怎样使用 Apizza 快速在线测试接口
在web和移动端开发时,常常会调用服务器端的restful接口进行数据请求,为了调试,一般会先用工具进行测试,通过测试后才开始在开发中使用。这里介绍一下如何在chrome浏览器利用Apizza应用进行接口请求测试。
安装Apizza Chrome插件
- 进入Apizza官方网站。注册账号,点击插件,可以看到提示安装chrome插件,推荐在线安装

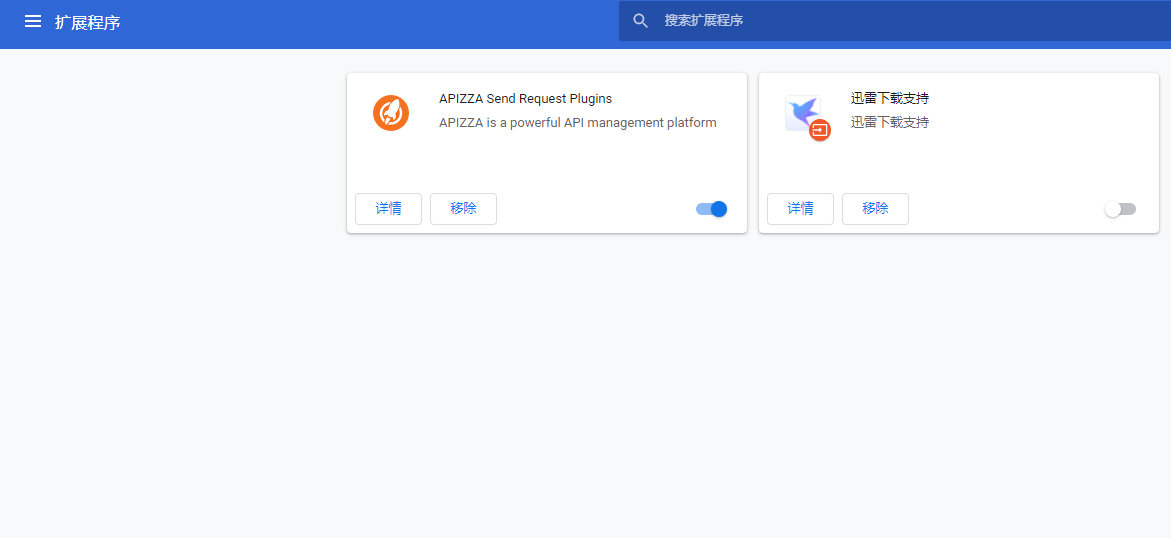
- 安装好后,进入chrome 扩展程序 chrome://extensions/ 效果如图

请求测试
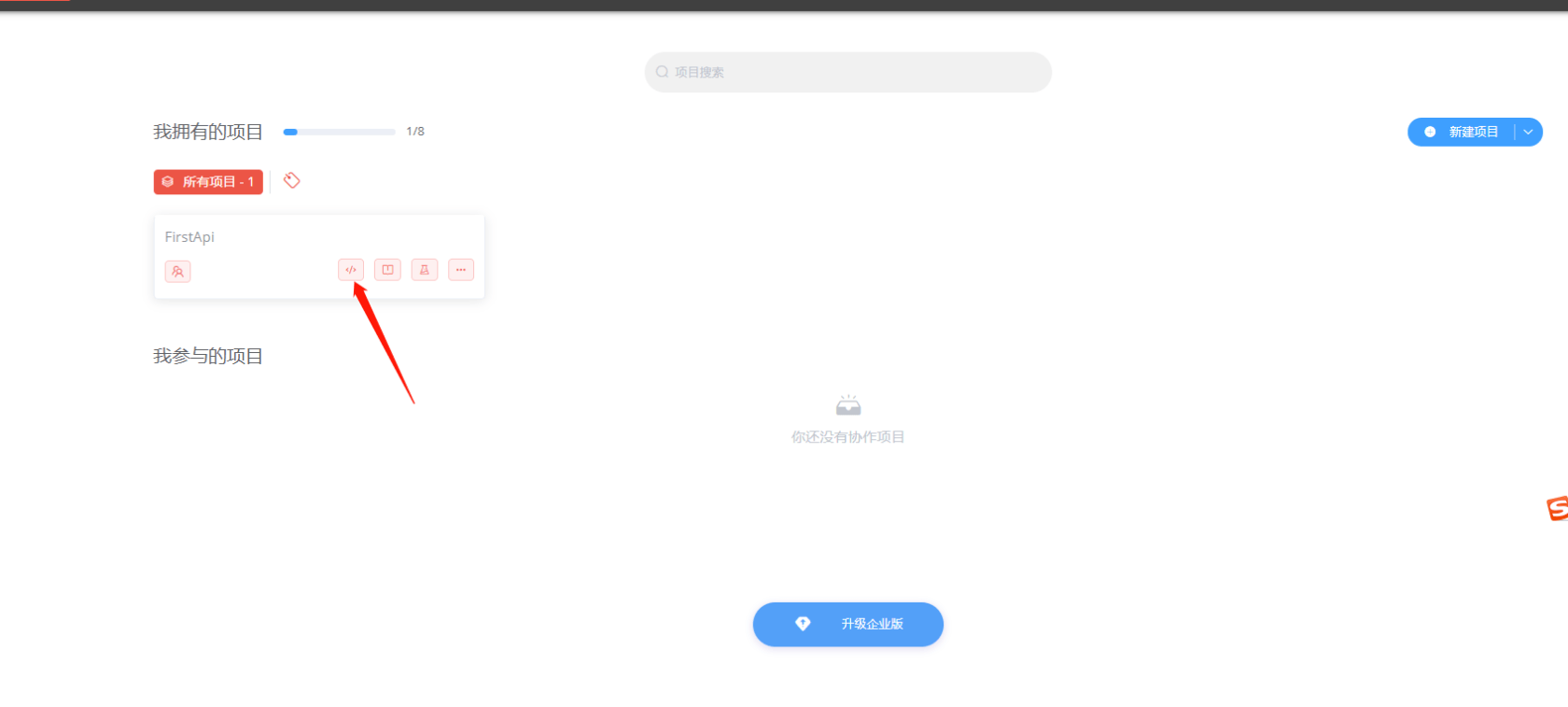
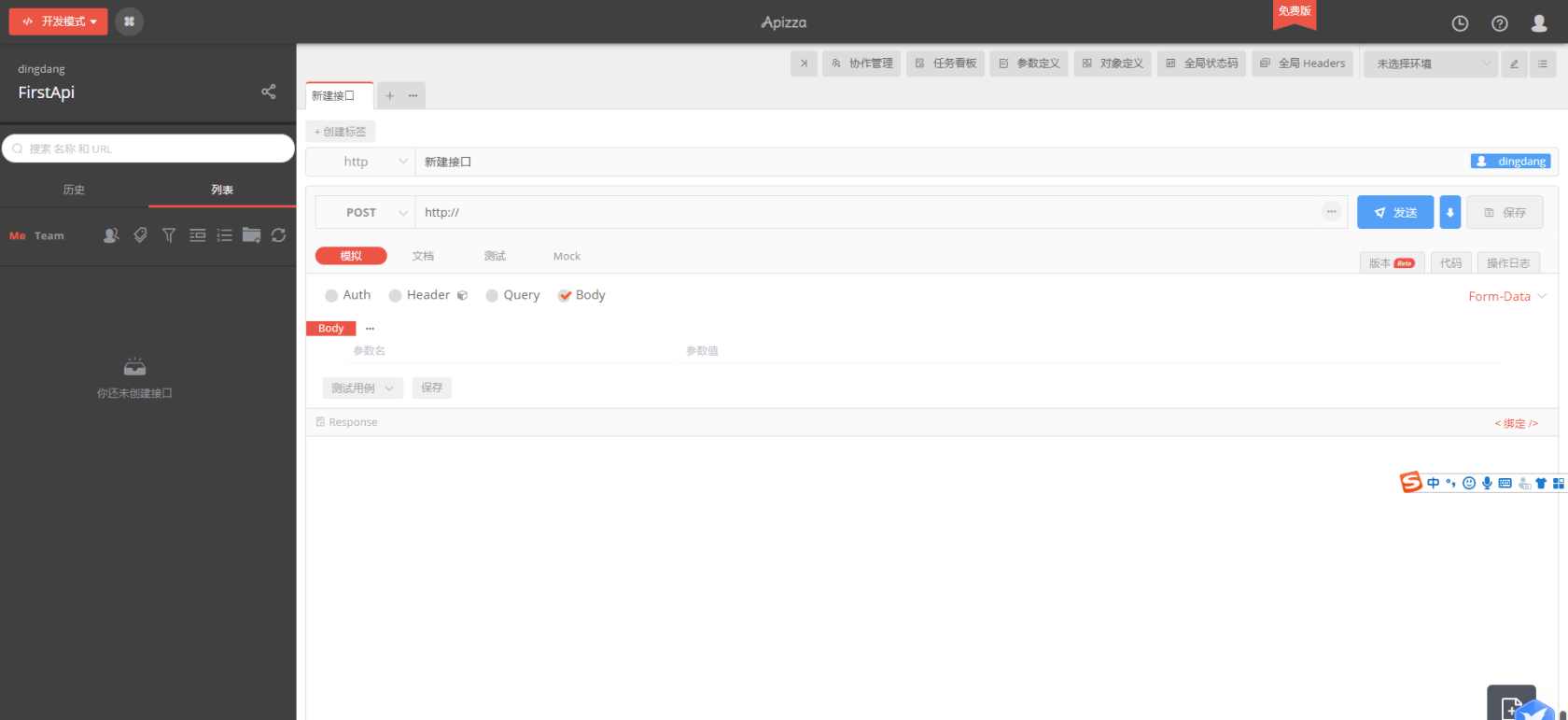
1.登陆Apizza,可以新建项目,然后进入控制台


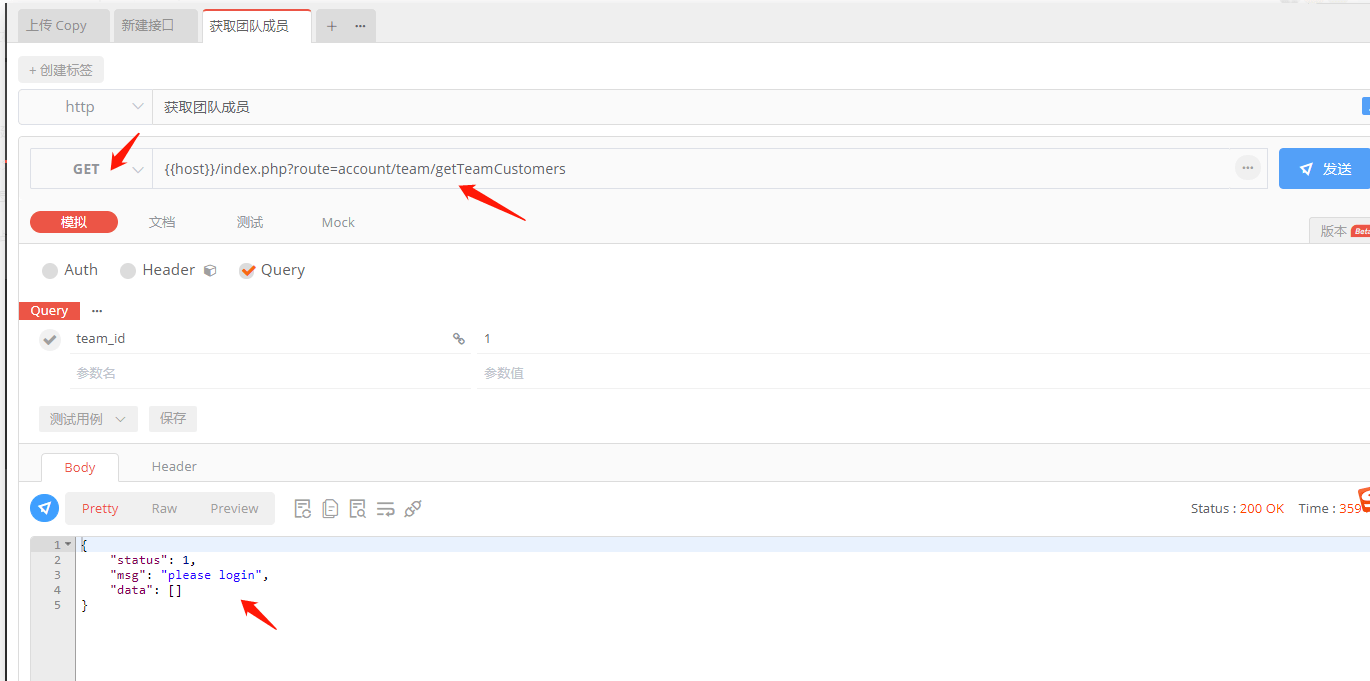
测试GET请求,
在地址栏里输入请求的接口地址
在地址栏下面添加参数,如果header里面有参数,也可以添加,
点击发送,得到api返回数据
如下图

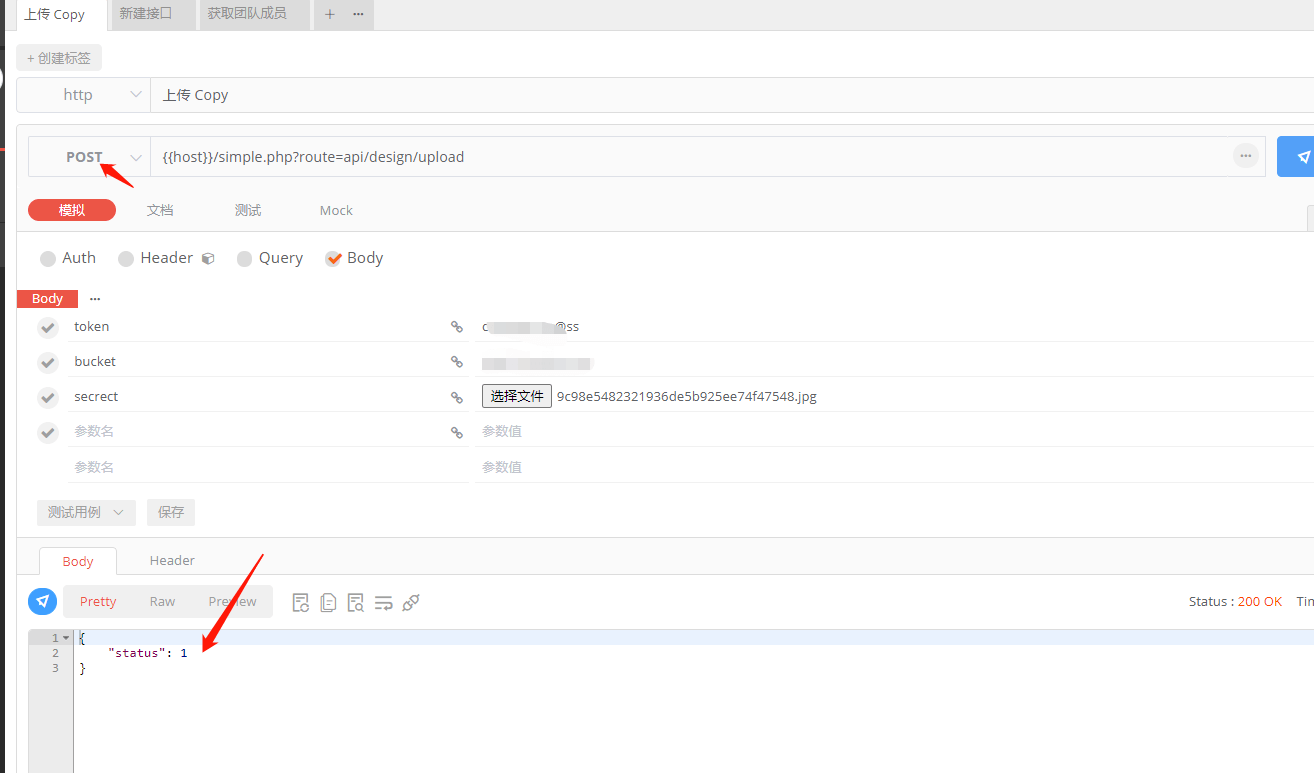
如果想要Post请求:
在地址栏里输入请求接口地址
选择“POST”方式,
添加需要发送的字段以及数据
点击发送,效果如图

Apizza可以进行本地调试,也可以进行跨域调试,但是需要chrome插件或者本地插件。
以上就是非常简单快速的测试自己的接口,当然也支持json传值,可以自己体验
本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu




推荐文章: