Laravel 跨域解决方案
我们在用 laravel 进行开发的时候,特别是前后端完全分离的时候,由于前端项目运行在自己机器的指定端口(也可能是其他人的机器) , 例如 localhost:8000 , 而 laravel 程序又运行在另一个端口,这样就跨域了,而由于浏览器的同源策略,跨域请求是非法的。其实这个问题很好解决,只需要添加一个中间件就可以了。
- 新建一个中间件
php artisan make:middleware EnableCrossRequestMiddleware - 书写中间件内容
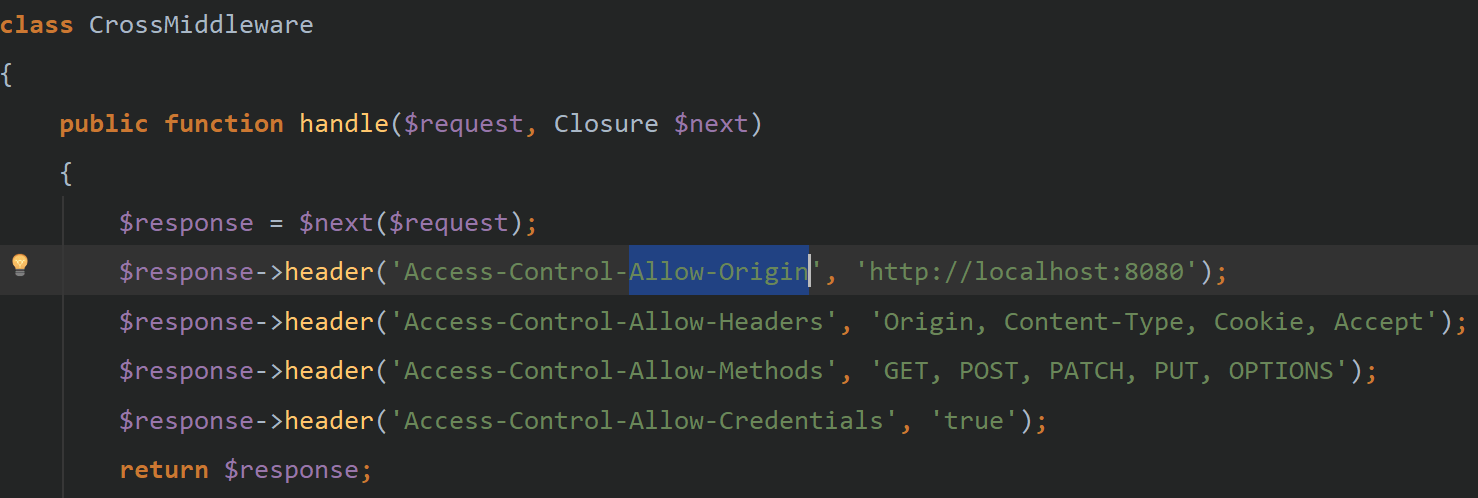
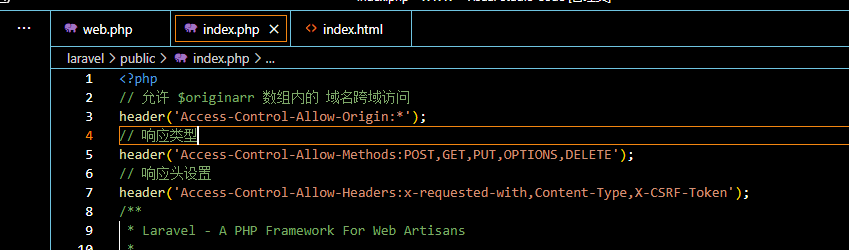
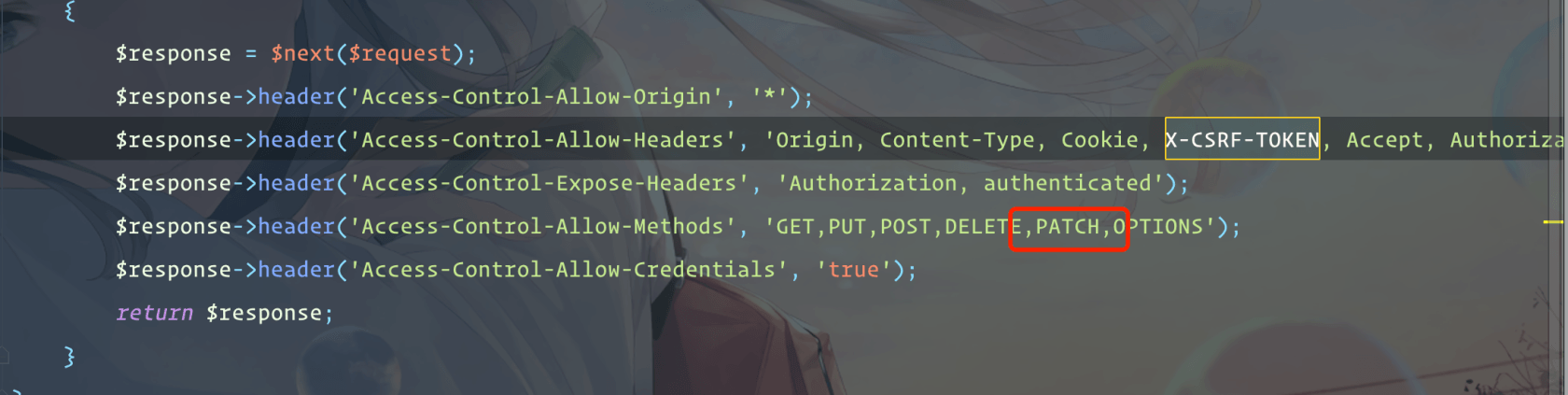
<?php namespace App\Http\Middleware; use Closure; class EnableCrossRequestMiddleware { /** * Handle an incoming request. * * @param \Illuminate\Http\Request $request * @param \Closure $next * @return mixed */ public function handle($request, Closure $next) { $response = $next($request); $origin = $request->server('HTTP_ORIGIN') ? $request->server('HTTP_ORIGIN') : ''; $allow_origin = [ 'http://localhost:8000', ]; if (in_array($origin, $allow_origin)) { $response->header('Access-Control-Allow-Origin', $origin); $response->header('Access-Control-Allow-Headers', 'Origin, Content-Type, Cookie, X-CSRF-TOKEN, Accept, Authorization, X-XSRF-TOKEN'); $response->header('Access-Control-Expose-Headers', 'Authorization, authenticated'); $response->header('Access-Control-Allow-Methods', 'GET, POST, PATCH, PUT, OPTIONS'); $response->header('Access-Control-Allow-Credentials', 'true'); } return $response; } }$allow_origin数组变量就是你允许跨域的列表了,可自行修改。 - 然后在内核文件注册该中间件
protected $middleware = [ // more App\Http\Middleware\EnableCrossRequestMiddleware::class, ];在
App\Http\Kernel类的$middleware属性添加,这里注册的中间件属于全局中间件。
然后你就会发现前端页面已经可以发送跨域请求了。
会多出一次
method为options的请求是正常的,因为浏览器要先判断该服务器是否允许该跨域请求。
补充
有时候返回的不是 laravel 的 response 对象而是 Symfony 的 response,所以会报 $response->header 方法找不到,所以添加 header 的方法要简单改一下, 可以拼好一个数组直接调用一次,我这里是懒得改了。
$response->headers->add(['Access-Control-Allow-Origin' => $origin]);
$response->headers->add(['Access-Control-Allow-Headers' => 'Origin, Content-Type, Cookie,X-CSRF-TOKEN, Accept,Authorization']);
$response->headers->add(['Access-Control-Expose-Headers' => 'Authorization,authenticated']);
$response->headers->add(['Access-Control-Allow-Methods' => 'GET, POST, PATCH, PUT, OPTIONS']);
$response->headers->add(['Access-Control-Allow-Credentials' => 'true']);补充 2
另外需要注意的是,lumen 框架直接添加这个 中间件是不行的,妥妥的报 options 路由找不到,因为 lumen 用的是 fast-route 路由组件,跟 laravel 的不是同一个,laravel 可以是因为它帮你做了这件事 ,所以我们要自己注册一个 options路由, 大致代码如下:
$app->router->group([
'prefix' => 'api',
'middleware' => ['cross','api'],
], function ($router) {
$router->options('/{path:.*}', function ($path) {});
require __DIR__ . '/../routes/api.php';
});bootstrap/app.php
本作品采用《CC 协议》,转载必须注明作者和本文链接











 关于 LearnKu
关于 LearnKu




推荐文章: