Dcat Admin 构建页面布局
Dcat Admin这个CMS后台管理框架,是基于laravel-admin进行的二次开发。我之所以选择它,主要一点也是被其丰富的组件吸引。毕竟现在身边没有能配合的前端。如果自己能把那些表单轻松搞定,实在是一件很开心的事。
Dcat 如果操作熟练后,每个模块建立完数据表以后,配套的CURD就已经建好了。搜索都有了。PHP开发人员就可以轻松很多,把注意力放在其它地方了。
这是一篇学习总结笔记,用于日后自己的记忆丧失之时,我还能靠着它进行复习。
官方关于页面布局的手册地址:开发前必读《Dcat Admin 中文文档》
接下来是我自己的总结性笔记.
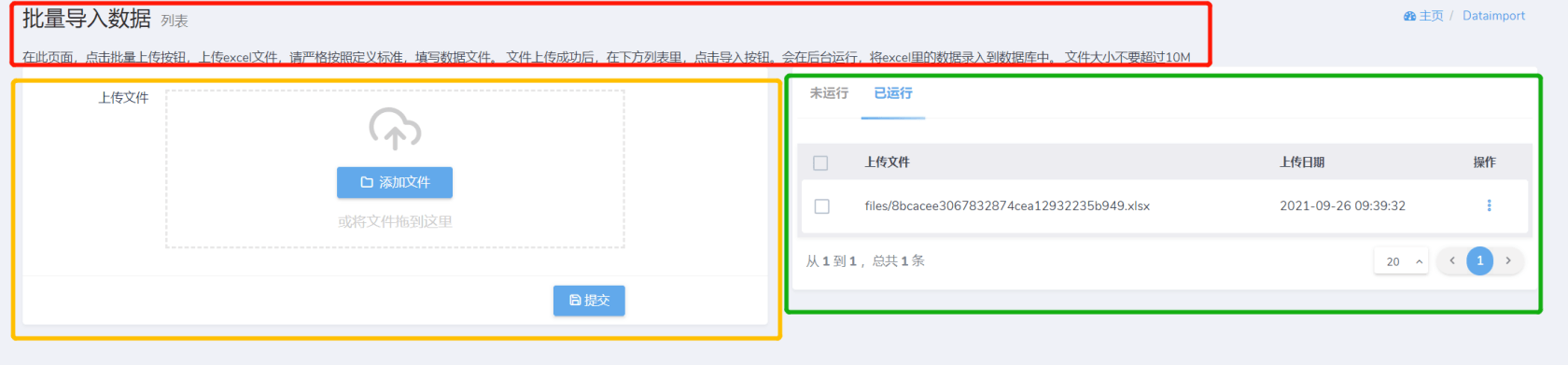
我现在的需求是这样的,制作一个页面,在最上面写上一些提示信息,单独为一行。
下面的一行进行左右分栏。

在Dcat框架中底层封装了内容类文件:
use Dcat\Admin\Layout\Content;其中的body()方法可以设置页面内容。在body()方法中,可以直接填写字符串。
public function index(Content $content){
return $content->body("这是一个自定义页面");
}也可以放入匿名函数,从而进行页面布局。在做页面布局的时候,需要引入两个类文件。
use Dcat\Admin\Layout\Row;
use Dcat\Admin\Layout\Column;
下面是index类的完整代码:
public function index(Content $content){
//$tab是选项卡的代码,先删掉后面在贴上。
return $content
->body(function(Row $row) use($tab){
$row->column(12,$this->showMessage());
$row->column(12,function(Column $column) use ($tab){
$column->row(function(Row $row) use($tab){
$row->column(6,$this->form());
$row->column(6,$tab->withCard());
});
});
});
}现在介绍代码:
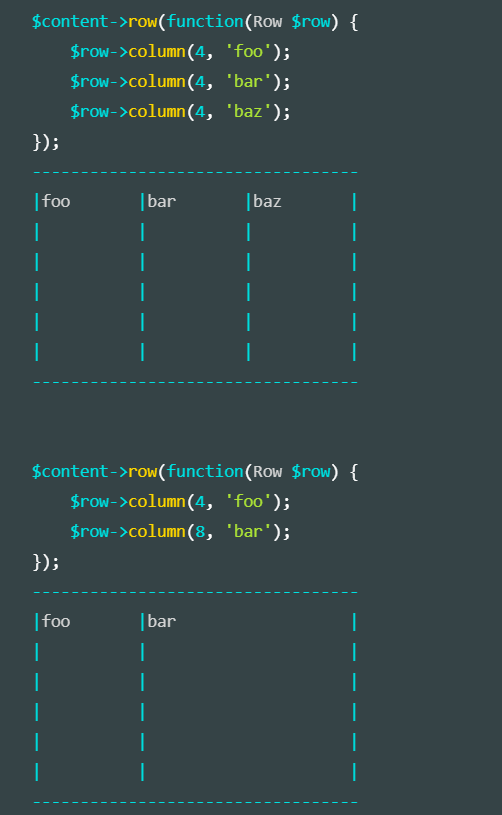
在body()方法中传入匿名函数,放置Row这个类作为参数。Dcat框架采用了 bootstrap 的栅格系统,每行的长度是 12。
//这种写法是定义了一个列,它的长度为12,就代表占满了屏幕,参数2的 showMessage 返回了一些html字符串。
$row->column(12,$this->showMessage()); 接下来的代码,要设置左右分栏,所以先做了一个大的外框,可以把它理解成iframe标签。
$row->column(12,function(Column $column) use ($tab){然后在用$column->row()设置一行
$column->row(function(Row $row) use($tab){最后设置两个子列,每个列占用6个宽度。
$row->column(6,$this->form());
$row->column(6,$tab->withCard()); 左右分栏的完整代码:
$row->column(12,function(Column $column) use ($tab){
$column->row(function(Row $row) use($tab){
$row->column(6,$this->form());
$row->column(6,$tab->withCard());
});
});注意先是$row->column(), 如果要在内部继续嵌套布局时,就要转换成$column->row()先设置一行,然后在用$row->column()做列。东西理解后就不难,但发现总结成笔记,这块就好绕口。哈哈。
手册里,到是这样来介绍。
#制作Tab选项卡
框架还供了多种页面组件,比如Tab选项卡
使用前需要引入这个Tab类文件
use Dcat\Admin\Widgets\Tab;然后按照下面的代码,实例化Tab类为对象,通过add()方法设置选项卡的内容。
参数1:是选项卡的名字
参数2:是要显示的内容
参数3:true代表默认选中状态
public function index(Content $content){
$tab = Tab::make();
$tab->add('未运行',$this->grid(), true);
$tab->add('已运行',$this->executeTable()); 最后调用$tab->withCard() 方法就会显示出选项卡了完整代码如下:这块我又把布局换成了三行1列的形式。
public function index(Content $content){
$tab = Tab::make();
$tab->add('未运行',$this->grid(), true);
$tab->add('已运行',$this->executeTable());
return $content
->translation($this->translation())
->title("批量导入数据")
->description($this->description()['index'] ?? trans('admin.list'))
->body(function(Row $row) use($tab){
$row->column(12,$this->showMessage());
$row->column(12,$this->form());
$row->column(12,$tab->withCard());
});
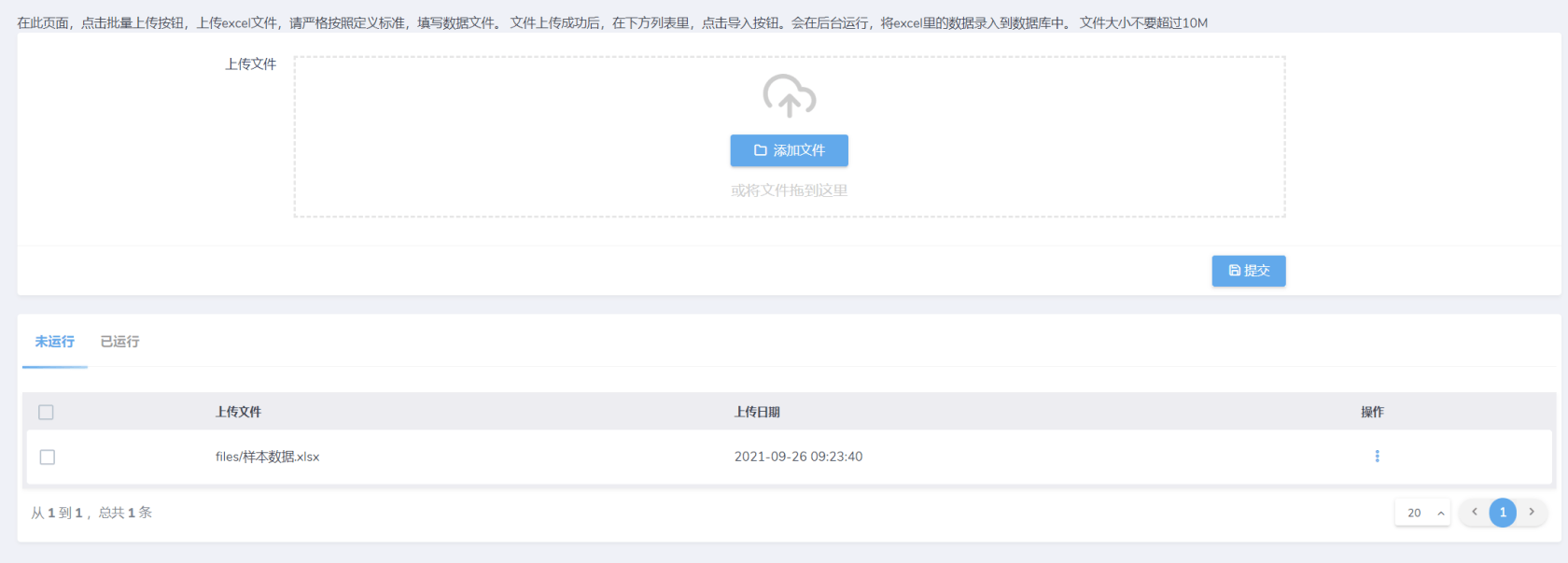
}效果图:

目前我的计划是,使用Dcat做一个数据统计分析后台,然后用Elasticsearch做搜索引擎+大数据分析。
如果本周内能运用熟练,估计开发进度会快很多。自己能搞定的,就不用做图的了,哈哈。
本作品采用《CC 协议》,转载必须注明作者和本文链接







 关于 LearnKu
关于 LearnKu




推荐文章: