从 0 开始打造聊天室,搞定 Laravel 实时通信 —— 配置与绑定

数据绑定
打开 routes/web.php,注册话题路由
Route::get('/topics', [\App\Http\Controllers\TopicController::class, 'index']);
Route::get('/topics/{topic}', [\App\Http\Controllers\TopicController::class, 'show']);打开 TopicController
public function show(Topic $topic)
{
$topic->load('discussions'); // 加载 discussions 模型关系
return view('topics.show', compact('topic'));
}创建 blade 模板
我们要将 topics.show 路由返回的 topics 传递到 Topic.vue 组件。
新建文件
touch resources/topics/show.blade.php向 VUE 组件传递数据
@extends('layouts.app')
@section('content')
<topic :topic="{{ $topic }}"></topic> // 为组件定义 topic 属性
@endsection创建前端组件
删除 resources/js/components/ExampleComponent.js
新建 Topic.vue 前端 JS 文件。
<template>
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<h3>{{topic.name}}</h3>
<div v-for="discussion in this.discussions">
<h4> {{ discussion.user.name }} </h4>
<p>{{ discussion.body }}</p>
</div>
<hr>
// 绑定 create() 函数,提交表单时触发
<form action="#" @submit.prevent="create">
<textarea name="30" cols="10" rows="5" v-model="talking" class="form-control"></textarea>
<button type="submit" class="btn btn-danger float-end mt-2">发布</button>
</form>
</div>
</div>
</div>
</template>
<script>
export default {
props: ['topic'],
data(){
return {
discussions : this.topic.discussions,
talking : '',
}
},
methods : {
create(){
console.log(this.talking)
this.talking = '' // 每次触发 create 之后,清空文本框输入的值
}
}
}
</script>
注册组件 resources/js/app.js
Vue.component('topic', require('./components/Topic.vue').default);代码量有点多,请仔细阅读注释。
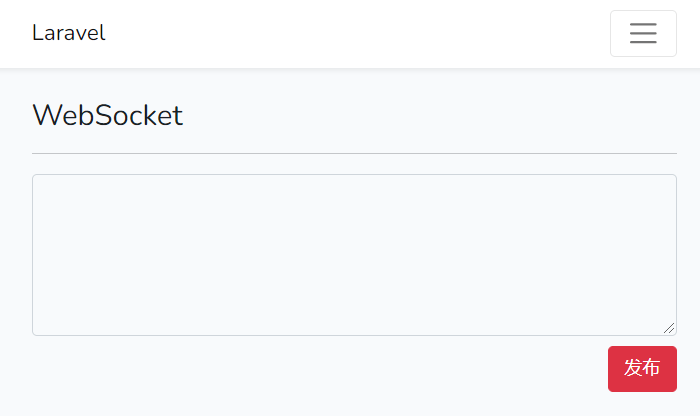
现在打开 your-project/topics/1 应该可以看到数据了

配置实时通信
我们前面的准备工作已经做好了,现在来为我们的项目添加实时通讯的功能
首先打开 .env,我们来配置一下 pusher
...
DB_PASSWORD=
BROADCAST_DRIVER=pusher // 广播驱动改为 Pusher
PUSHER_APP_ID=123123
PUSHER_APP_KEY=321321
PUSHER_APP_SECRET=secret
PUSHER_APP_CLUSTER=mt1随意填写即可,Laravel 框架默认集成了 Pusher 三方服务,我们要使用 Laravel-websocket 把 Pusher 的三方服务转发到我们本地的服务器来处理。
安装 composer 组件
打开 composer.json
"require": {
...
"guzzlehttp/psr7": "^1.5",
"beyondcode/laravel-websockets": "^1.12.0",
"pusher/pusher-php-server": "~3.0"
},执行
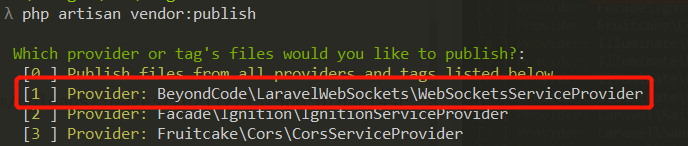
composer update发布 laravel-websockets
php artisan vendor:publish 在列表里选择 BeyondCode\LaravelWebSockets\WebSocketsServiceProvider 对应的序号。
配置 Websocket
关于 websockets 的配置,可以在 config/websockets.php 里找到
官方文档:点击这里
你只需要知道它在哪里即可,我们没有需要定制的配置。
然后打开 config/broadcasting.php,修改 pusher 发送的请求地址为我们本地 ip 地址。
'connections' => [
'pusher' => [
...
'options' => [
'cluster' => env('PUSHER_APP_CLUSTER'),
'encrypted' => true,
'host' => '127.0.0.1',
'port' => 6001,
'scheme' => 'http'
],
],好了,组件安装完成,执行命令启动 websocket 服务
php artisan migrate // 先执行迁移
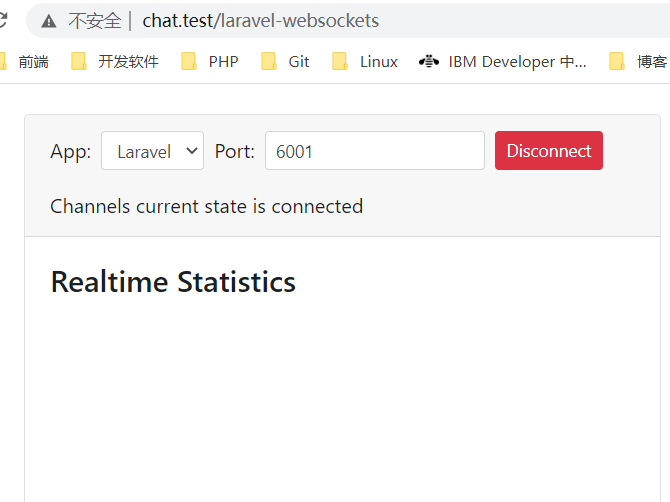
php artisan websockets:serve打开 your-project/laravel-websockets 可以看到控制台,点击 Connect 可以看到所有的发送消息明细。

配置 Laravel-echo
打开 resources/js/bootstrap.js
import Echo from 'laravel-echo';
window.Pusher = require('pusher-js');
window.Echo = new Echo({
broadcaster: 'pusher',
key: process.env.MIX_PUSHER_APP_KEY,
cluster: process.env.MIX_PUSHER_APP_CLUSTER,
wsHost: window.location.hostname,
wsPort: 6001, // 保证与 Laravel-websocket 的监听端口一致
forceTLS: false,
disableStats: true,
});到此就差不多了,下一节我们来开始实现发送实时消息。
本作品采用《CC 协议》,转载必须注明作者和本文链接










 关于 LearnKu
关于 LearnKu




推荐文章: