Laravel - 菜单视图
菜单视图-start
- 在要编辑的页面上方先用下方代码继承一下模版:
@extends('layouts.admin') - 在页面代码中加入css区块文件,css文件包含在下方代码中:
@section('css') 这里写本页面要引入的css文件 @endsection - 在页面 content区块文件中加入内容:
@section('content') 这里写本页面的内容 @endsection - 在页面js区块中加入本页面要继承的js文件:
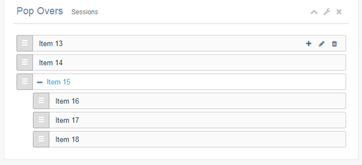
@section('js') 这里写本页面的js文件 @endsection - 多级菜单插件:
菜单插件:Eestable
- 新建控制器:
php artisan make:controller Admin/MenuController - 添加路由:
- 在 app\Http\routes.php 文件中 引入路由文件
Route::group(['prefix'=>'admin','namespace'=>'Admin','middleware'=>['auth']],function ($route){ //首页路由 require(__DIR__.'/Routes/HomeRoute.php'); //菜单路由 require(__DIR__.'/Routes/MenuRoute.php'); });
- 在 app\Http\routes.php 文件中 引入路由文件
- 在app\Http\Routes文件夹下新建一个 MenuRoute.php 文件,并在文件中写入下面内容:
<?php $route->resource('menu','MenuController');
菜单视图-end
本作品采用《CC 协议》,转载必须注明作者和本文链接
老郭博客:laughing:
个人博客地址:www.phpsix.com







 关于 LearnKu
关于 LearnKu




推荐文章: