前后端分离的接口规范,我们是这样做的!
如何做分离
职责分离

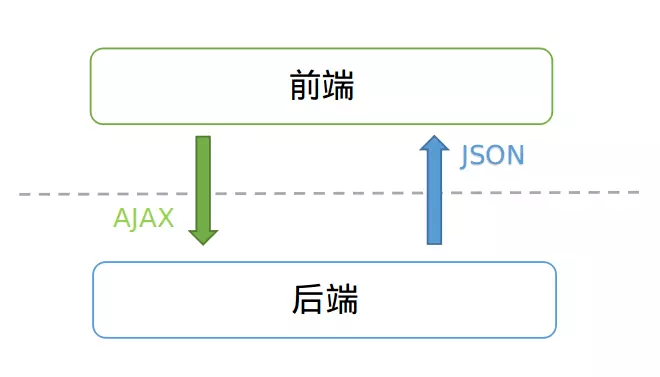
- 前后端仅仅通过异步接口来编程
- 前后端都各自有自己的开发流程,构建工具,测试集合
- 关注点分离,前后端变得相对独立并松耦合

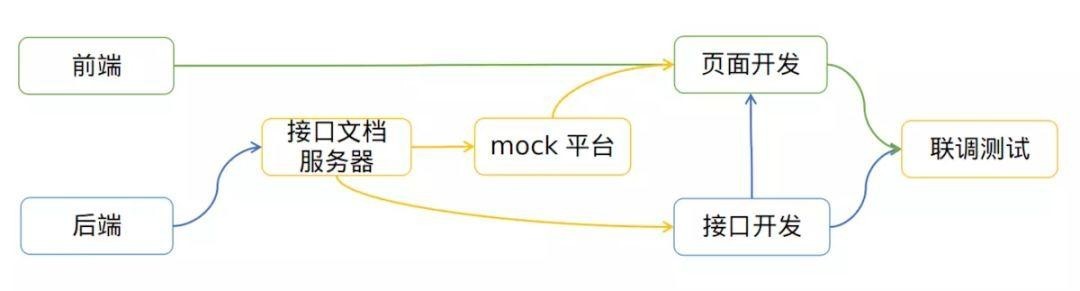
开发流程
- 后端编写和维护接口文档,在 API 变化时更新接口文档
- 后端根据接口文档进行接口开发
- 前端根据接口文档进行开发 + Mock平台
- 开发完成后联调和提交测试
Mock 服务器根据接口文档自动生成 Mock 数据,实现了接口文档即API:

关于Mock数据有哪些好的平台和工具,这在前文《前后端都分离了,该搞个好用的API管理系统了! 》中也介绍过了,嘻嘻,需要可以去翻翻看。
接口规范****
规范原则
- 接口返回数据即显示:前端仅做渲染逻辑处理;
- 渲染逻辑禁止跨多个接口调用;
- 前端关注交互、渲染逻辑,尽量避免业务逻辑处理的出现;
- 请求响应传输数据格式:JSON,JSON数据尽量简单轻量,避免多级JSON的出现;
基本格式示例
下文开始给出一个前后端交互数据的基本示例,具体大家可以根据自己的业务或者编码习惯做些许调整,切勿拘泥于文中示例!
- 请求基本格式
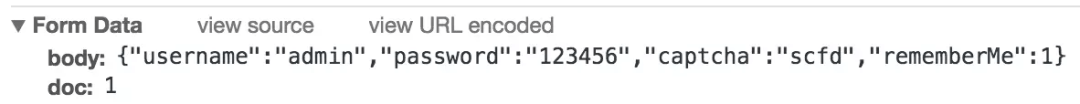
所有请求数据包装为JSON格式,示例如下:
1、GET请求:
xxx/login?body={"username":"admin","password":"123456","captcha":"scfd","rememberMe":1}2、POST请求:

- 响应基本格式
{
code: 200,
data: {
message: "success"
}
}code:表示请求处理状态,示例值如下
200: 请求处理成功 500: 请求处理失败 401: 请求未认证,跳转登录页 406: 请求未授权,跳转未授权提示页
data.message: 表示请求处理消息
code=200 且 data.message=”success”: 请求处理成功 code=200 且 data.message!=”success”: 请求处理成功, 普通消息提示:message的内容 code=500: 请求处理失败,警告消息提示:message的内容
- 响应实体格式
{
code: 200,
data: {
message: "success",
entity: {
id: 1,
name: "XXX",
code: "XXX"
}
}
}data.entity: 响应返回的实体数据
- 响应列表格式
{
code: 200,
data: {
message: "success",
list: [
{
id: 1,
name: "XXX",
code: "XXX"
},
{
id: 2,
name: "XXX",
code: "XXX"
}
]
}
}data.list: 响应返回的列表数据
- 响应分页格式
{
code: 200,
data: {
recordCount: 2,
message: "success",
totalCount: 2,
pageNo: 1,
pageSize: 10,
list: [
{
id: 1,
name: "XXX",
code: "H001"
},
{
id: 2,
name: "XXX",
code: "H001"
} ],
totalPage: 1
}
}data.recordCount: 当前页记录数 data.totalCount: 总记录数 data.pageNo: 当前页码 data.pageSize: 每页大小 data.totalPage: 总页数
- 特殊内容规范
下拉框、复选框、单选框
由后端接口统一逻辑判定是否选中,通过isSelect标示是否选中,示例如下:
{
code: 200,
data: {
message: "success",
list: [{
id: 1,
name: "XXX",
code: "XXX",
isSelect: 1
}, {
id: 1,
name: "XXX",
code: "XXX",
isSelect: 0
}]
}
}禁止下拉框、复选框、单选框判定选中逻辑由前端来处理,统一由后端逻辑判定选中返回给前端展示;
- Boolean类型
关于Boolean类型,JSON数据传输中一律使用1/0来标示,1为是/True,0为否/False;
- 日期类型
关于日期类型,JSON数据传输中一律使用字符串,具体日期格式因业务而定;
这是我学习前后端分离的一些笔记和心得,需要的朋友可以直接点击传送门获取
本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu




推荐文章: