uniapp的h5项目更版出现白屏的问题解决办法
uniapp开发的H5站点,做了一些改动重新编译,部署上去替换线上项目,出现白屏。
通过几次编译后的js文件名称互相对比,部分js文件名称并没有因为重新编译而改变,我认为是静态js、css缓存造成的。
我的解决方案,是后端处理。每次编译后的项目命名不同的名称。

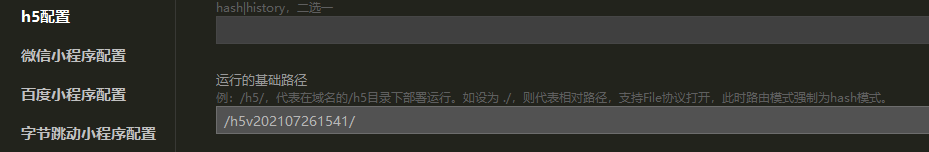
编译时的 manifest.json 中的运行的基础路径(js的运行路径)填写为 h5v2,然后编译,编译后在unpackage/dist/build/下生成了 h5 的文件夹,重命名为 h5v2,然后将其上传至服务器。
接下来是后端,由一个统一的路由指向不同的文件夹,于是完成了版本的切换。
Route::get('h5/{flug?}','TestController@h5');以laravel为例
public function h5($flug=''){
\View::addExtension('html','php');
// 通过切换 index.html 的路径完成了版本的切换
// $indexhtml = public_path().'/h5v1/index.html';
$indexhtml = public_path().'/h5v2/index.html';
if(!file_exists($indexhtml)){
return '网页不存在';
}
return view()->file($indexhtml);
}由于manifest.json中填写的 h5v2,所以 js 路径是/h5v2/..js,js路径变了,所以缓存问题解决了。而且项目的路径并没有变,因为路径是 Route::get('h5.. 后端路由命名的。
本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu




推荐文章: