[Node | LightHouse] Google LightHouse 网页跑分 | 不服?你也跑一个!?
Lighthouse 是一个开源的自动化工具,用于改进网络应用的质量。 您可以将其作为一个 Chrome 扩展程序运行,或从命令行运行。 您为 Lighthouse 提供一个您要审查的网址,它将针对此页面运行一连串的测试,然后生成一个有关页面性能的报告。 Lighthouse 目前非常关注 Progressive Web App 功能,如“添加到主屏幕”和离线支持。不过,此项目的首要目标是针对网络应用质量的各个方面提供端到端审查
【个人推荐】:如果有极端完美主义者或终极蛇皮强迫症晚期患者,可以通过此工具来折磨下自己?装个比?或者将完美进行到底?
【官方文档】:https://developers.google.com/web/tools/li...
【项目地址】:https://github.com/GoogleChrome/lighthouse
【使用方法】:目前有三种方法可以跑分 Chrome DevTools(控制台) / Chrome Extension(扩展) /Node.js,本文简单介绍 控制台 & Node.js
Node.js
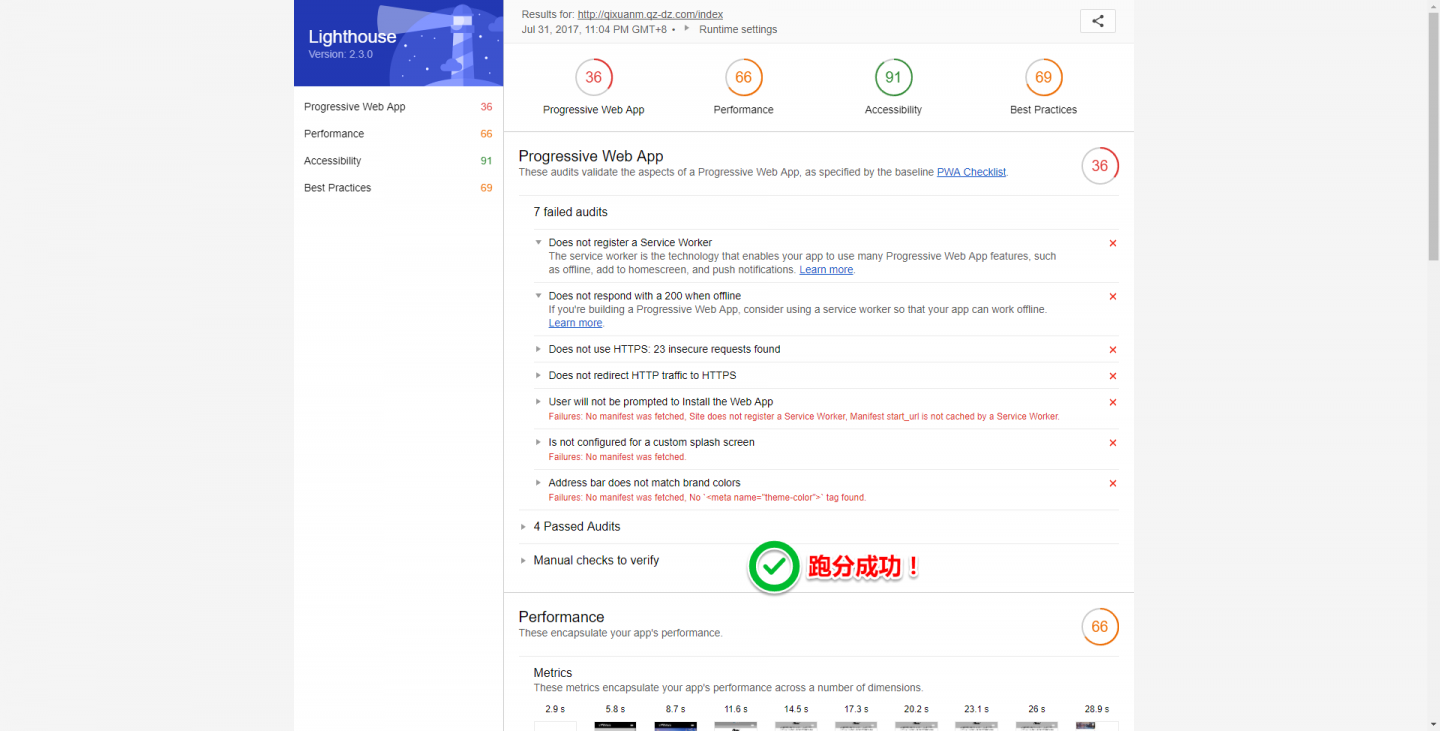
【使用方法】:测试过程中会自动打开 Chrome 并且完成后会在当前目录生成一个静态HTML文件,直接在浏览器中打开此文件即可查看结果
# @ 安装 lighthouse 组件(Node.js V5.0 或以上版本)
npm install -g lighthouse
# @ 启动测试 (测试过程中会自动打开 Chrome 完成后会在当前目录生成一个静态HTML文件)
lighthouse https://www.baidu.com/
# @ 帮助面板
lighthouse --help
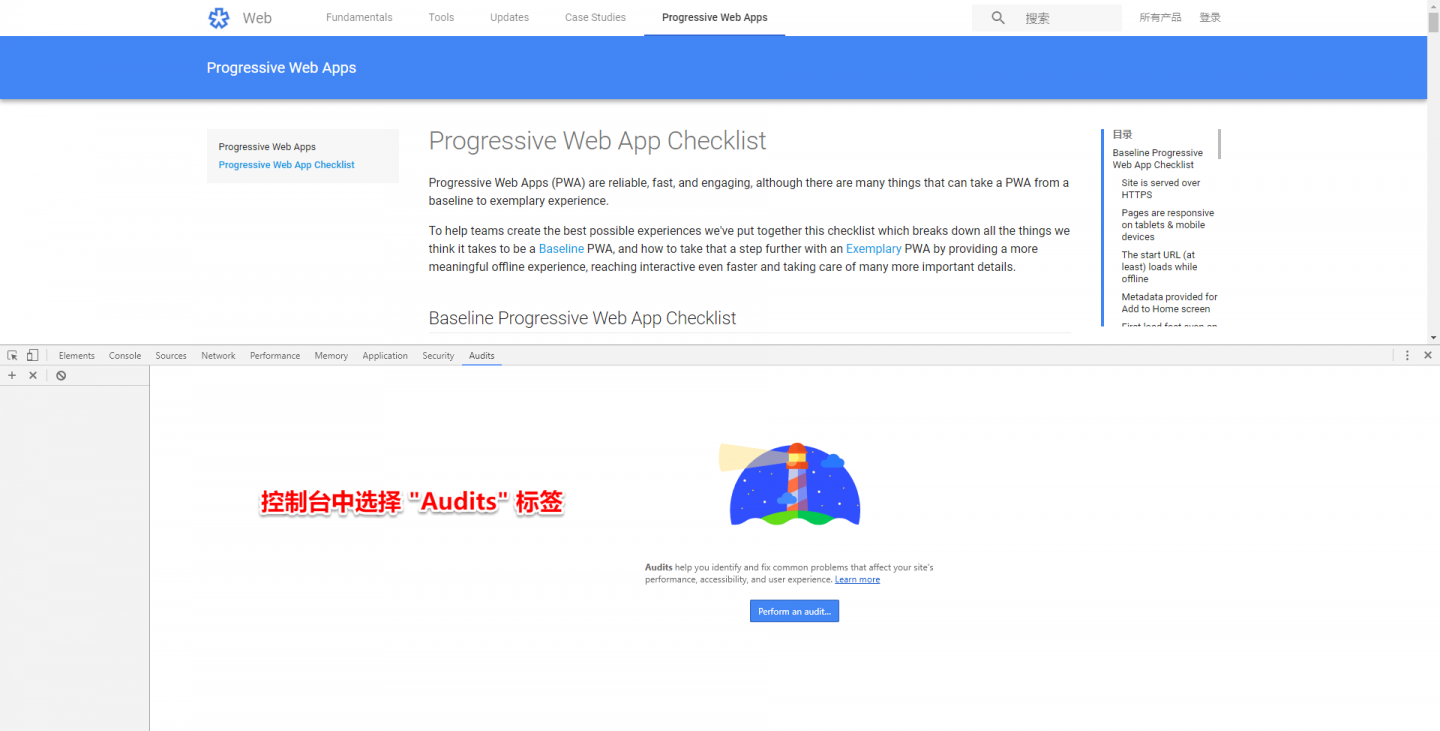
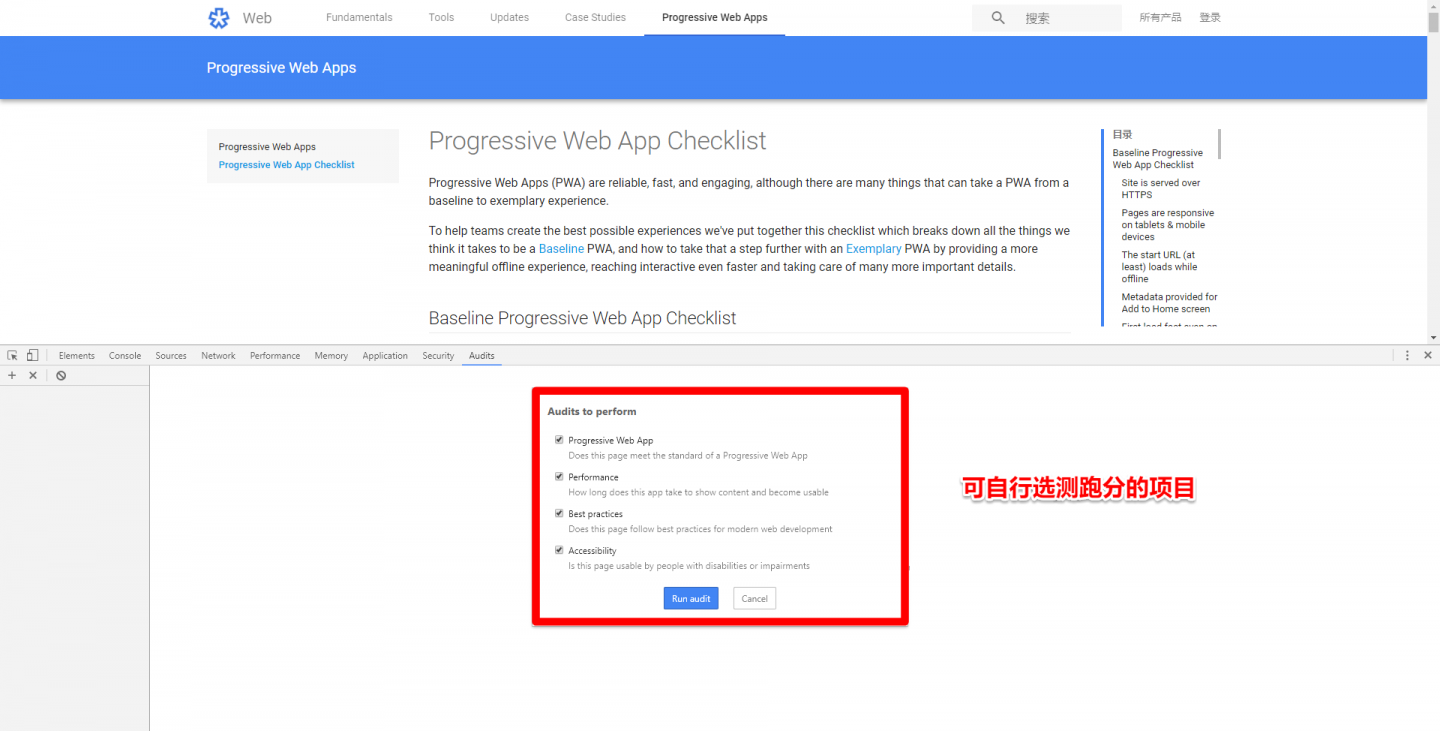
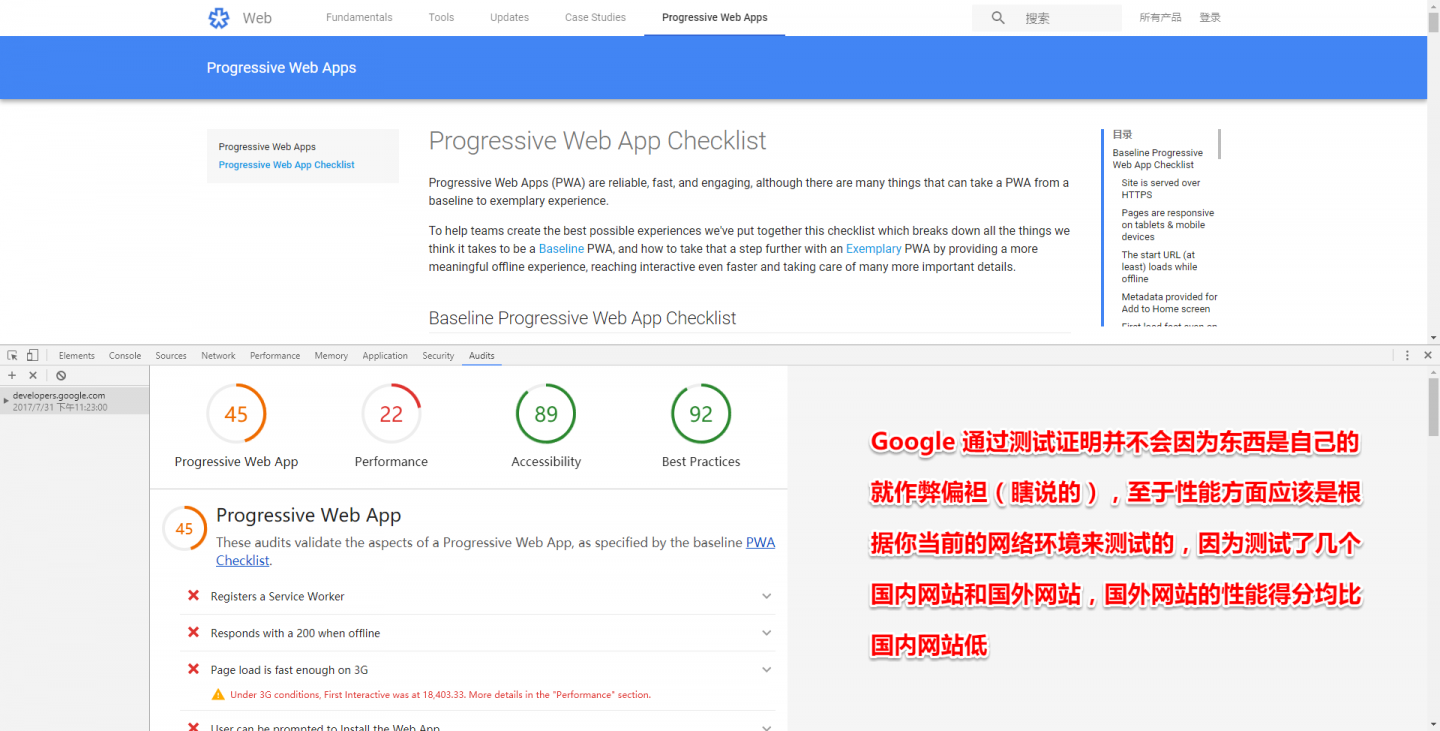
Chrome DevTools
【版本需求】:Google Chrome 52 ++


本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




推荐文章: