有关swoole+laravel 上传文件的问题
有关swoole+laravel 上传文件的问题
前后端分离项目,前端用的是ElementPlus 后端用的是Laravel8*
前端部分:
<template>
<div class="Personal-Center">
<el-card shadow="never">
<template #header>
<div class="card-header">
<span>个人中心</span>
</div>
</template>
<div class="card_body">
<el-form :model="PersonalForm" ref="PersonalForm" label-width="100px">
<el-row :gutter="40">
<el-col :span="10">
<el-form-item label="所属角色">
<el-input v-model="PersonalForm.role" :disabled="true"></el-input>
</el-form-item>
<el-form-item label="管理员名称">
<el-input v-model="PersonalForm.admin_name" :disabled="true"></el-input>
</el-form-item>
<el-form-item label="登录密码" prop="password"
:rules="[{required:false, validator:ValidatePass, trigger: 'blur'},{required:false, validator:ValidatePass, trigger: 'change'}]">
<el-input type="password" v-model="PersonalForm.password" clearable></el-input>
</el-form-item>
<el-form-item label="确认登录密码" prop="confirm_password"
:rules="[{required:false,validator:ValidateConfirmPass,trigger:'blur'},{required:false,validator:ValidateConfirmPass,trigger:'change'}]">
<el-input type="password" v-model="PersonalForm.confirm_password" clearable></el-input>
</el-form-item>
<el-form-item label="电话" prop="phone"
:rules="[{required:false, validator:ValidatePhone, trigger: 'blur'},{required:false, validator:ValidatePhone, trigger: 'change'}]">
<el-input v-model="PersonalForm.phone" maxlength="11" clearable></el-input>
</el-form-item>
<el-form-item label="邮箱" prop="email"
:rules="[{required:false, validator:ValidateEmail, trigger: 'blur'},{required:false, validator:ValidateEmail, trigger: 'change'}]">
<el-input v-model="PersonalForm.email" clearable></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" style="width: 100%" @click="HandleSubmit('PersonalForm')">提交
</el-button>
</el-form-item>
</el-col>
<el-col :span="4">
<el-form-item label="头像">
<el-upload
class="avatar-uploader"
:headers="Token"
:action="upload_url"
:show-file-list="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeAvatarUpload">
<img v-if="PersonalForm.avatar" :src="PersonalForm.avatar" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
</el-form-item>
</el-col>
</el-row>
</el-form>
</div>
</el-card>
</div>
</template><script>
import {validateEmail, validatePhone, UploadFileCheckFormat, UploadFileCheckSize} from "@/libs/tools";
import {admin_info} from "@/api/admins";
import {computed} from "vue";
import {getToken} from "@/libs/util";
import {uploadFiles} from "@/api/data";
import Config from '@/config'
export default {
name: "personalCenter",
setup() {
//const upload_url = Config.UploadUrl + '/upload_img';
const upload_url = 'http://localhost:1215/admin/upload_img';
const Token = computed(() => {
return {
"Authorization": "Bearer " + getToken(),
};
});
return {
Token,//上传头像头部
upload_url,//上传头像地址
}
},
data() {
return {
PersonalForm: {
id: 0,
role: '',//所属角色
admin_name: '',//管理员名称
password: '',//登录密码
confirm_password: '',//确认登录密码
phone: '',//管理员电话
email: '',//管理员邮箱
avatar: '',//管理员头像
},
}
},
computed: {
//验证密码
ValidatePass() {
return function (rule, value, callback) {
if (value && value.length < 6) {
callback(new Error("请填写6位或6位以上的密码"))
} else {
callback()
}
}
},
//验证确认密码
ValidateConfirmPass() {
const that = this;
return function (rule, value, callback) {
if (that.PersonalForm.password && value !== that.PersonalForm.password || value && !that.PersonalForm.password) {
callback(new Error("密码和确认密码不一致、请重新填写确认密码"))
} else {
callback()
}
}
},
//验证邮箱
ValidateEmail() {
return function (rule, value, callback) {
if (!validateEmail(value) && value) {
callback(new Error("请输入正确的邮箱地址"))
} else {
callback();
}
}
},
ValidatePhone() {
return function (rule, value, callback) {
if (!validatePhone(value) && value) {
callback(new Error("请输入正确的电话号码"))
} else {
callback();
}
}
}
},
methods: {
//上传头像成功
handleAvatarSuccess(response, file) {
file=JSON.parse(JSON.stringify(file));
console.log(file)
console.log(response)
// if (!file.data.filePath) file.data.filePath = 'client-sfvue'
// if (!file.data.fileName) file.data.fileName = file.file.filename
// uploadFiles(file.data.filePath, file.data.fileName, file)
},
//上传头像
beforeAvatarUpload(file) {
const format = ['jpg', 'jpeg', 'png'];
const Size = 3;
if (!UploadFileCheckFormat(file.name, format)) {
this.$notify.error({
title: '错误',
message: '头像图片格式不符,请上传' + format + '格式的图片',
duration: 2500
});
return false;
}
if (UploadFileCheckSize(file.size, Size)) {
this.$notify.error({
title: '错误',
message: '头像图片大小不得大于' + Size + 'M,请上传大小等于小于' + Size + 'M的图片',
duration: 2500
});
return false;
}
},
//提交数据
HandleSubmit(name) {
const Self = this;
Self.$refs[name].validate((valid) => {
if (valid) {
const post_data = JSON.parse(JSON.stringify(Self.PersonalForm));
console.log(post_data)
}
})
},
getUserInfo() {
admin_info().then((res) => {
const result = res.data.data;
this.PersonalForm.id = result.id;
this.PersonalForm.admin_name = result.admin_name;
this.PersonalForm.role = result.role.role_name;
this.PersonalForm.email = result.email ? result.email : '';
this.PersonalForm.phone = result.phone ? result.phone : '';
this.PersonalForm.avatar = result.avatar ? result.avatar : '';
})
}
},
mounted() {
this.getUserInfo();
}
}
</script>
<style lang="scss">
.Personal-Center {
width: 1200px;
height: 100%;
margin: auto;
.card_body {
.avatar-uploader {
margin-top: 15px;
}
.avatar-uploader .el-upload {
border: 1px dashed #d9d9d9;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
}
.avatar-uploader .el-upload:hover {
border-color: #409EFF;
}
.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 155px;
height: 155px;
line-height: 155px;
text-align: center;
}
.avatar {
width: 155px;
height: 155px;
display: block;
}
}
}
</style>


选择完图片后:

后端部分:
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Http\UploadedFile;
class UploadFile extends Controller
{
//
public function upload_img(Request $files)
{
// if ($request->isMethod('POST')) {
// $tmp = $request->file('file');
return $files->file('file');
//}
}
}
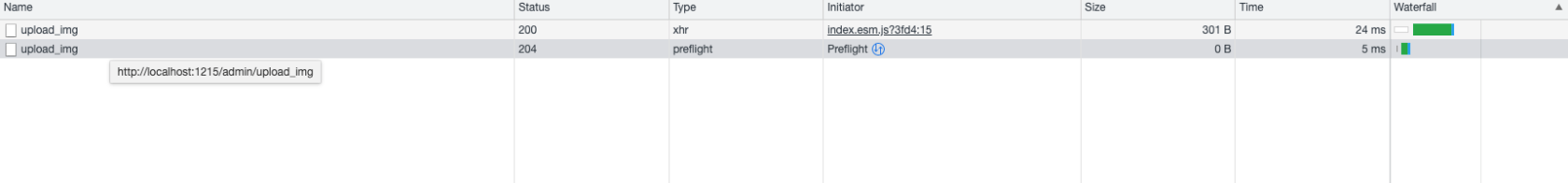
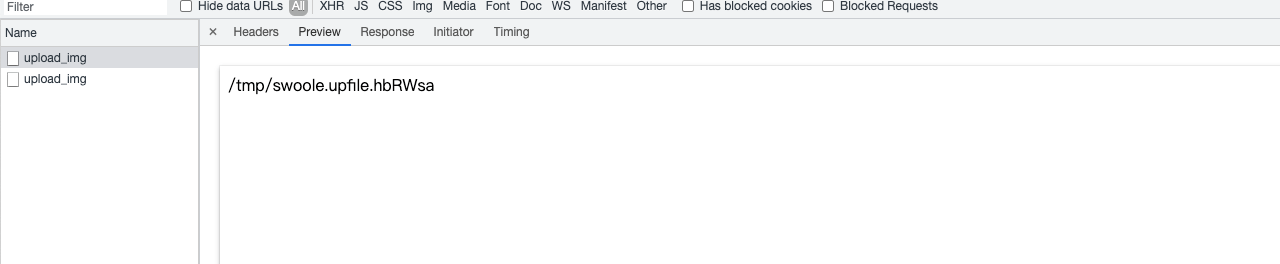
最后打印处理的结果是:

最终返回的为什么只有这么一个tmp_name 呢,其他参数去哪儿了?我哪里写错了吗 ?求大佬们帮我看看 。谢谢
本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu




你的说下,laravel用的哪个适配包来适配swoole的吧
直接传到oss之类对象存储上吧,别存服务器上了,自己处理麻烦。