基于 Svelte 的通用静态网站开发模板
什么是 Svelte
Svelte 是一个数据驱动框架,语法传承自 Ractive,所以和 Vue 语法非常相似,学习成本低,毕竟作者 Rich Harris(前端界的轮子一哥),也是 Ractive, Rollup 和 Buble 的作者
Svelte 的优点
- 静态编译,无需引入框架自身,只会打包使用到的代码
- 编写更少代码,适合简单的页面,开箱即用
- 无需虚拟 DOM 也可进行响应式数据驱动,便捷的响应式绑定
综上优点,Svelte 适合来写简单的页面,例如:官网、H5 活动页等等
Slim
Slim,基于 Svelte 的通用静态网站开发模板,当前模式是 SSG 渲染,后面有需求我可能会补充 SSR 渲染
内容
less:css预处理器autoprefixer:自动补全css浏览器兼容前缀postcss-pxtorem:rem布局,自动px单位转remeslint+preitter+stylelint:保证代码规范和美观- 简单写了两个业务组件示例
message:消息提示框modal:模态框
为什么没有
typescript?在这种几乎不会有后续维护的需求场景下,使用typescript带来的弊端要高于优点
使用
- 安装依赖:
$ yarn - 启动本地开发:
$ yarn dev - 编译打包:
$ yarn build - 预览打包:
$ yarn preview
项目中的打包使用了 CDN,按需求自己修改
替代 jQuery
我一直在寻找一个可以替代 jQuery 做简单开发的工具,直到我遇到了 Svelte,数据响应可以使开发更专注于业务,而不像 jQuery 那样需要额外关注 DOM 的变化,很大程度上降低了我的开发心智负担,提高开发效率
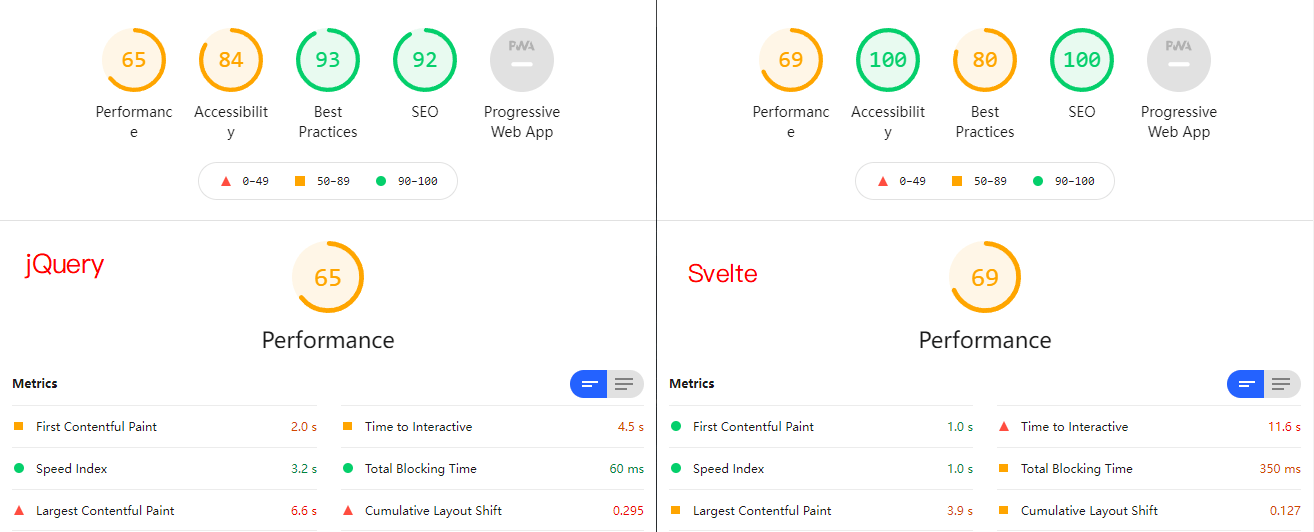
通过实际的商业项目来对比,更有说服力:


为什么不用
Vue替代jQuery?因为业务需求,像 H5 活动页这种,满足快速开发的需求后,还需要非常小的打包体积,同时还要有更好的性能,综合对比下,Svelte比Vue更加适合这种业务场景
本作品采用《CC 协议》,转载必须注明作者和本文链接
:bug: 我的小破站


 关于 LearnKu
关于 LearnKu




推荐文章: