微信小程序使用Windi CSS
步骤:
1. 在小程序根目录创建windi.wxss空文件

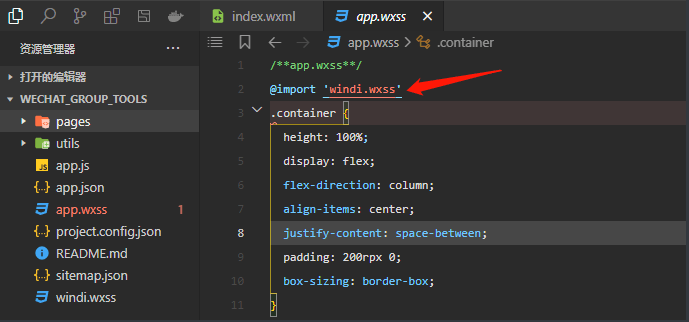
2.[代码操作] 在app.wxss引入windi.wxss
@import 'windi.wxss'
3. [命令行]全局安装windicss依赖(已安装,请忽略)
$ cnpm i -g windicss4. [命令行]小程序根目录命令行执行生成windi内容
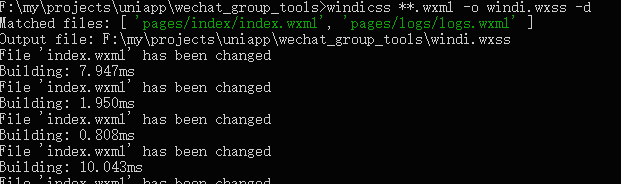
$ windicss **.wxml -o windi.wxss -dtips:执行后需保持窗口开启,代码中增加class参数后,样式内容会增加到windi.wxss中

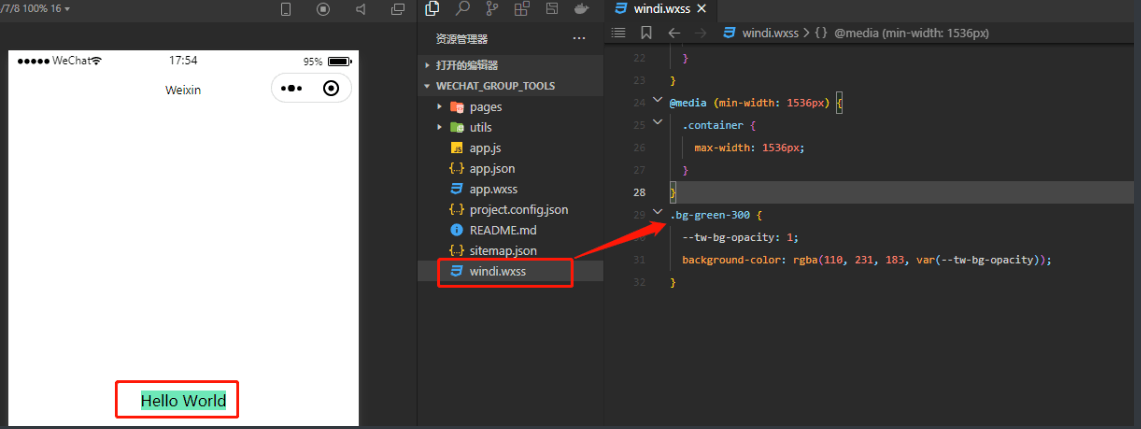
5. 运行效果

本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




推荐文章: