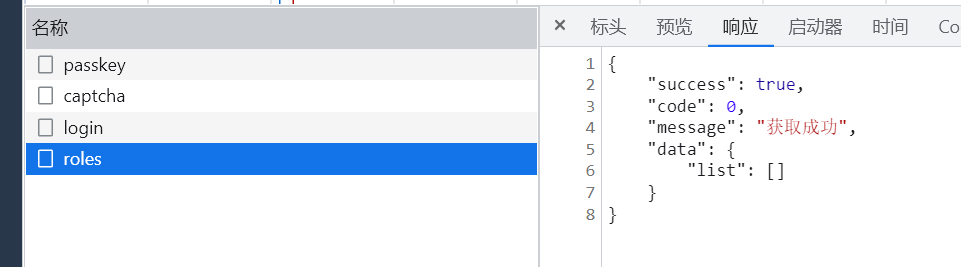
 登录成功后获取不到菜单?
登录成功后获取不到菜单?












 关于 LearnKu
关于 LearnKu




推荐文章: