VScode - 分分钟搭建宇宙中最强大的IDE(PHP)(持续更新中)
目前我已经切换到PHPStorm

插件列表
- GitLens - GIT提交记录,可以查看每行代码的提交记录(强烈推荐)
- Git History - 加强GIT功能,比如:快速查看版本等等。
- Code Spell Checker - 英文单词检查
- PHP Debug - xdebug调试(不要再用echo+exit了,不要再用echo+exit了,不要再用echo+exit了)
- PHP Intelephense - 代码提示,有这一个就够了(有一个名字很像的,不要安装错了)
- Project Manager - 项目管理,可以快速打开其他项目
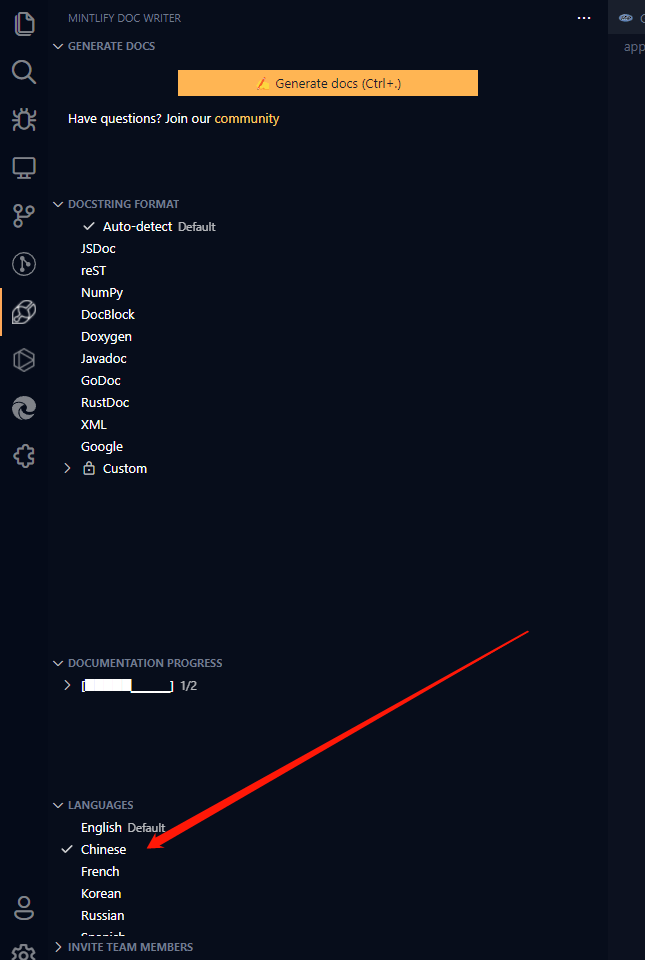
- Mintlify Doc Write for … - AI注释生成插件
- Tabnine - AI代码提示,根据上下文给出提示,缺点:内存占用大
- Laravel Extra Intellisense - Laravel提示插件(没有大规模对比测试,我简单的测试了几款Laravel插件,发现这个比较好,你们有更好的可以留言)
- Monokai pro - Monokai作者打造的主题
- PHP DocBlocker - 快速生成注释,方法:输入/** 回车
- PHPUnit - php单元测试框架集成扩展
- Todo Tree - 不多介绍,懂得懂得
- PHP Namespace Resolver - 可以按照字母顺序或长短排列引入的类,可以导入类(比如你在代码中想使用Test类,但是你不知道命名空间,可以点击“Test”选择弹出的类)
其他建议
- 关闭自带PHP代码建议
- 如果你使用的是Consolas字体,请把字体大小调整为19.5或更大,否则字体会变得很细很丑
- 推荐字体:Cascadia Code、JetBrains Mono、Consolas
- 如果你平时编写多门语言,请建立工作区,在不同的工作区禁用非必要扩展
本作品采用《CC 协议》,转载必须注明作者和本文链接








 关于 LearnKu
关于 LearnKu




推荐文章: