VSCode中利用Remote SSH插件远程连接服务器并进行远程开发
ssh需要在本机中安装OpenSSH
以window为例
1,下载openSSH
下载相对于的OpenSSH文件github.com/PowerShell/Win32-OpenSS...
2,解压到C:\Program Files\OpenSSH 不要放在别的路径下,官方这样要求的
3,cmd到openSSH路径下
依次执行
1)安装sshd服务
powershell.exe -ExecutionPolicy Bypass -File install-sshd.ps1
2)开放22号端口(如果你在windows关闭了防火墙并配置了入站规则可以不执行如下命令,多执行不影响)
netsh advfirewall firewall add rule name=sshd dir=in action=allow protocol=TCP localport=22
3)配置开机自启sshd服务
sc config sshd start= auto
到此就安装完成
4,将C:\Program Files\OpenSSH添加到path中,免得每次都要切到C:\Program Files\OpenSSH才能使用ssh,启动ssh服务
net start sshd
将ssh配置到环境变量中
安装vscode
在vscode中搜索Remote - SSH 安装Remote SSH插件,找到所对应的插件之后,点击绿色的”Install”即可开始安装
利用Remote-SSH插件连接服务器
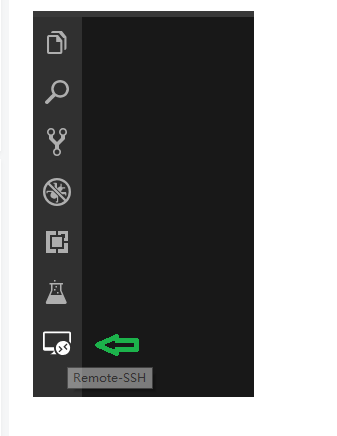
在安装完成之后,点击左侧的Remote-SSH选项卡

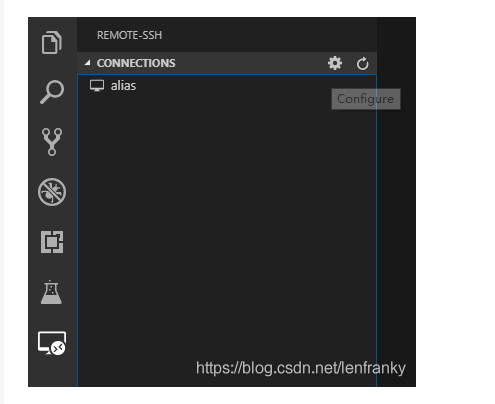
再将鼠标移向CONNECTIONS栏,点击出现的configure

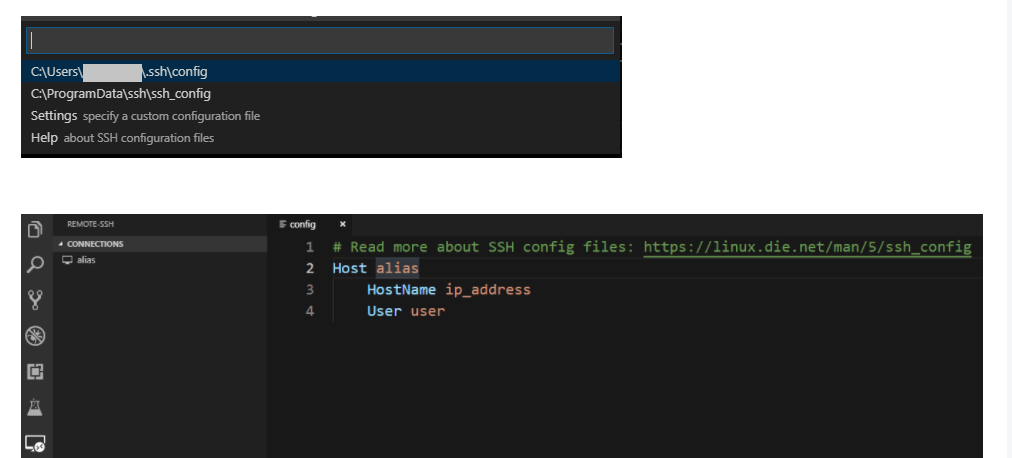
在Select SSH configuration file to edit中,选择第一项即可,开始对里面的内容进行编辑:

在上图中为初始情况下的.ssh文件夹下的config文件中的内容,需要将其修改为所需要的内容,修改之后不要忘记保存(若SSH端口不是默认的22,则还需加一行Port)。
注意:VSCode的这个远程连接的插件是基于OpenSSH的,因此在本机需要装有OpenSSH的客户端,在服务器上也要装有OpenSSH的服务端
VScode SSH Remote出现an SSH installation couldn‘t be found
有两种可能:
- 未安装ssh服务
- 未配置ssh路径
配置ssh路径
打开vscode的setting.json,加入"remote.SSH.path": "C:\\Program Files\\OpenSSH\\ssh.exe"
本作品采用《CC 协议》,转载必须注明作者和本文链接

 panweiheng 的个人博客
panweiheng 的个人博客





 关于 LearnKu
关于 LearnKu




推荐文章: