开发微信小程序的个人感想
不同时期的生活方式是非常不一样的。我觉得最重要的是意识到这一点,不要以为某一种生活方式会一直延续下去。这个世界上不会存在特定的程序员生活方式,你在不同的公司工作就会遇到不一样的公司文化,你的人生处于不同的阶段也会做出不同的选择。
加上最近公司的业务不是特别繁忙,于是乎就折腾一下自己,充充电。结合公司的前端项目是用微信小程序开发的,且小程序已经上线了(有兴趣的同学可以扫描二维码看看)

所以本着一颗全栈的心,决定模仿一下公司的小程序,并在此基础上加上一些自己的想法。小程序后端用的是laravel,前端用原生写的,有想过采用uni-app来开发,不过最后还是决定采用原生来写,因为我觉得如果想了解熟悉微信小程序的话,一开始先用原生写比较好一点,之后转uni-app也是可以的。
找UI要来改版后的小程序UI图,开干!!!!!
由于首页是改版后的,所以决定直接按照UI来,下面放几张图对比下
公司小程序-首页:

自己模仿后的首页:

公司小程序-福利购:
自己模仿后的福利购:
公司小程序-我的:
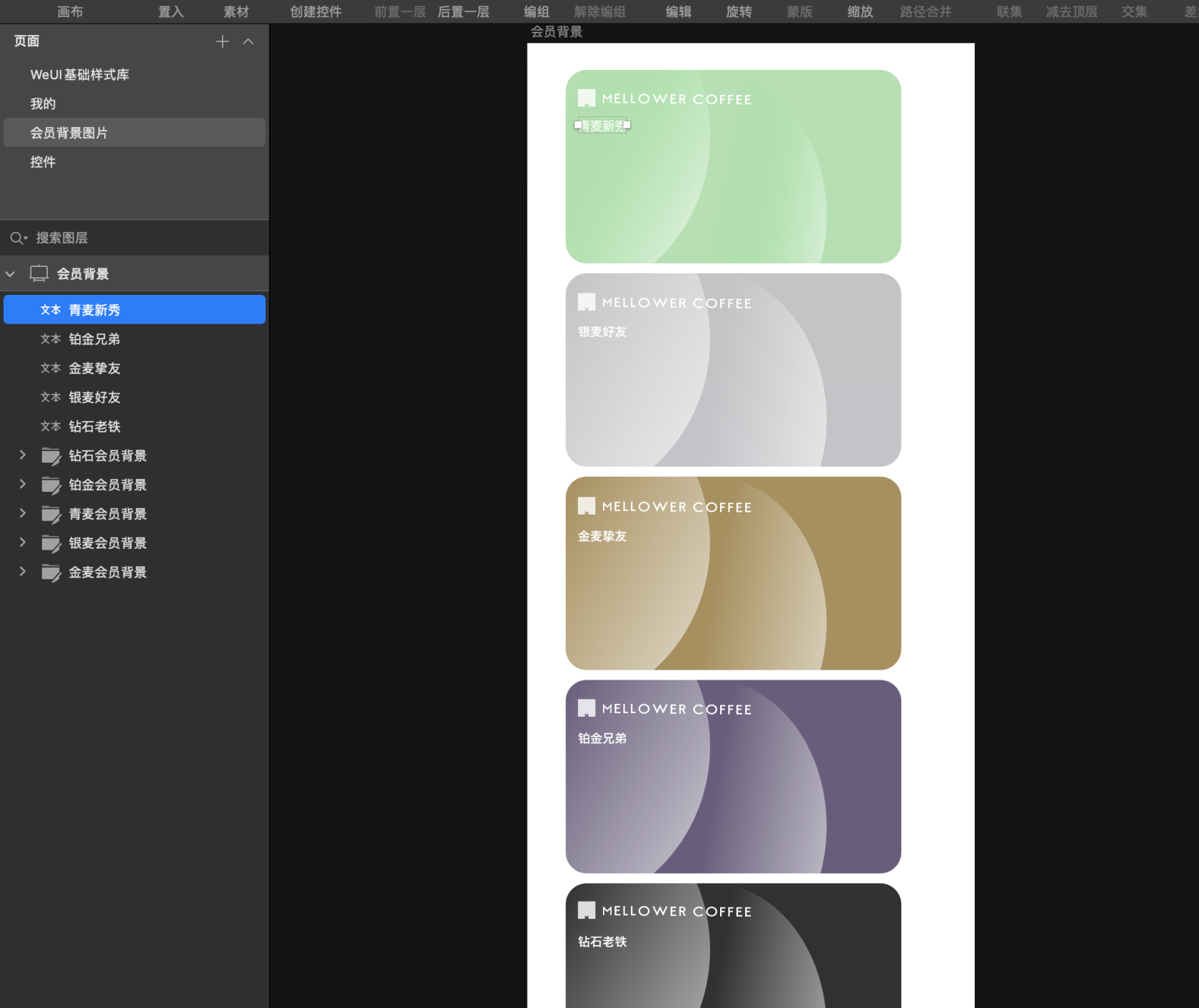
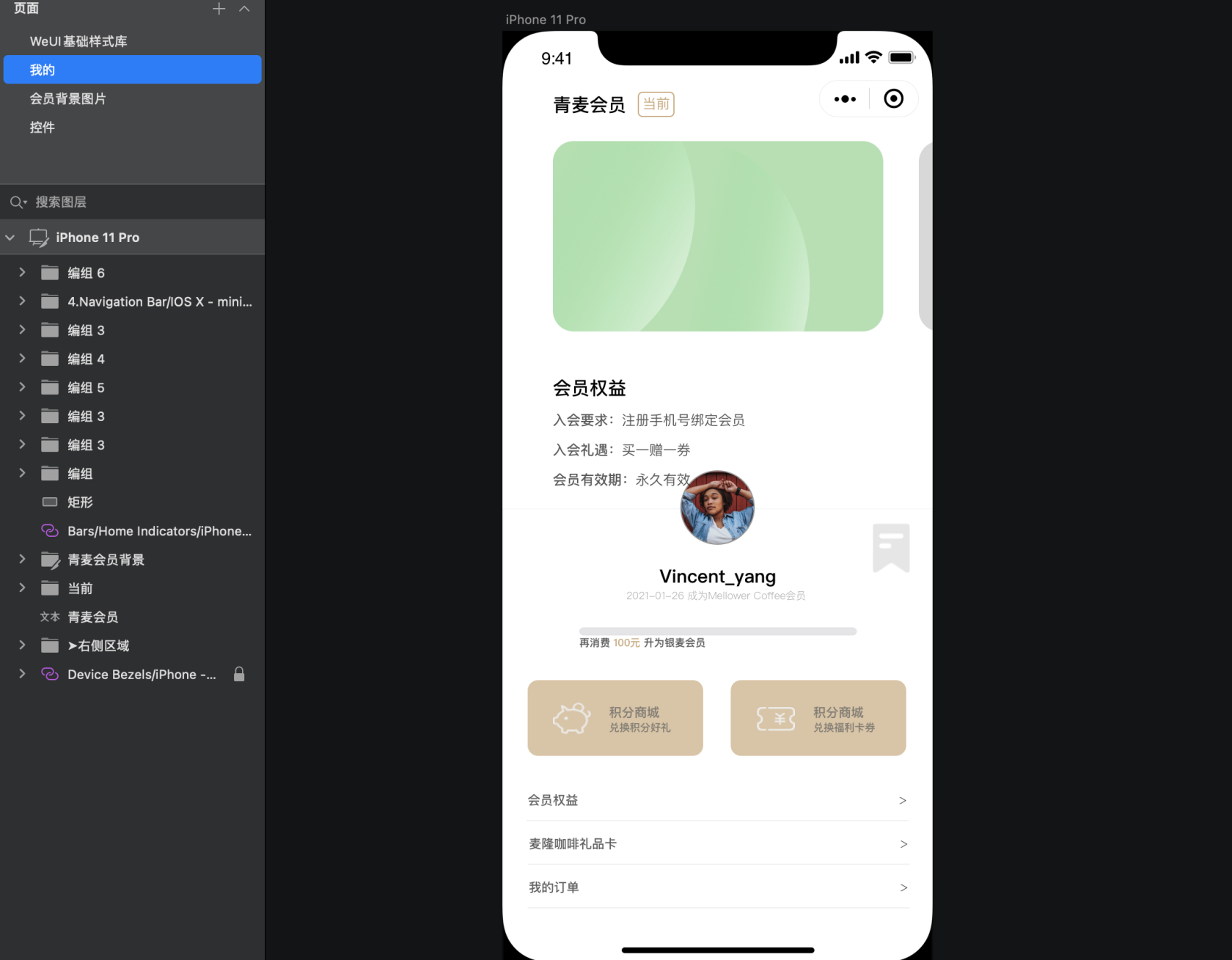
无力吐槽,公司小程序-我的页面长的好丑,可能萝卜青菜,各有所爱吧。既然无法满足自己的审美观,那就只能自己动手了。请教了公司的ui小妹妹,加上自己的颜值,成功的让UI小妹妹手把手的让我入了一下sketch的门,分享一下花费两天自己画的UI图(不喜勿喷)

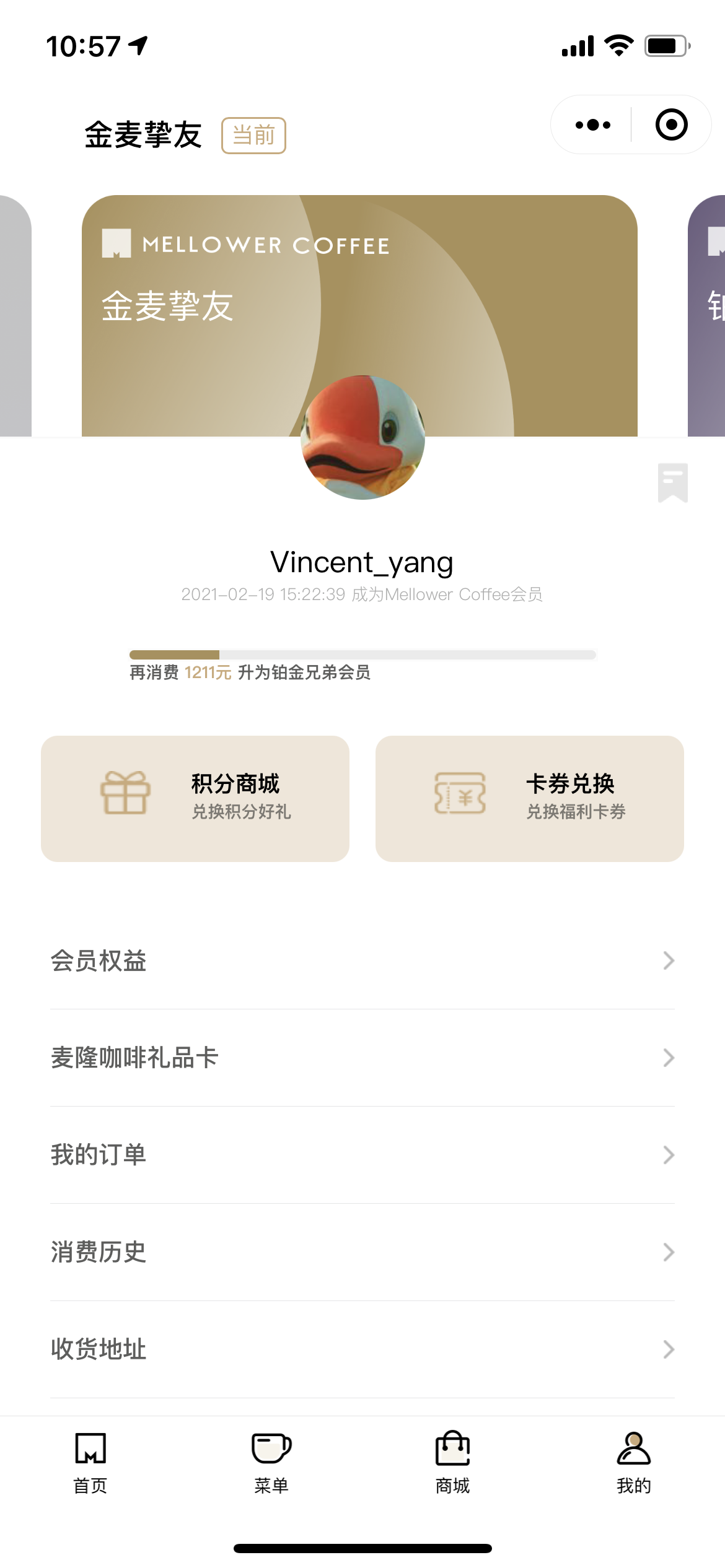
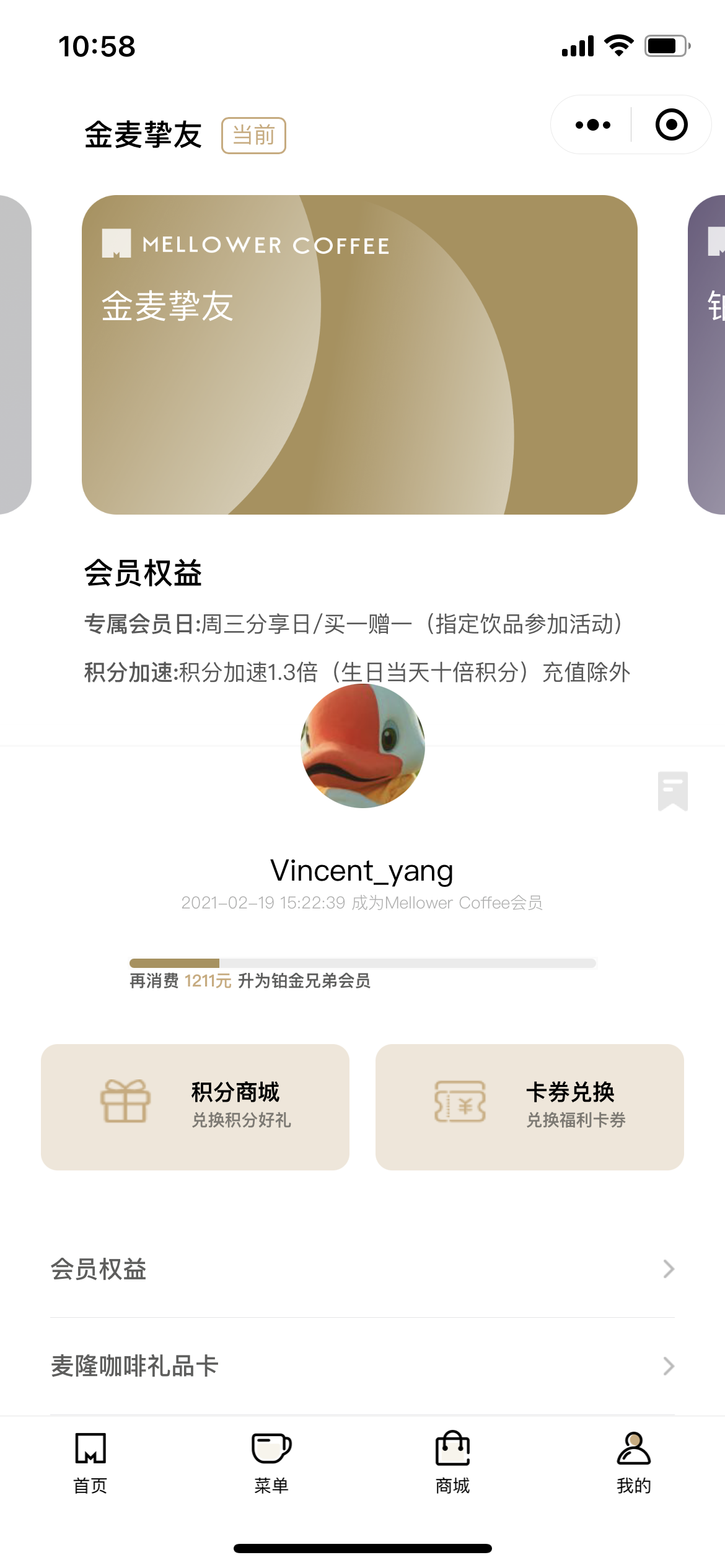
然后就是导入到蓝湖了并开始画页面了,风格挺符合直男审美的,哈哈。放图:

粘贴复制图片好麻烦,就不把所有的图片放上来了。
个人感悟:之前有人这样提问过 “作为程序员的你,是否有过后端瞧不起前端,前端瞧不起美工” ,经过这次充电,个人觉得存在即合理,没有谁瞧不起谁,既然存在了这个岗位,那么这个岗位就有它独特的魅力。(PS:画图真是门艺术!!!!!!)
本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




好了,知道你长得帅了,下一题,233
你嫌UI设计的丑,UI嫌你设计的久
世界上程序只有两种,一种有人用,一种没人用。
有人用且用的人多的公司前台都能财务自由哈哈哈哈
HR:你工作有点不饱和呀 :joy:,不过话说回来,这构图+色调看起来真舒服 :+1:
都很好看 :+1:
这颜值得多高 才能嫌弃完人家的ui还让教会你入门 :joy:
这很星巴克 :joy:
全栈,我心之向往
很不错啊。
这UI才叫UI,我那UI顶多算骨架
我个人比较喜欢公司的那套 UI :joy:
咖啡
:joy:找了半天链接
直接COPY了一份!哈哈
还是小妹子设计得更成熟
针不戳!
不错不错,建议开源学习一下 :heart_eyes:
不错不错 大兄弟。牛啊牛啊
已开源,仓库地址 github.com/yangchen5710/finder.git
把后端也开源得了!
有点像喜茶的 :grin:
:joy:瞬间感觉自己设计的像坨屎了
这个设计个人感觉很舒服