HTML&CSS 開發環境搭建-VSCode 常用插件安裝及配置
編輯器 VSCode

VSCode 下載地址: code.visualstudio.com/download
插件
插件可以在 VSCode 的側邊欄 插件模塊裡面搜索、安裝;或者在 Visual Studio Maketplace 搜索和安裝,前提需要登入 Visual Studio 站點的帳號。
1. Live Server

Live Server 是 VSCode 編輯器的內建服務插件,能快速打開網頁實時預覽編輯效果。
使用以及配置方法見 Live Server插件頁面
2. Auto Rename Tag

Auto Rename Tag 能讓你方便編輯 HTML/XML 標籤對。
詳細介紹和配置,見 Auto Rename Tag 插件頁面
3. Bracket Pair Colorizer

这个扩展允许用颜色来识别匹配的括号,用户可以自定義匹配的字符以及使用哪些顏色進行匹配顯示。
4. Prettier - Code formatter

Prettier 是一個代码格式化插件,它通过解析你的代码,用它自己的规则重新輸出代碼。
配置
根據個人的喜好進行設置。
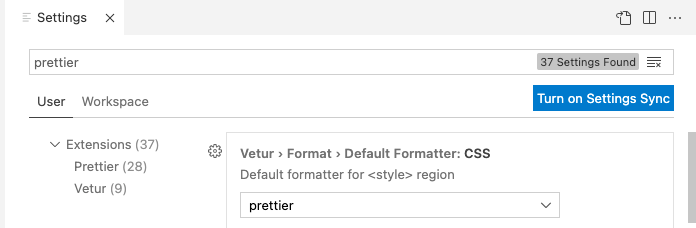
Prettier 配置
Setting ->在配置檢索欄 檢索
prettier。

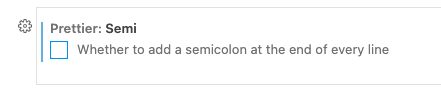
Prettier:Semi取消每行結尾添加分號 。

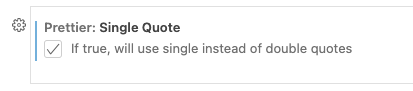
Prettier:Single Quote勾選 “用單引號替代雙引號”。

Format on Save 配置
- Setting -> 在配置檢索欄 檢索
format on save。 Editor: Format On Save勾選“在保存文件時候格式化”。

本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu



