laravel社会化登录 iframe微信网页登录失败的问题
问题介绍
我的网站 是前后端分离开发的 原本的流程为 前端到我的网站上 我的社会化登录包跳转到微信网页登录 但是这个还得跳转到微信的网站去 就不好看 想着前端iframe我的网站上的微信图片即可 但是这样子 回调就会报错 查找了很多资料 还有微信开发论坛的人 都没有什么答案 大部分都是认为 这是微信的问题 今天有空了 来查了些资料 实在是无从入手 然后想看下社会化登录包 有没有什么遗漏掉的内容 果然 有个api专用的方法 让iframe也可以正常跳转
期待效果
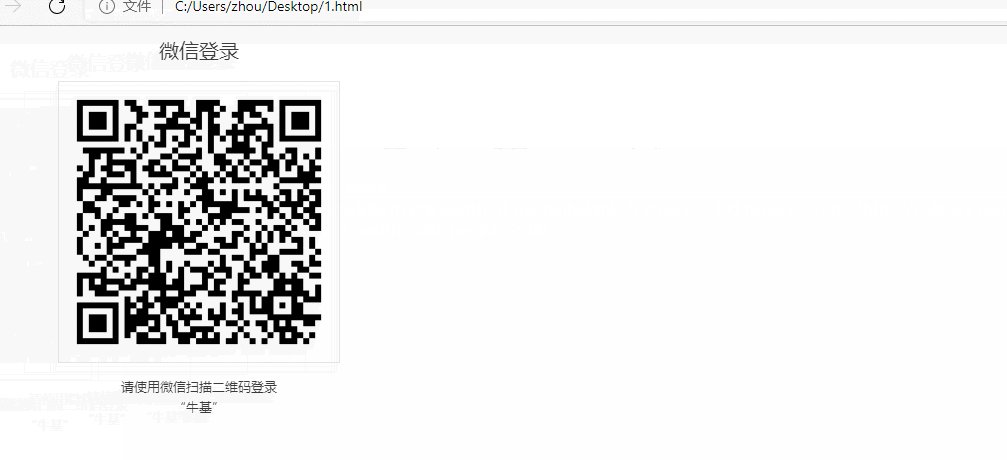
类似于酷狗的这种 专门把微信登录的二维码放到前台 而不是去微信官网 太丑了
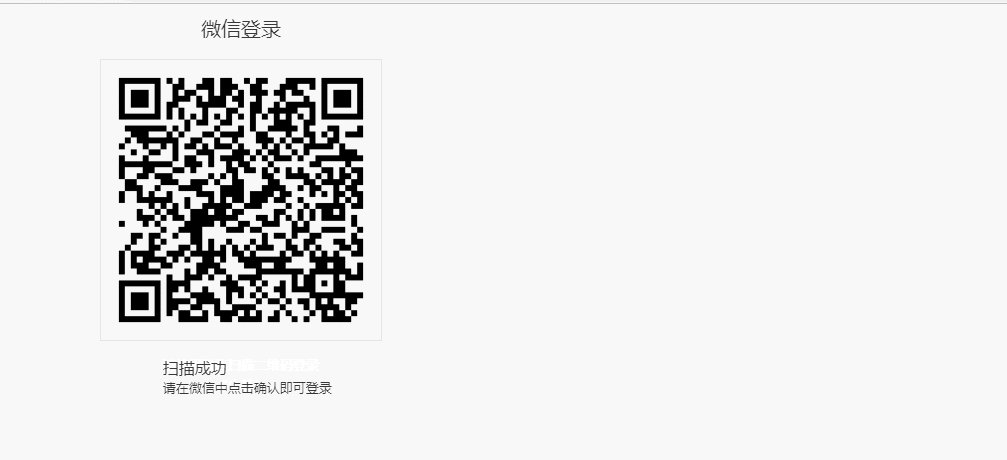
原效果

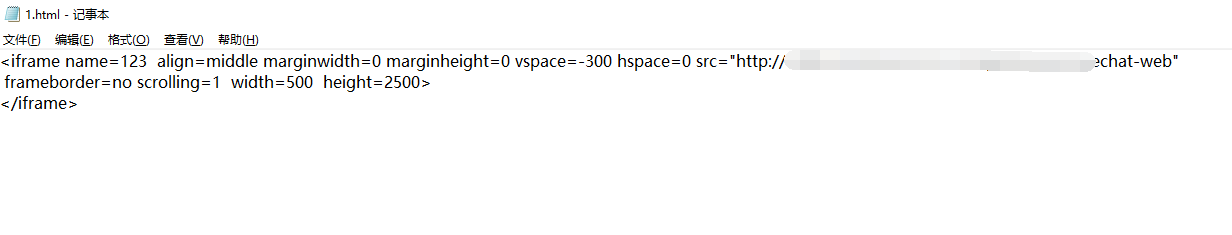
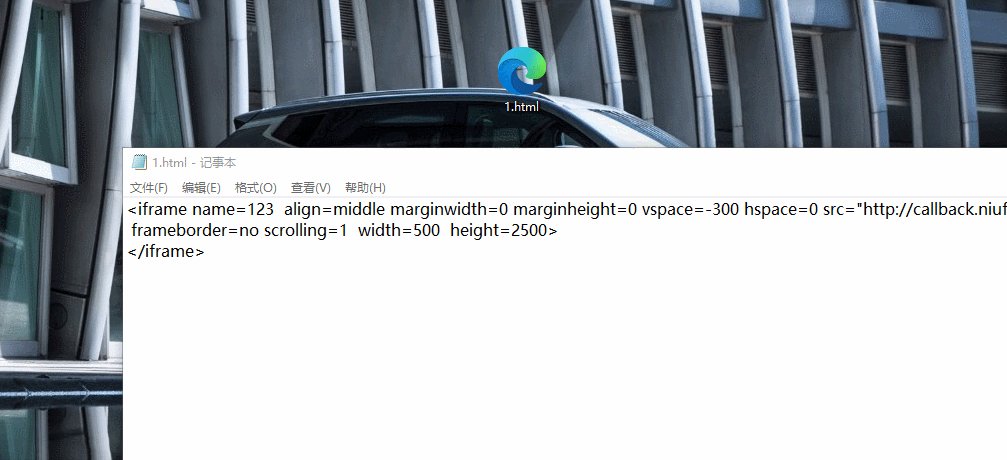
前端iframe代码:
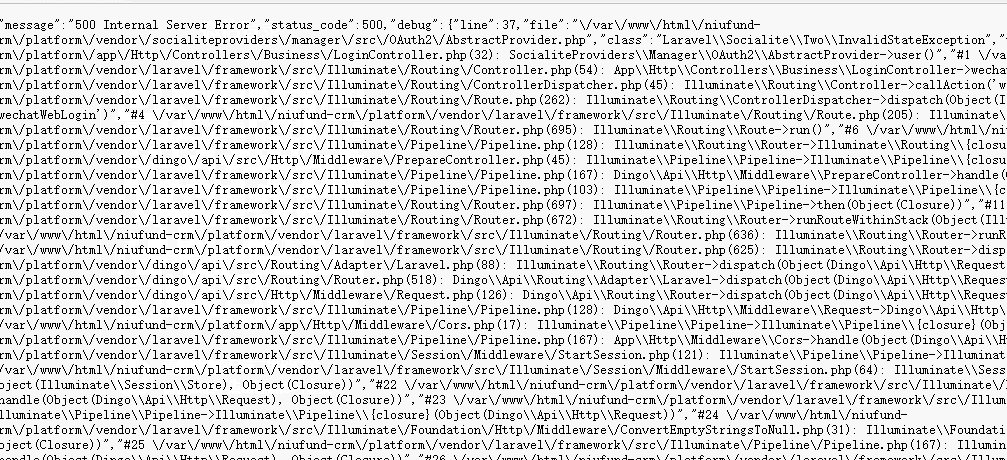
失败 无法通过iframe进行微信授权

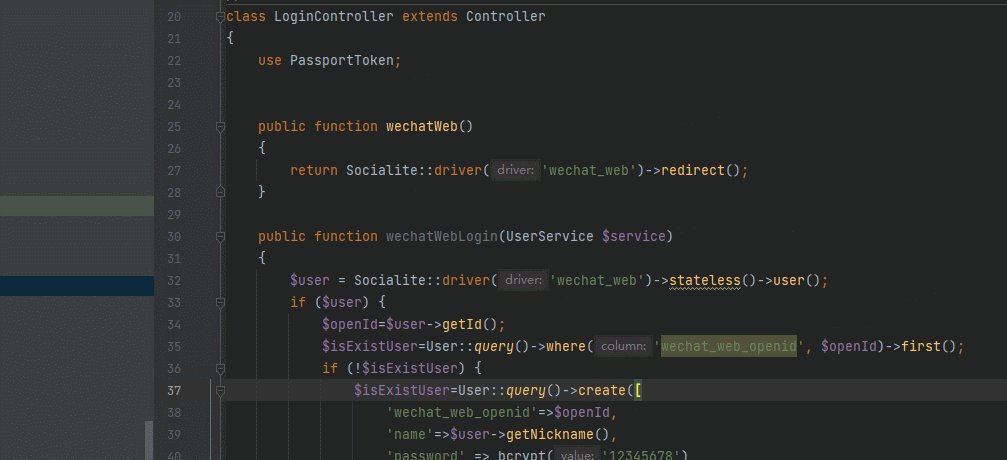
原代码:
public function wechatWeb()
{
return Socialite::driver('wechat_web')->redirect();
}
public function wechatWebLogin(UserService $service)
{
$user = Socialite::driver('wechat_web')->user();
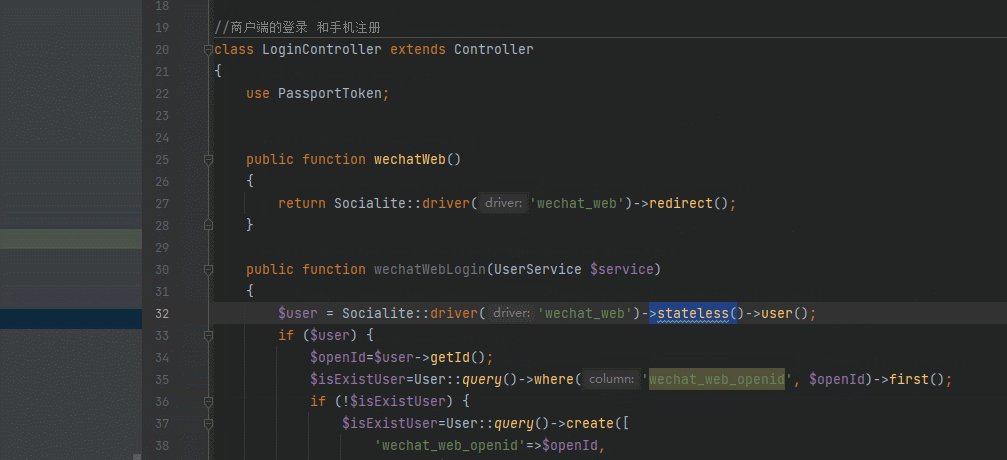
}支持iframe:
public function wechatWeb()
{
return Socialite::driver('wechat_web')->redirect();
}
public function wechatWebLogin(UserService $service)
{
$user = Socialite::driver('wechat_web')->stateless()->user();
}在回调内的方法 多加个 ->stateless()就可以让iframe我的网页回调也变得正常
文档内是这么描述的:
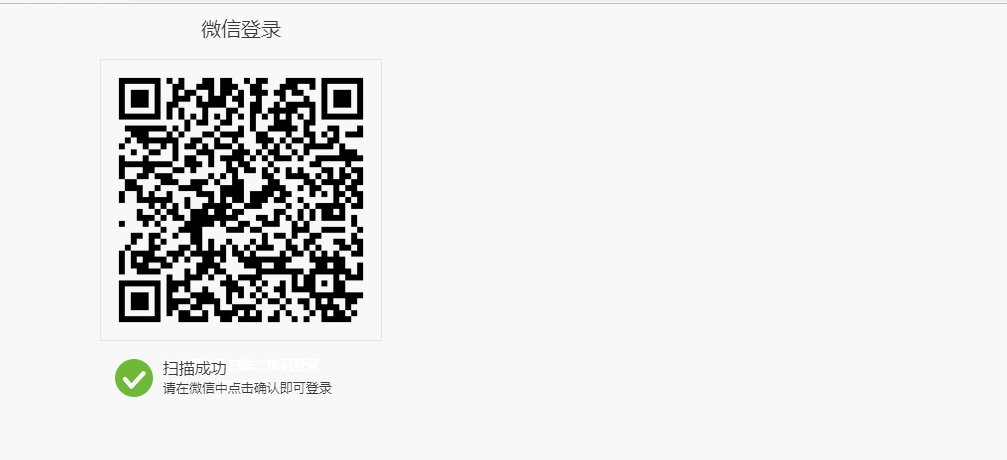
成功 通过iframe进行微信授权结果图:

总结:
- 如果可以接受去微信官方扫描 然后跳转的 可以不加
stateless - 如果是前后端分离 并且不接受去微信官方扫描 需要在自己的网页嵌入iframe的需求 加
stateless功能就会正常
希望对大家有点帮助
本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




mark :+1:
二维码的方式微信已经有提供JS了 developers.weixin.qq.com/doc/oplat... 不过还是给你点个赞
头像换了,差点没认出来了