Dcat Admin 修改全局行操作按钮显示方式为文字+图标
默认的行操作显示方式为单个ICON, 为了方便操作(避免误点),
可以自定义一个行操作类覆盖按钮样式。
在app\Admin新建一个文件夹 Actions
新增文件TextActions.php
<?php
namespace App\Admin\Actions;
use Dcat\Admin\Grid\Displayers\Actions;
class TextActions extends Actions
{
/**
* @return string
*/
protected function getViewLabel()
{
$label = trans('admin.show') . '👁';
return '<span class="text-success">' . $label . '</span> ';
}
/**
* @return string
*/
protected function getEditLabel()
{
$label = trans('admin.edit') . '🖊';
return '<span class="text-primary">' . $label . '</span> ';
}
/**
* @return string
*/
protected function getQuickEditLabel()
{
$label = trans('admin.edit') . '⚡';
$label2 = trans('admin.quick_edit');
return '<span class="text-blue-darker" title="' . $label2 . '">' . $label . '</span> ';
}
/**
* @return string
*/
protected function getDeleteLabel()
{
$label = trans('admin.delete') . '♻';
return '<span class="text-danger">' . $label . '</span> ';
}
}
修改config/admin.php文件中的 grid配置:
//'grid_action_class' => Dcat\Admin\Grid\Displayers\DropdownActions::class,
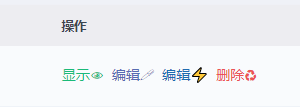
'grid_action_class' => App\Admin\Actions\TextActions::class,修改效果如下图:

参考链接:
切换行操作按钮显示方式
本作品采用《CC 协议》,转载必须注明作者和本文链接
本帖由系统于 4年前 自动加精






 关于 LearnKu
关于 LearnKu




这只能修改默认的吗? 因为有可能会有自定义的。
能不能自定义某个类别 的,这个全局的太不人性化了……