Mojito Admin 新版本来了,基于 Laravel + Vue3 + Element Plus + Vite 开发
Mojito Admin
Mojito Admin 是一个基于 Vue3、 Element Plus、Vite 构建的后台管理系统模板,开箱即用,无过度封装,也可以用于学习参考。
Mojito Admin 和 moell/mojito 包的关系
moell/mojito 3.0 版本之前包含了 laravel 和 前端代码,现在将项目代码分离。前端代码存放于 mojito-admin, laravel 代码存放于 mojito
预览
文档地址
源码获取
特性
- 使用最新的Vue3、Vite2、Element Plus 等前端新技术开发
- 支持国际化
- Mock 内置模拟数据
- 灵活的权限判断
- 内置角色,权限,用户,菜单管理
- 多标签页
- 无过度封装
- 可选择基于 Laravel 开发的 Mojito 后端配合使用
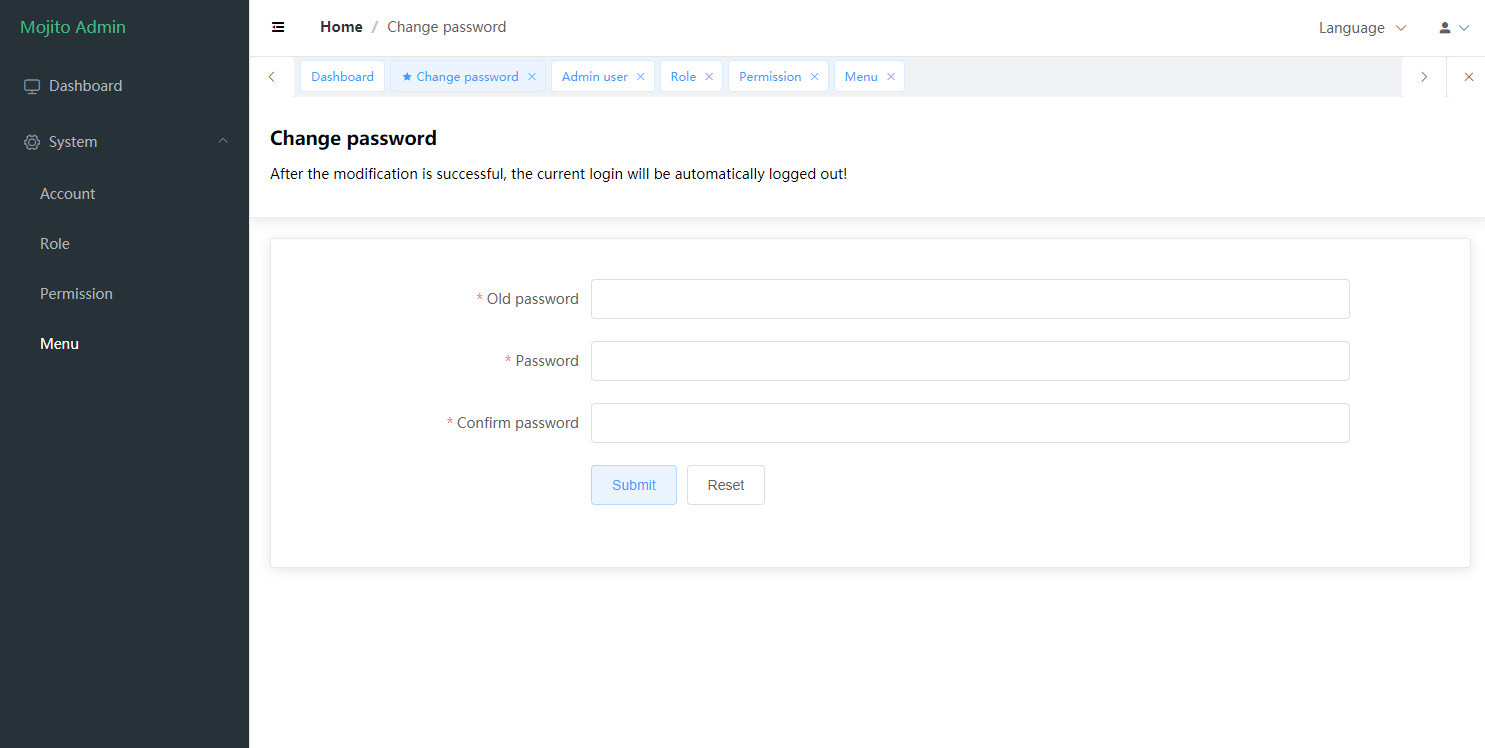
截图

安装
获取项目代码
git clone https://github.com/moell-peng/mojito-admin.git安装依赖
cd mojito-admin
yarn install开发运行
yarn dev打包
yarn build最后
欢迎使用,如果觉得对你有用,点个 Star 吧!
本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu




好的,看看!
VUE的真的没有什么前途!
React Ant Pro 才是王道,特别是React 18 出来以后,Ant pro 5.0 前端可以任意搭配! 多完美!
加油吧!我用你的后端,改改,支持Ant Pro 5.0
有没有一起玩的?加入战队吧!
:joy: @dongzhiyu Vue 我感觉挺香的呀, 可能我不知道React的好。
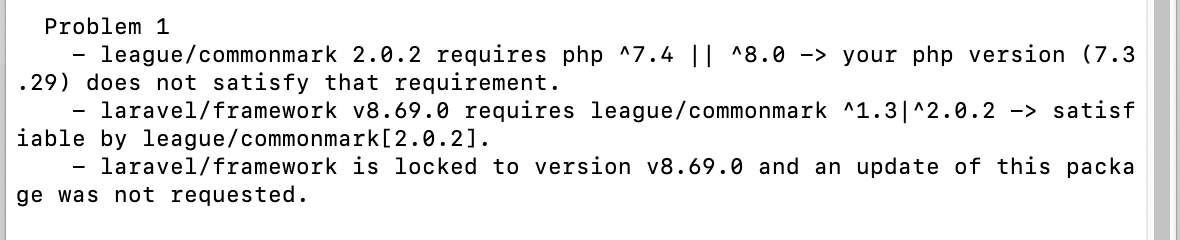
请问PHP、Laravel需要什么版本,composer require moell/mojito一直提示错误 目前我是php 7.3.9,laravel 8 。以下是错误信息
可以用你的后台前端吗 :grin:
@giao哥 可以呀, 欢迎使用
用了你的vue3版本的,有点不理解你的思路,你是想vue一套权限,后端api一套权限么?
@benbenxiong 不是的, 就后台的一套权限, 在登录后会将拥有的权限名保存到vuex , 前端按钮、菜单之类的就可以根据权限名来判断是否有权限,最终判断是否显示。
后端源码呢,没有找到!
@dongzhiyu github.com/moell-peng/mojito
不错不错,正想找个element-plus的,基于你这个做
@jinduo 谢谢,欢迎使用 :blush:
这个是免费使用的吗?
@swfszfswfszfswfszfswfszf 免费的。 欢迎使用
@moell 大神能讲下前端 mojito-admin 路由里面
@further 参考
views/admin-user/routes.js测试了一下,挺好的,继续加油
挺好的,非常乾淨
还在更新维护吗
能否請教一下後端laravel要怎麼設定app.js才能指向到前端的mojito-admin/src/main.js?
安裝版本:laravel8 + php8.1 裝好全新 laravel + moell/mojito, 在根目錄執行git clone將mojito-admin clone 下來並改名為 frontend, 然後進到 frontend 執行 yarn install & yarn dev 到這邊為止都沒有出錯,但是不知道要怎麼設定resources/js/app.js
博主您好!今天安装了前端和后端,进入后台之后,在菜单那边加了两个菜单,页面还没写的。菜单列表那边没显示,