分享一下解决Dcat Admin左侧菜单不刷新的问题
起因
遇到一个需求,客户要菜单栏提示当前栏目下未处理数据的数量
解决过程
首先我想到的是直接在后端获取到相关的数据,然后前端渲染,修改
app\Admin\bootstrap.php\Dcat\Admin\Layout\Content::resolving(function (\Dcat\Admin\Layout\Content $content) { //未审核文章数 $unCheckedArticle = \App\Models\Article::query()->where('status', false)->count(); //未审核需求数 $unCheckedNeed = \App\Models\Need::query()->where('status', false)->count(); //未审核作品数 $unCheckedProduct = \App\Models\Product::query()->where('status', false)->count(); $total = $unVerifyProduct + $unVerifyNeed + $unVerifyArticle; view()->share([ 'unCheckedArticle' => $unCheckedArticle, 'unCheckedNeed' => $unCheckedNeed, 'unCheckedProduct' => $unCheckedProduct, 'total' => $total ]); });修改前端页面后展示没有问题

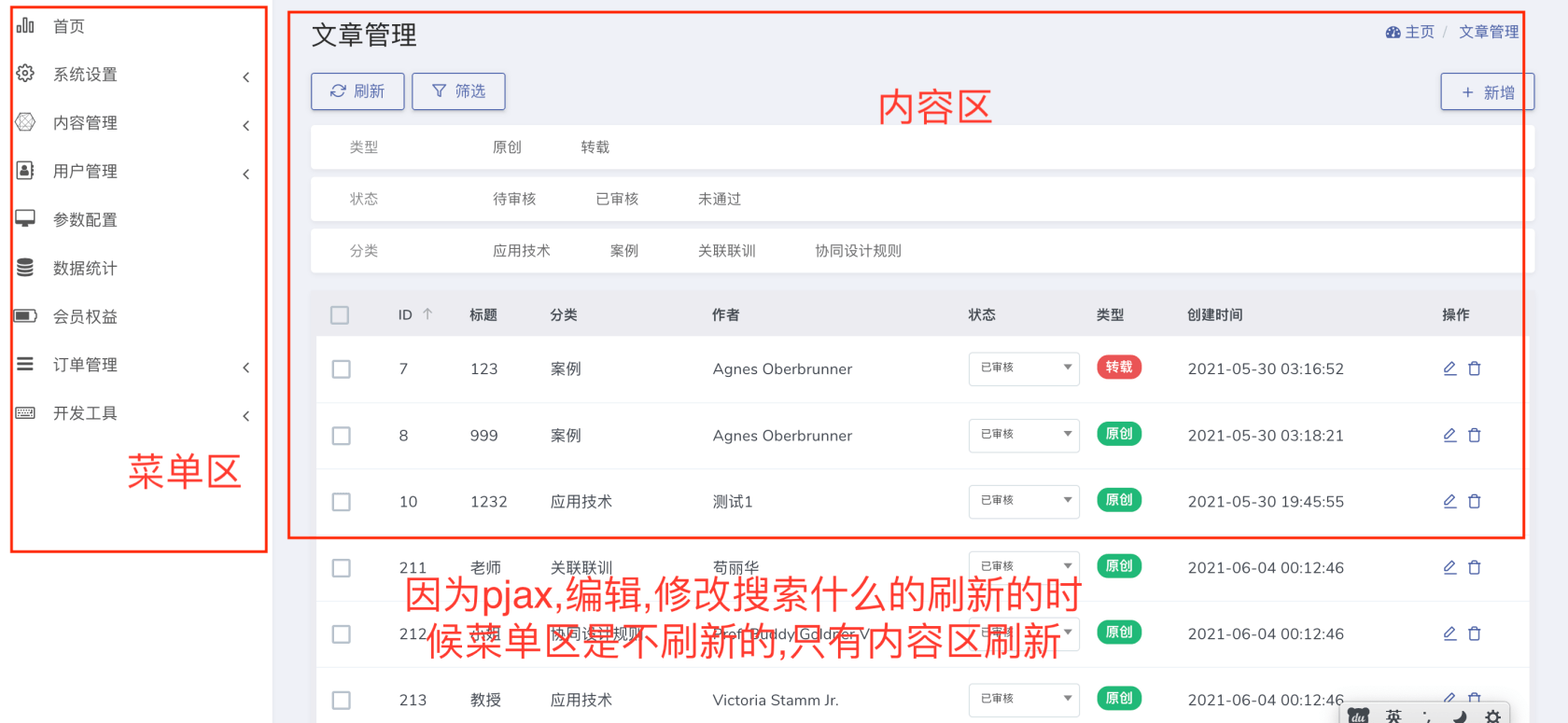
后面测试发现,在编辑,修改过后菜单栏的数量是不更新的(必须手动刷新页面),想了一下,哦,可能是pjax的问题

于是我想禁用pjax,全站刷新,修改
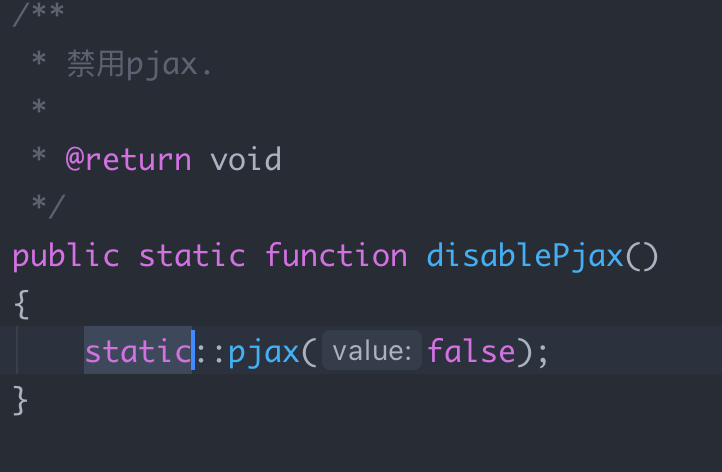
app\Admin\bootstrap.phpAdmin::disablePjax();结果是没有效果的,去看一下,这个是不是有点小问题~ [@Jiangqh] (learnku.com/users/38389)


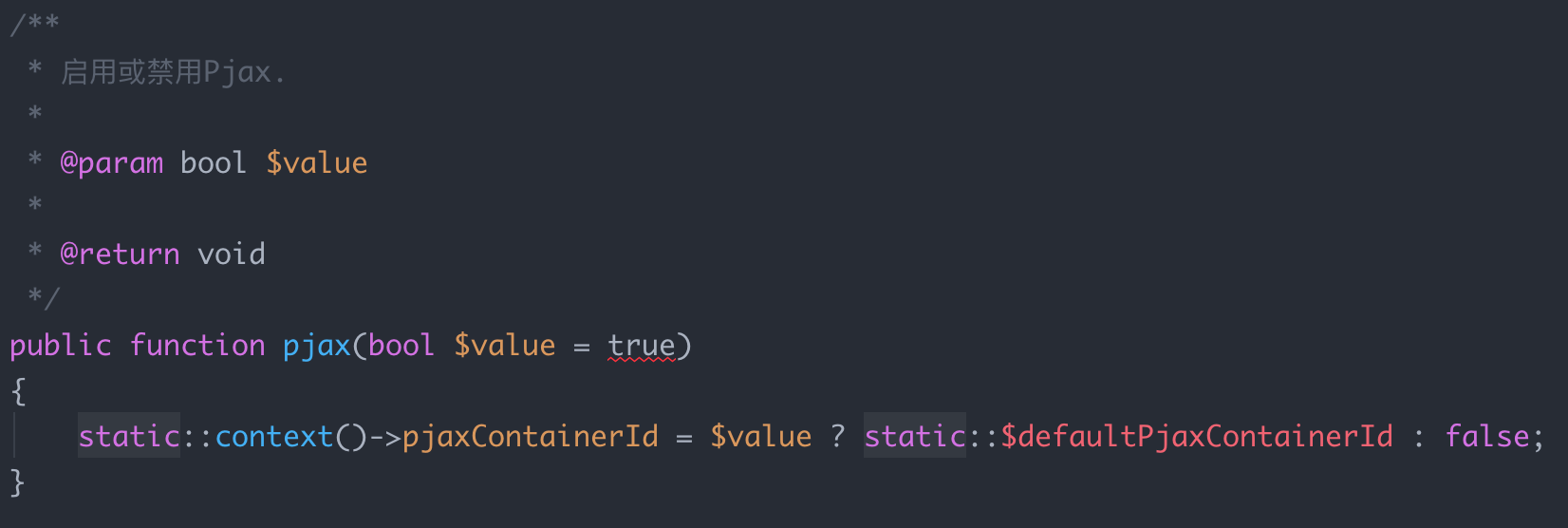
换个写法(依然没用!)(new Admin())->pjax(false);
去查了很多资料(百度,手动狗头),也没有解决问题的方法,偶然看到了pjax的事件,然后有了思路
新建admin-extend.js
(function($){
var AdminExtended = {
init: function(){
var self = this;
$(document).on('pjax:start', function() {
});
$(document).on('pjax:end', function() {
});
$(document).on('pjax:complete', function() {
self.refreshPage();
});
// 正常页面加载成功后的初始化
self.refreshPage()
},
refreshPage: function() {
window.location.reload()
}
};
window.AdminExtended = AdminExtended;
})(jQuery);
$(document).ready(function()
{
AdminExtended.init();
}); 全局加载写好的JS文件,回到app\Admin\bootstrap.php
if (\Illuminate\Support\Facades\Route::current()->uri() != 'admin/auth/login') {
Admin::js('/vendor/dcat-admin/dcat/js/admin-extend.js');
}在回头去测试,pjax刷新后会重新整站刷新页面(右边内容区会刷新两次),功能基本实现了,可是体验太差(忍不了)
优化
refreshPage: function() {
// window.location.reload()
$.ajax({
url: 'xxx',
success: function(result) {
//jquery操作DOM
}
})
} refreshPage方法改为了异步去获取数据,jquery去操作DOM,体验好多了

结束
想问下大佬@Jiangqh 有没简单点的解决方法
本作品采用《CC 协议》,转载必须注明作者和本文链接







 关于 LearnKu
关于 LearnKu




推荐文章: