「分享」最近写的一个小小博客~~~
最新的博客开源啦~~~ 哈哈哈。利用空余时间将以前的老博客更新重写了一下。模仿了两个博客的ui。基于 vue3+element-plus+laravel8.x前后端分离构建的一款博客应用。最新版本已经使用laravel-octane加速运行✅
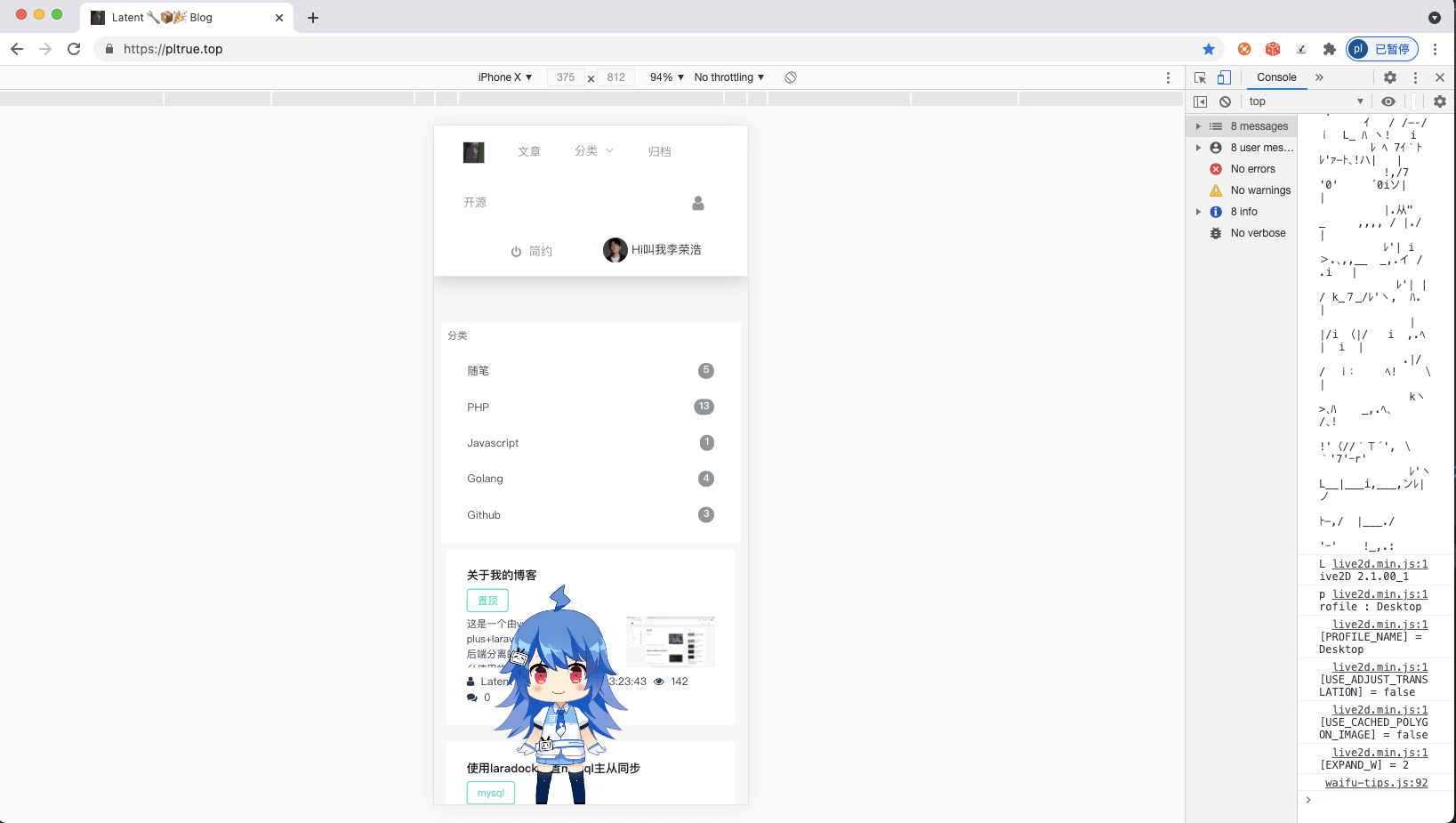
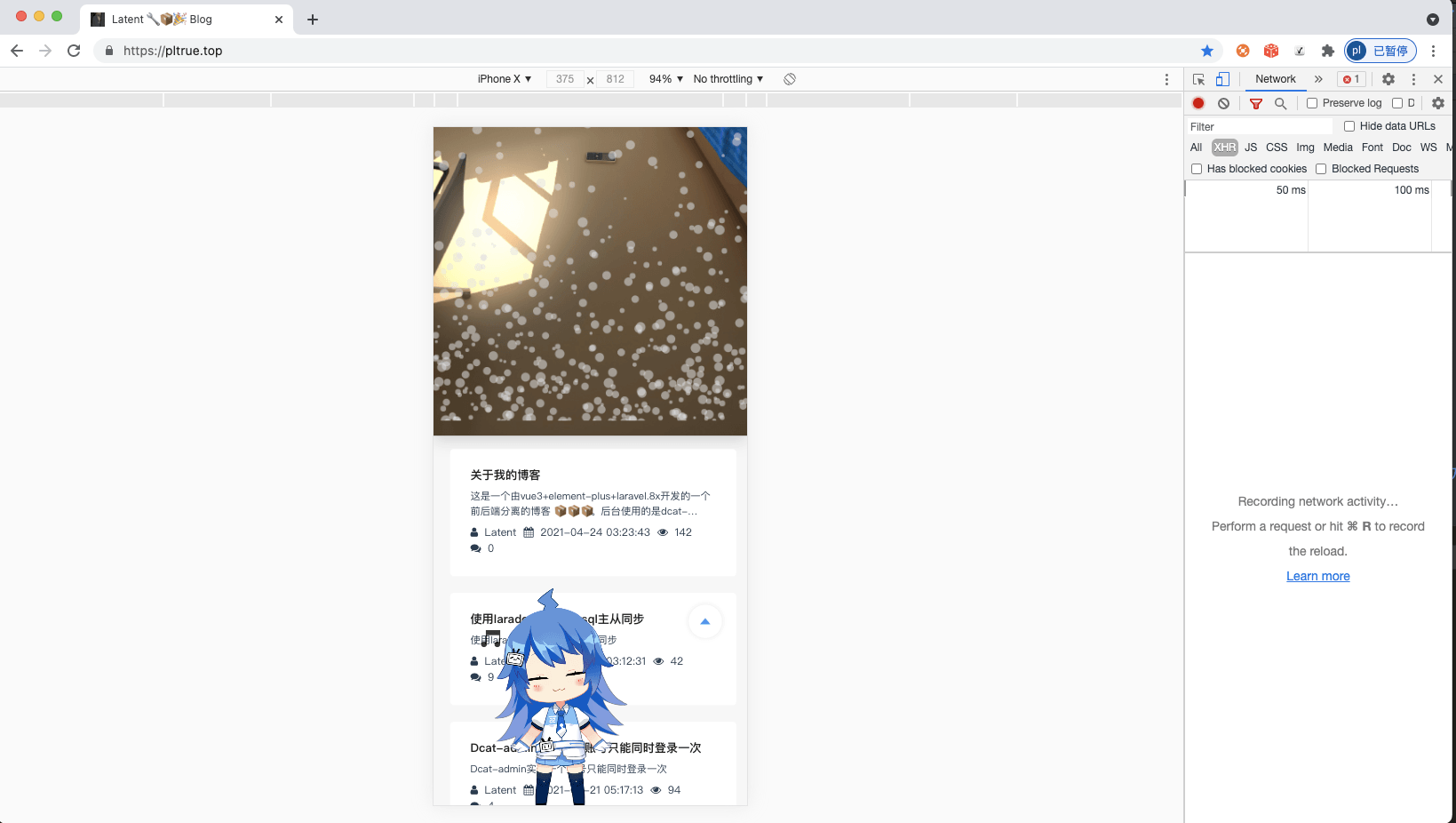
前端UI参考
实现了一些小功能
- 主题切换

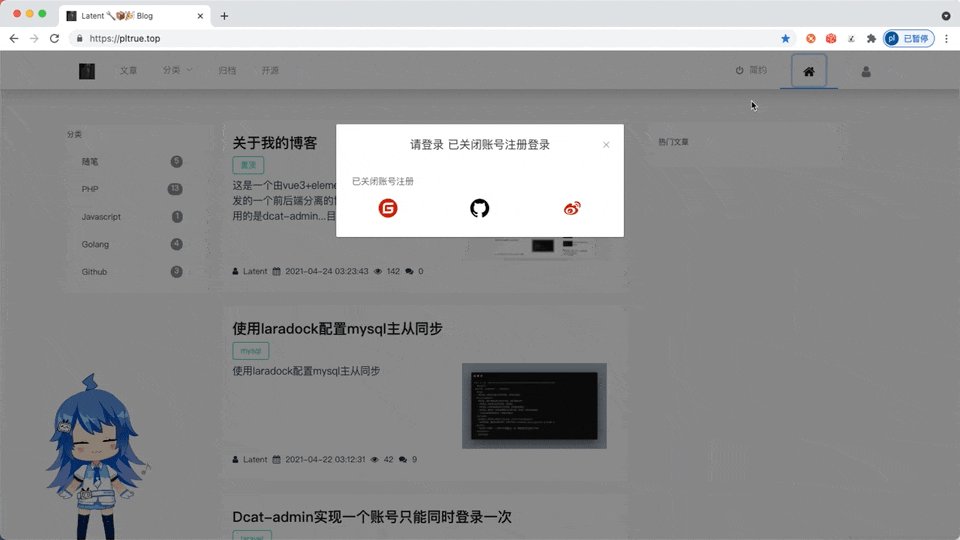
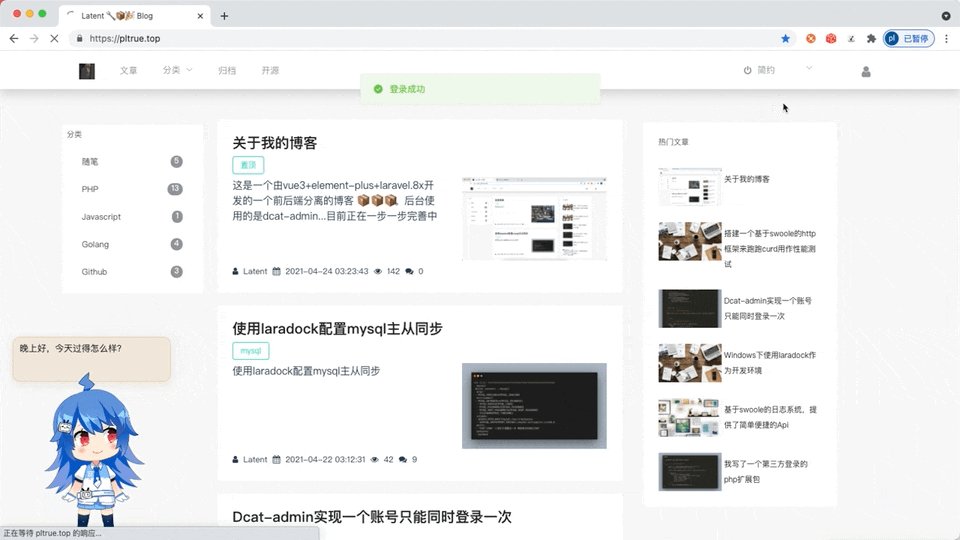
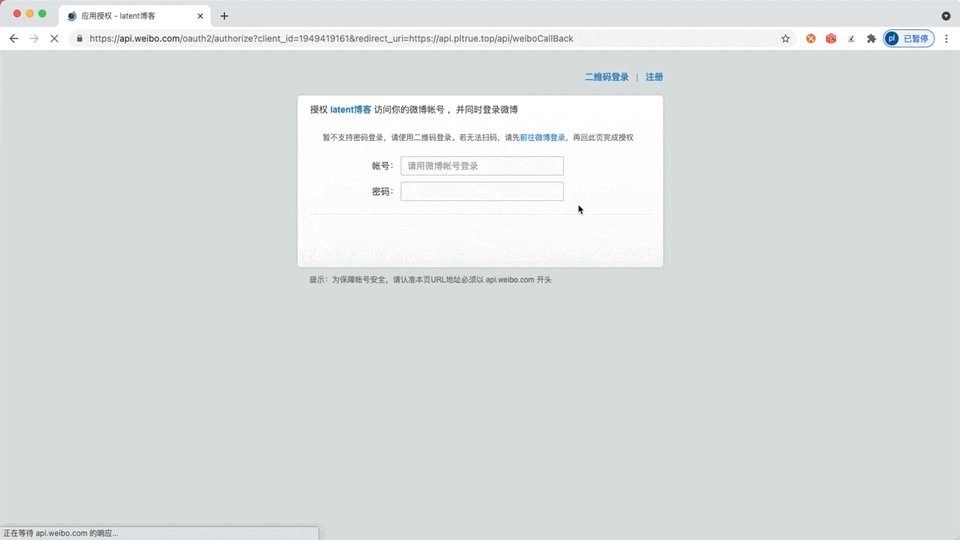
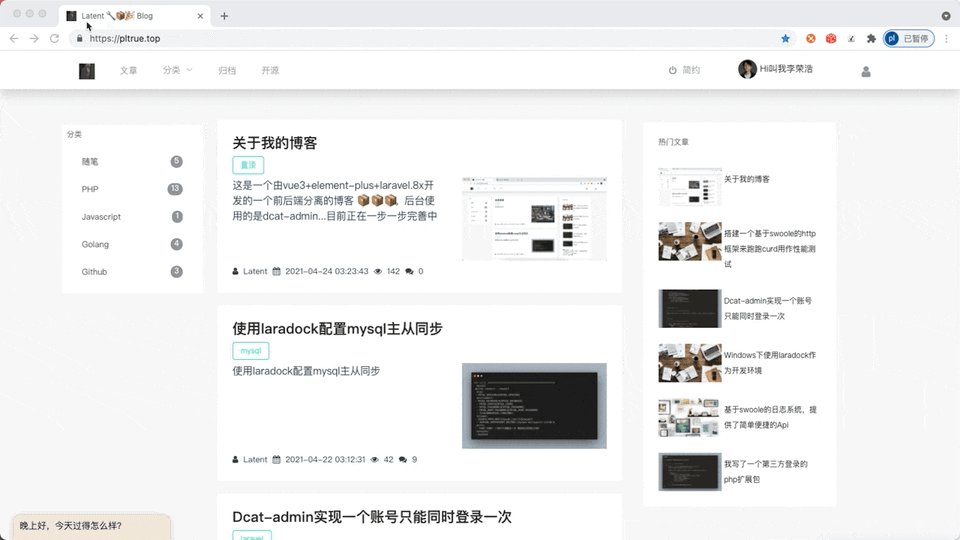
- 前后端分离下第三方授权登录

- 响应式


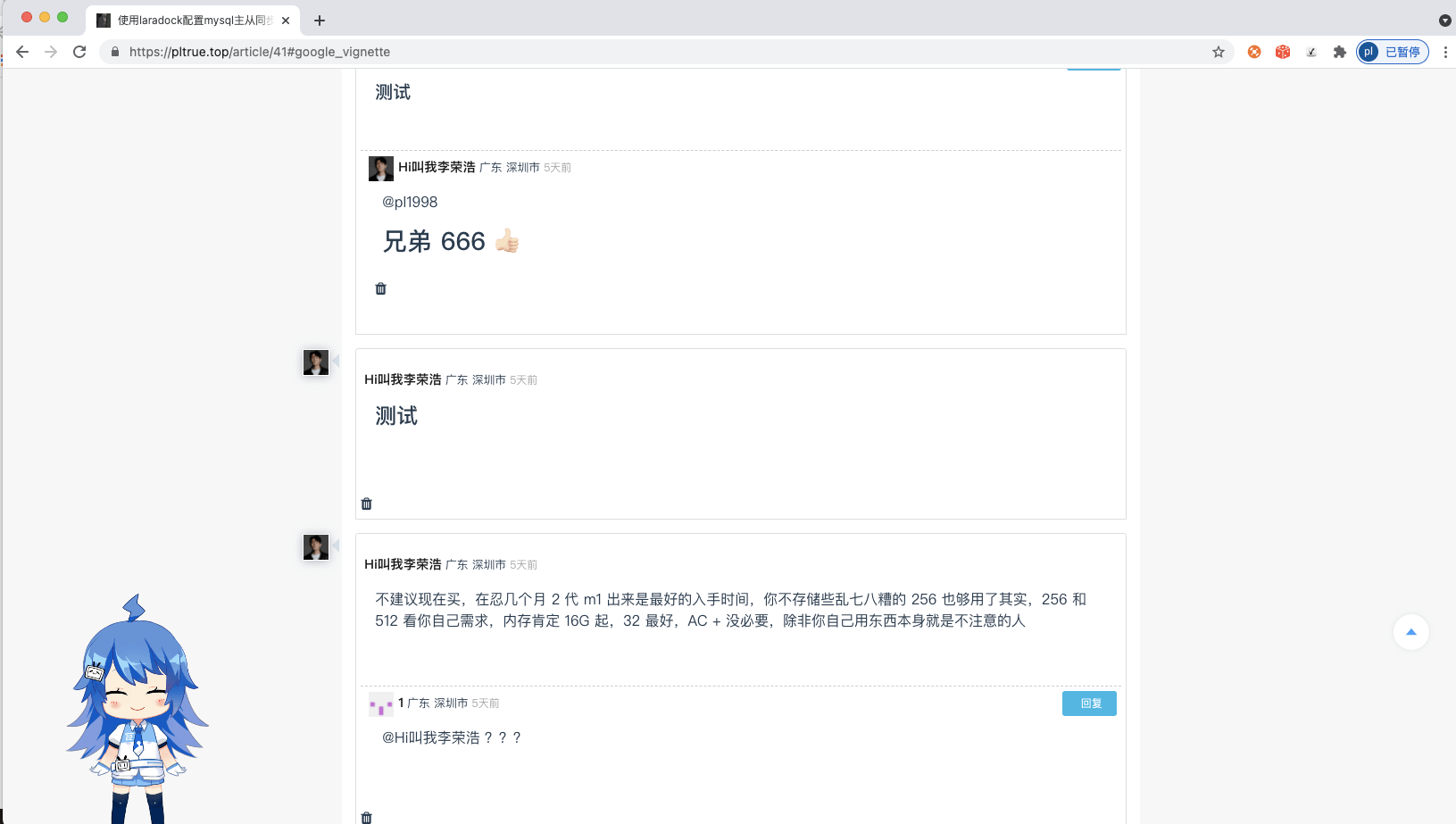
- 模仿论坛样式的二级评论(ps 模范不到位 。挺丑的感觉)

- 评论框监听渲染(这个功能很简单我就不上图了。
前端使用到的一些组件和库
element-plus处理封装一些组件其他基本是使用了ui框架提供的vue-wechat-title页面title渲染vue-router前端路由vuex状态管理、cookie(存储token用户状态)localStorage用户信息 数据缓存axios封装了请求和响应拦截器 处理api异常逻辑simplemde+highlightmaradown渲染以及代码高亮nprogress实现进度条
后端没啥好说的curd
- jwt 前后端分离下身份验证
- redis 缓存热点文章 异步队列处理提交评论解析ip用户的地址信息(守护进程消费)
- 使用了自己开发的包实现了第三方登录 thirdparty_oauth
- dcat-admin快速开发的管理后台
- 评论curd
最后博客功能搭建起来比较简单 整个开发流程中百分之八十的时间都是在处理前端页面以及样式– 😄 😄 😄 关于样式–后续会慢慢优化
最后能挥挥小手给我点个star吗 ❤️
本作品采用《CC 协议》,转载必须注明作者和本文链接
本帖由系统于 4年前 自动加精






 关于 LearnKu
关于 LearnKu




mark
@surest 大佬路过🌝
我也觉得前端搞起来好费时。并且写不好前端页面 :joy:,膜拜大佬
图片大了点,打开要 10 MB
@小李世界 哈哈 图片都存放在服务器本地 没挂七牛云存储 等个人认证申请下来 :joy:
@SevenMonths 是啊是啊 最头疼页面
很好,很二次元 :grinning:
这小飞机我能玩一天
@她来听我的演唱会 很卡哇伊~ :speak_no_evil:
@godruoyi 别光玩呀 star一下 :speak_no_evil:
小伙子,那个插件发我一下?
@pan_zoe 你说那个
mark
小人 挺可爱的
@AyuAyu 必须可爱 :speak_no_evil:
赞啊
好看
会前端的后端是个好运维
@笨小孩 笑死
还是想知道你们这个移动端pc端都是如何适配的
@1411153634 element-plus 的容器是响应式的 如果部分div容器标签不能响应 可以使用
css3的@media慢慢调整前端页面写的不错,mark
留名
@Qlct 哈哈 点个
star在走呗@Tibbers 哈哈 点个
star在走呗@Latent 点了
点了,代码可以使用不,准备自己搭建一个博客,你的挺好看的,本人前端是硬伤啊
@Angle 可以
亲,你的博客animate.min.css这个文件加载异常,会导致页面加载时间超长~
@exzhang 你看看index.html文件 因为是cdn方式引入的 可以去掉 它只是一个动画插件
@exzhang 这个应该和你网络有关系