创建于兰花和 Laravel 一个博客。
在过去的六个月中,我开发一个软件包管理上Laravel的网站,我想分享的是如何在开发帮助的例子。
安装
首先安装本身Laravel,为此我们使用命令作曲:$ composer create-project --prefer-dist laravel/laravel blog
让我们继续我们的应用程序目录和安装包$ composer require orchid/platform
它仍然只是指定在我们的配置文件中的供应商和外墙配置/ app.php:
'providers' => [
// Laravel Framework Service Providers...
//...
// Package Service Providers
Orchid\Providers\FoundationServiceProvider::class,
// ...
// Application Service Providers
// ...
];和外立面:
'aliases' => [
// ...
'Dashboard' => Orchid\Facades\Dashboard::class,
'Alert' => Orchid\Alert\Facades\Alert::class,
'Setting' => Orchid\Setting\Facades\Setting::class,
'Active' => Watson\Active\Facades\Active::class,
'Image' => Intervention\Image\Facades\Image::class,
];对于用户身份验证,您可以指定封装模式配置配置/ auth.php:
'users' => [
'driver' => 'eloquent',
'model' => \Orchid\Core\Models\User::class,
],或继承的模型,我喜欢这个选项
namespace App;
use Orchid\Core\Models\User as UserOrchid;
class User extends UserOrchid
{
}为了充分前进部署在图形安装程序中的应用在公共目录服务器此运行PHP。php -S localhost:8000

对于许多人来说,这似乎有些奇怪开始,为什么不采取一队工匠的发球局,但不幸的是他没有动态更新.ENV文件的功能(如果有人知道如何更新,请给我发电子邮件)

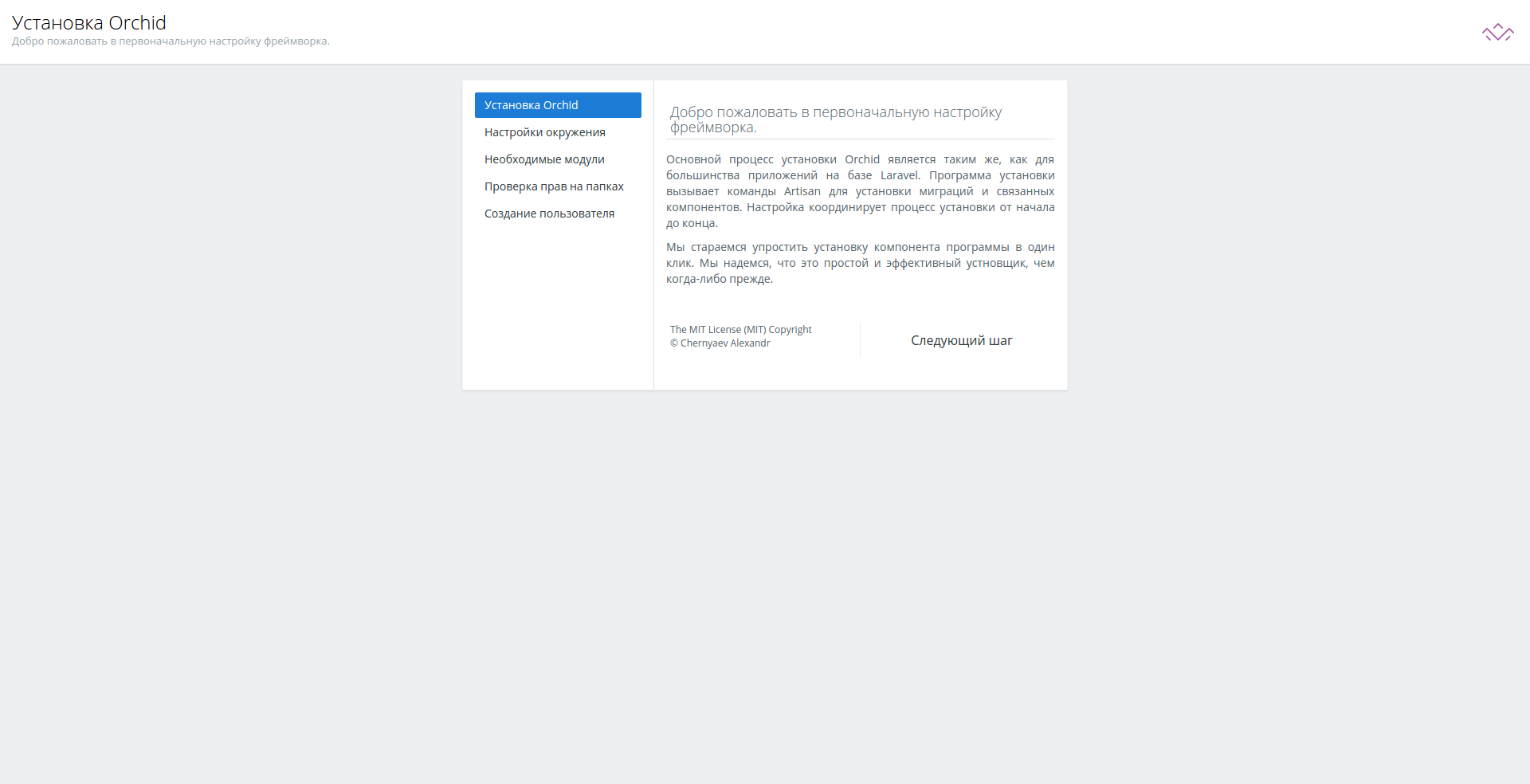
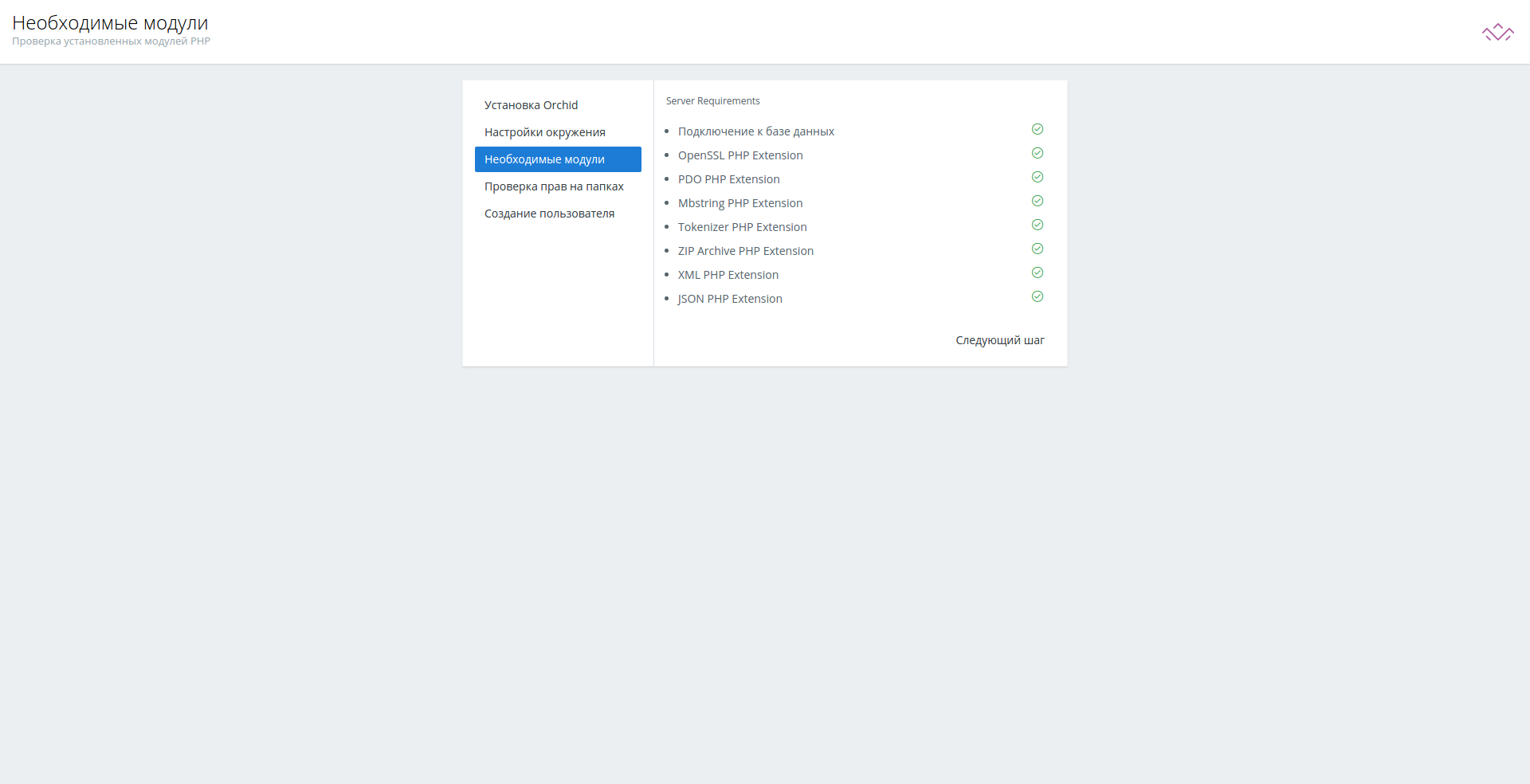
按照以下步骤图形安装程序,我们可以指定应用程序的参数,检查所需的PHP扩展,访问数据库连接的最新版本的权利,并创建一个管理员。在最后阶段,安装程序将添加一个常数.ENV,大约安装了哪些兰花。
如果你喜欢控制和单色屏,我们可以做的,没有它同样的动作,挖.ENV编辑和运行以下命令:
php artisan v:p
php artisan migrate
php artisan make:admin
创建一个简单的博客
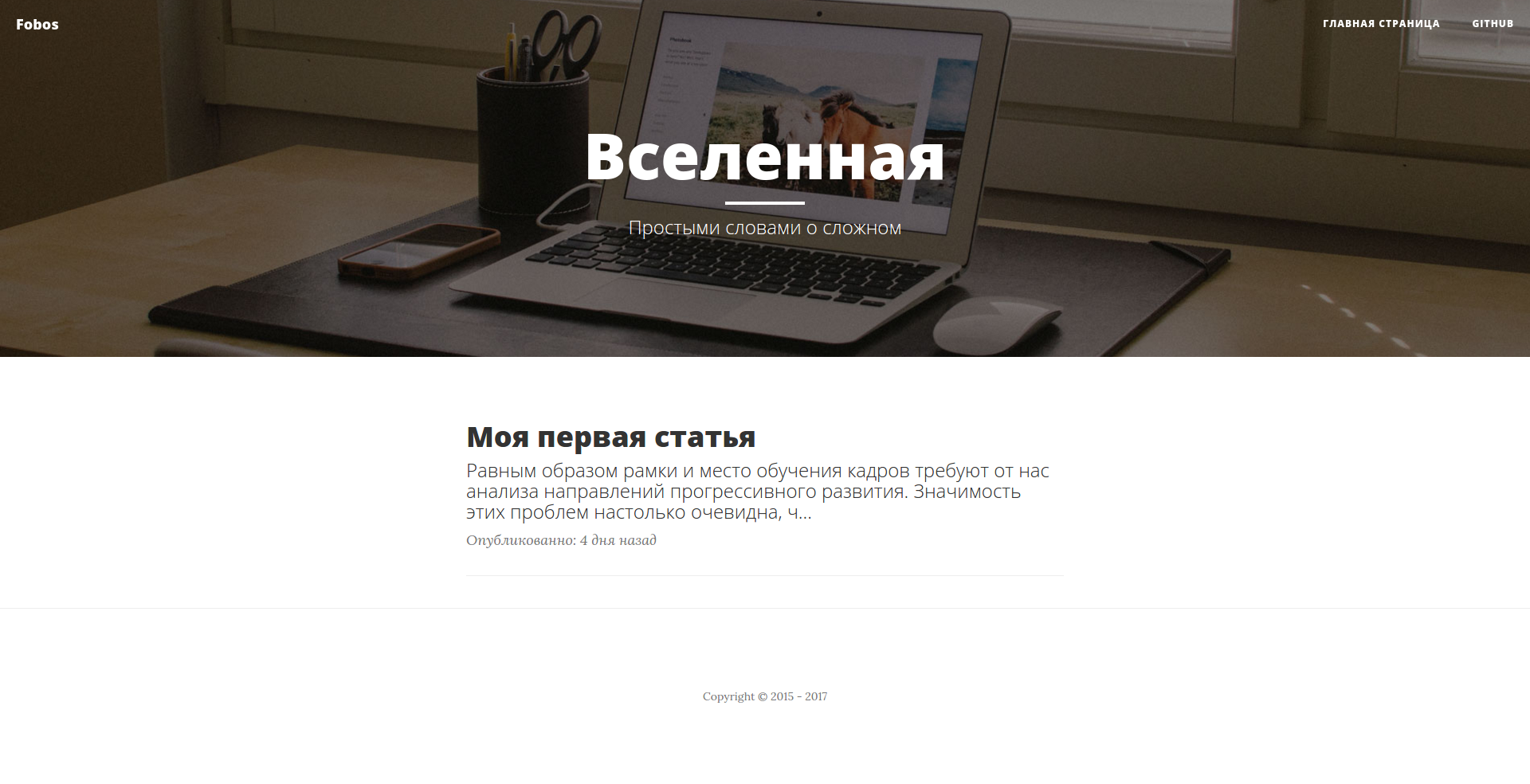
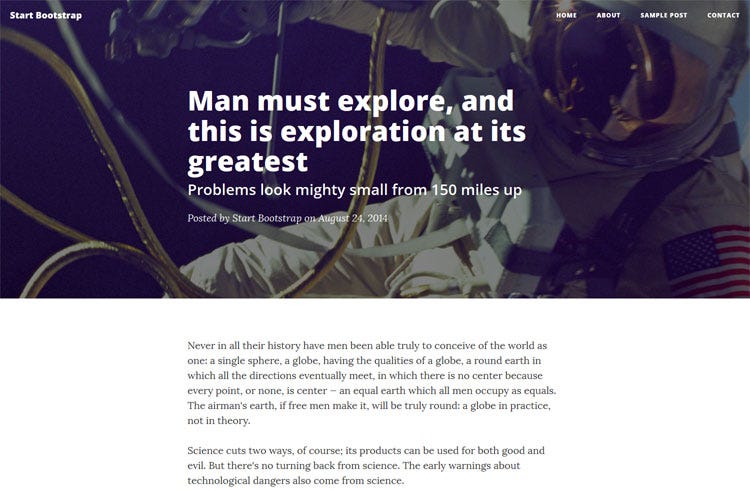
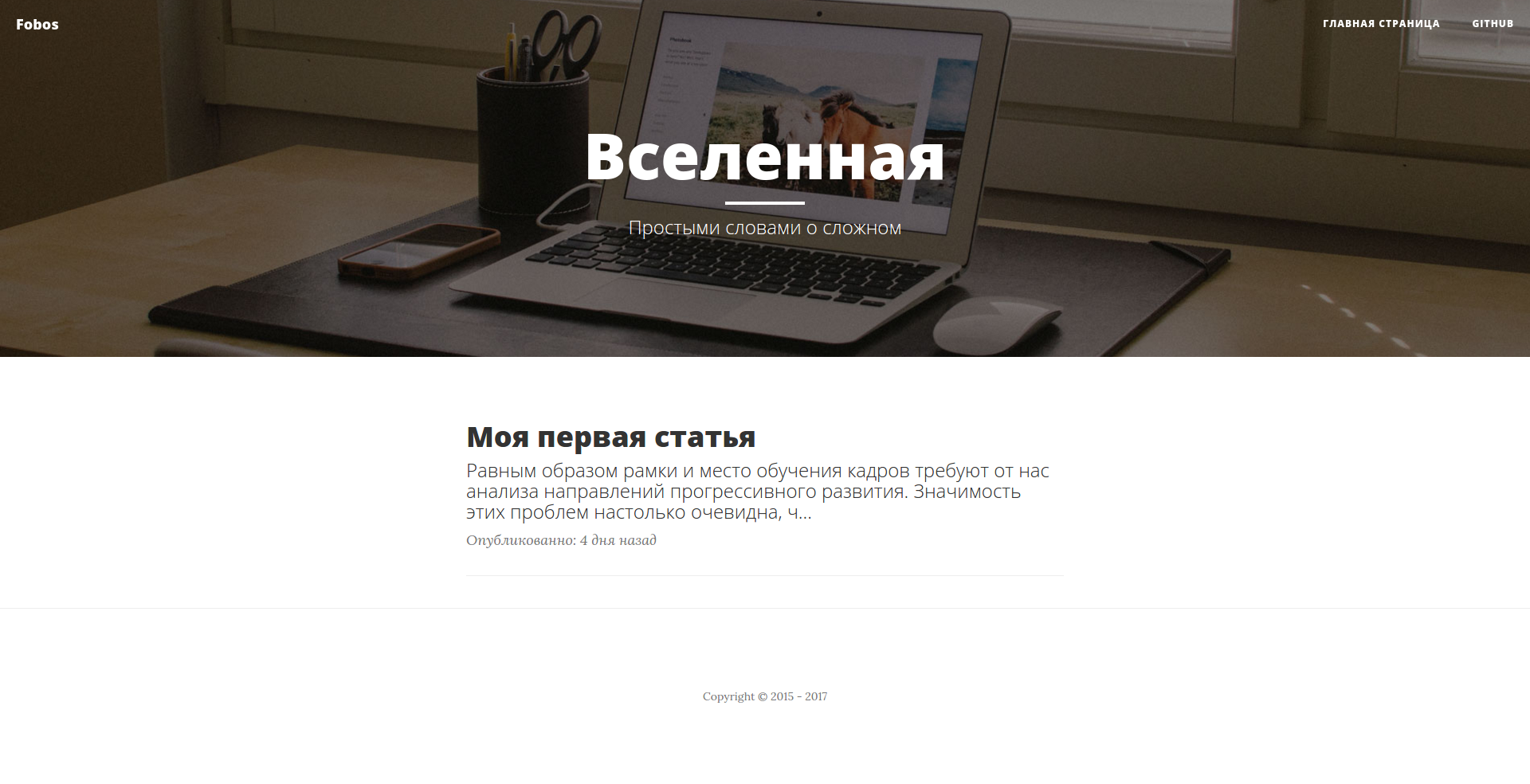
要查看我们的博客,我选择了一个干净,安静的主题清洁博客上引导。

首先,我们把所有的风格和JavaScript脚本,这样就会收集他们webpack'om。标准的资产文件夹中创建社科院风格目录,但在我们的主题是较少使用。创建一个新的目录,而不是旧的(顺便说一句,引导4转移到更小青菜),并在JS和少的文件拷贝,分别。
将建立自己的自举
npm install bootstrap --save
在app.js附件进行连接和主题文件:
require('./bootstrap');
require('clean-blog');要使用我们只需要连接它这样做,开清洁blog.less并添加样式文件:
// Fonts
@import url(https://fonts.googleapis.com/css?family=Lora:400,400i,700,700i&subset=cyrillic);
@import url(https://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,600italic,700italic,800italic,400,300,600,700,800);
@import "../../../node_modules/bootstrap/less/bootstrap";
@import "variables.less";
@import "mixins.less";重命名app.less清理blog.less标准化。所有我们现在可以构建应用程序。
Webpack.mix.js打开,写的声明:
mix.js('resources/assets/js/app.js', 'public/js')
.less('resources/assets/less/app.less', 'public/css');优秀的,我们所有的博客进行必要的依赖是准备好了,它是很小的情况下!
打开我们的博客查看/布局/ app.blade.php的主模板,我们给它的形式:
除了标准功能laravel,然后有新的:
设置 -帮手,让您从资源库中显示的值。
小工具 -自定义视图和执行代码。
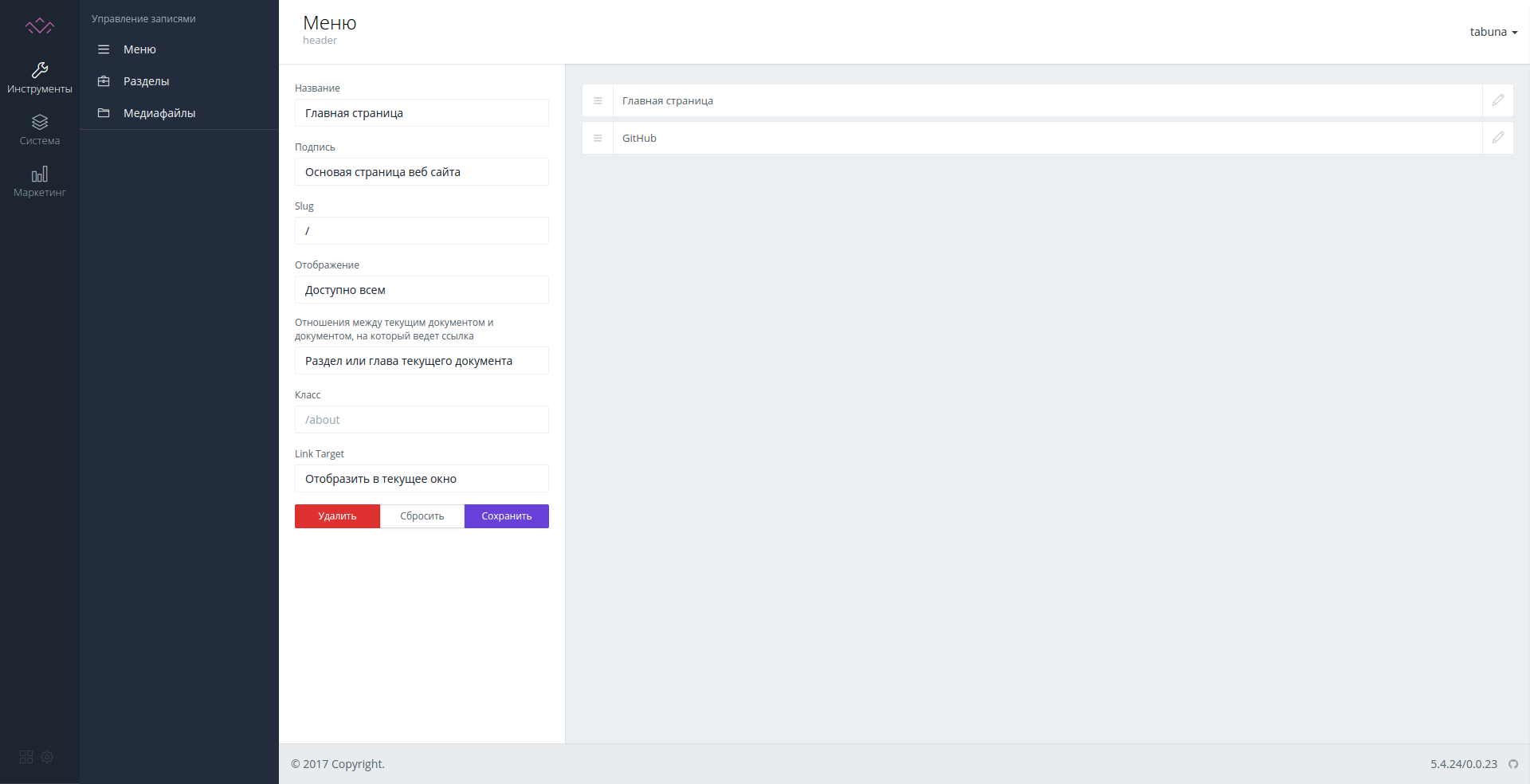
现在,让我们来创建我们的小部件菜单,以便我们可以从面板进行管理:
要做到这一点,发出以下命令:
php artisan make:widget MenuWidget工匠将建立在widget /应用/ HTTP /小工具的空文件。我们将只在配置文件中的config / widget.php进行注册
'widgets' => [
'menu' => \App\Http\Widgets\MenuWidget::class,
],改变它,他会收集所有的项目,并把他们显示:
然后,地图本身看起来就像这样:

好吧,让我们显示记录本身我们的博客的,为此我们使用多平台记录:
php artisan make:manyBehavior Blog在/应用/核心/行为/很多,blog.php的空文件将被创建,让我们来填充它:
之后,平台的描述可以在配置/内容进行登记
'types' => [
App\Core\Behaviors\Many\Blog::class,
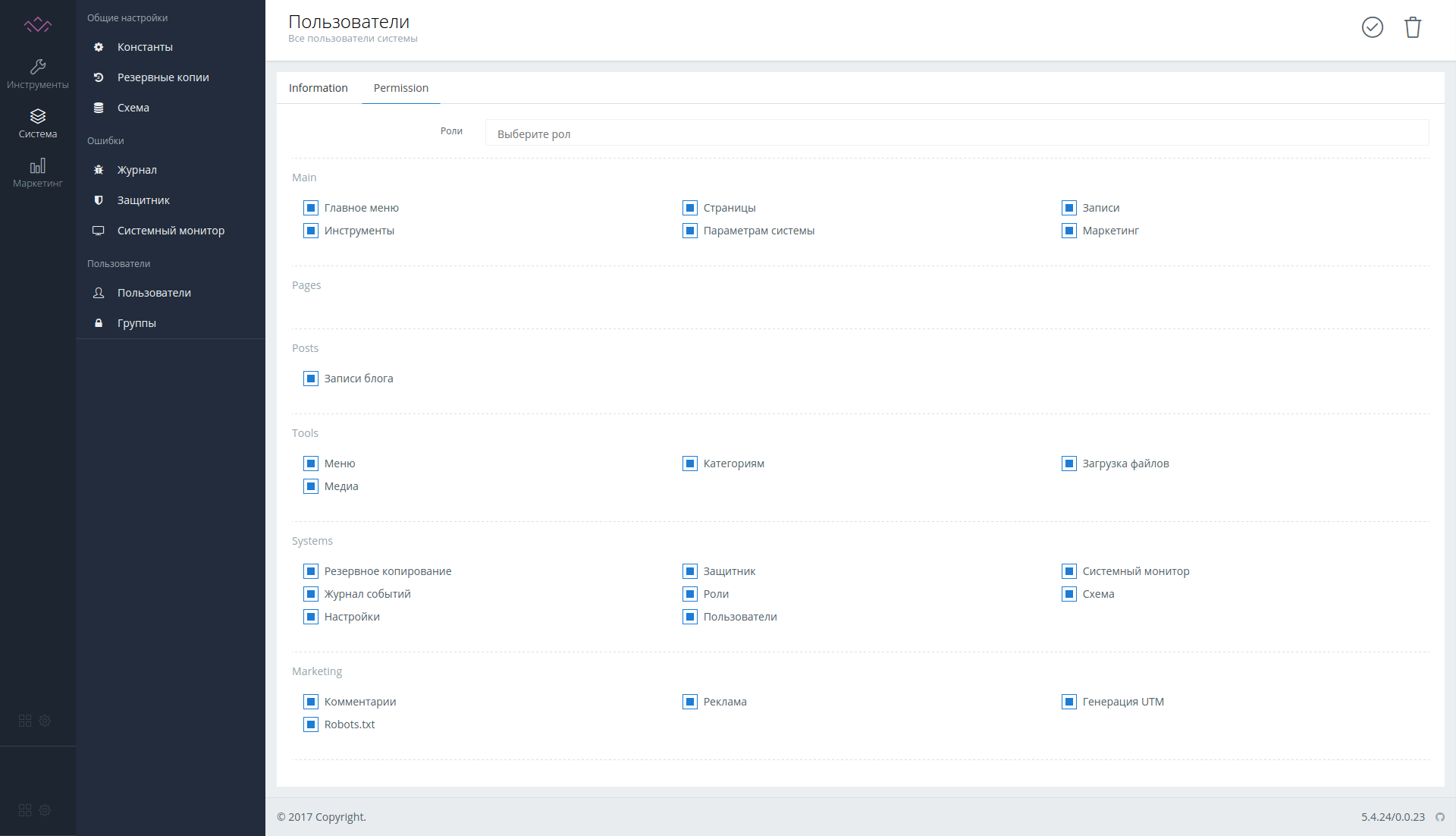
],我们的用户应给予在管理面板中编辑数据记录的权利后,转移到我们的权限选项卡上的用户:

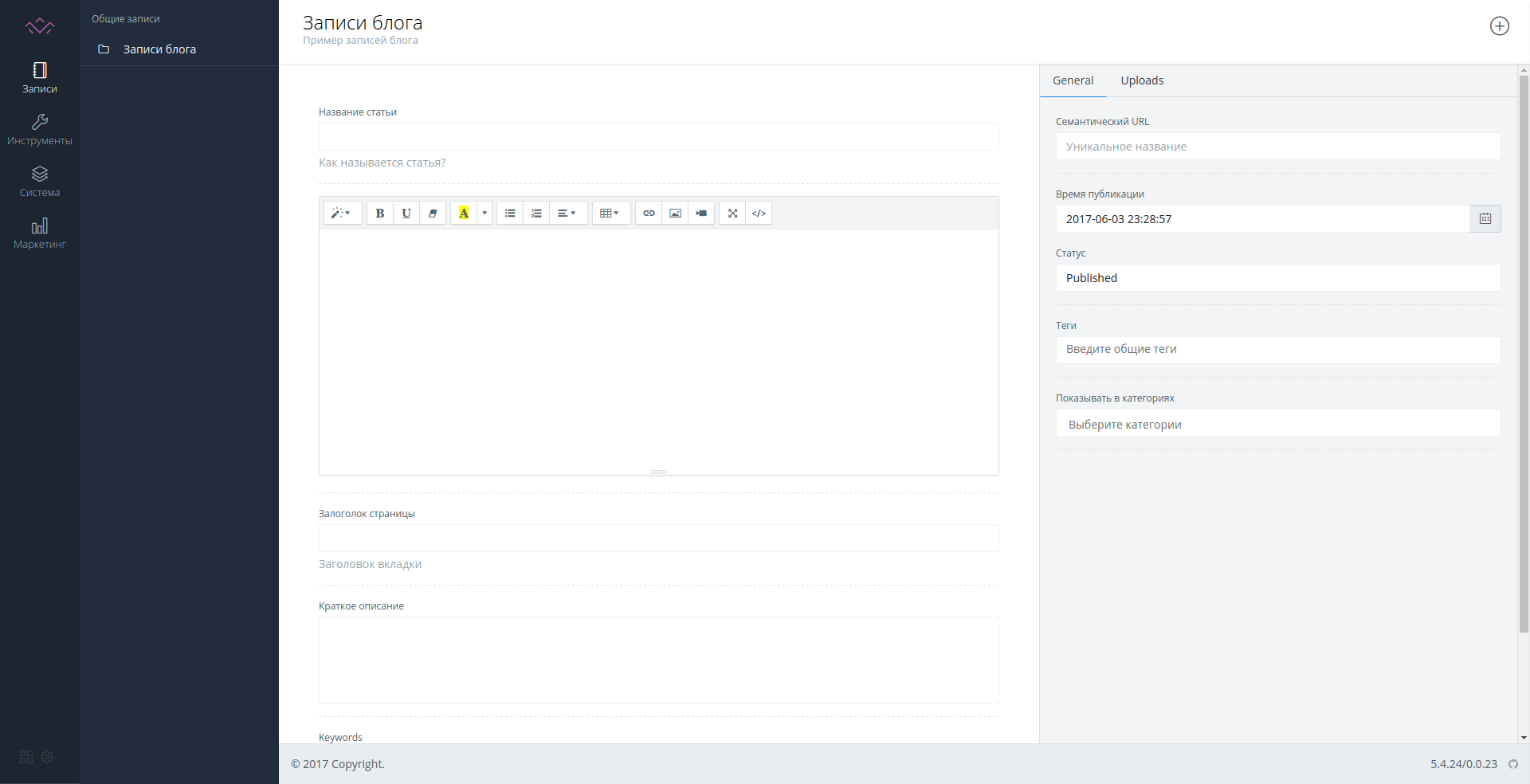
保存记录部分后,将在主菜单中。现在,我们可以填写我们的博客内容。

但是,我们需要的记录显示,这将创建一个控制器C含量:
php artisan make:controller BlogController在此之后改变我们博客的路由:
$router->get('/','BlogController@index');
$router->get('/{blog}','BlogController@show')
->where('blog','^(?!dashboard).*$')
->name('blog.post');要显示的URL地址添加一个人才会懂得绑定路线的博客,在RouteServiceProvider:
Route::bind('blog', function ($value) {
return Post::where('slug', $value)
->type('blog')
->with(['attachment'])
->firstOrFail();
});现在,我们需要创建一个地图视图中的目录中的所有这些数据创建网页,并main.blade.php post.blade.php目录
在这里,有一个新功能的getContent,它返回我们在写作的控制面板已经表明的价值。

总之,我们已经创建了使用Laravel和兰花一个简单的博客。源代码可在githab。如有任何问题请发邮件或你考虑一下吧。
本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




推荐文章: