Laravel 使用QQ邮箱发送邮件详解
一、配置QQ邮箱
具体步骤:设置>账户>POP3/IMAP/SMTP/Exchange/CardDAV/CalDAV服务
1)打开邮箱,点击设置

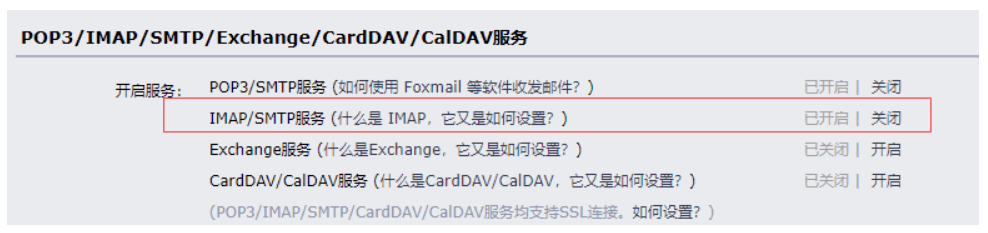
2)开启发送邮件服务

3)得到秘钥
二、配置Laravel .env文件
// .env
MAIL_DRIVER=smtp
MAIL_HOST=smtp.qq.com // 邮箱服务器
MAIL_PORT=465 // 端口
MAIL_USERNAME=12345678@qq.com // 邮件发送者名称(自己)
MAIL_PASSWORD=**************** // 邮件秘钥(开通服务后的秘钥)
MAIL_ENCRYPTION=ssl // 加密传输
MAIL_FROM_ADDRESS=12345678@qq.com // 邮件发送者地址(自己)这个必须与MAIL)USERNAME一致
MAIL_FROM_NAME=xxx // 发送者名称,可自定义三、定义路由与创建控制器
// 步骤一:创建控制器
// app/Http/Controllers/Home/UserController.php
php artisan make:controller Home/UserController
// 步骤二:定义路由
// app/routes/web.php
// 发送普通文本信息
Route::get('send' , 'Home\UserController@index');
Route::get('sendbeauty' , 'Home\UserController@beauty');四、发送邮件
// app/Http/Controllers/UserController.php
<?php
namespace App\Http\Controllers\Home;
use App\Http\Controllers\Controller;
use Illuminate\Mail\Message;
class UserController extends Controller
{
// 发送普通文本信息
public function index()
{
\Mail::raw('自如初-测试邮件发送' , function(Message $message){
// 邮件接收者
$message->to('****@qq.com');
// 邮件主题
$message->subject('hello world');
});
}
// 发送富文本邮件
public function beauty()
{
/**
* send(参数1,参数2)
*
* 参数1:视图
* 参数2:要传递给视图的数据信息
*/
\Mail::send('mail.beauty',['msg'=>'自如初个人博客,一个记录生活与学习的博客'],function(Message $message){
// 发给谁
$message->to('****@qq.com');
// 发送的主题
$message->subject('hello world');
});
}
/*发送富文本模板
Mail::send('视图',compact('user'),function ($message) use ($user){
$to = 收件人;
$message->to($to)->subject('发送主题');
*/
});
}五、静态页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>富文本邮件</title>
<style>
div {
font-size: 18px;
font-weight: bold;
color:green;
}
</style>
</head>
<body>
<h1>{{ $msg }}</h1>
{{-- 图片标签 --}}
<div>
自如初个人博客
</div>
</body>
</html>本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu



