laravel-echo-server爬坑过程
laravel-echo-server学习、掉坑、爬坑
2022-06-09 星期四
引用:翻译:使用 Laravel-echo-server 构建实时应用
这是一遍学习笔记,主要记录爬坑过程,基础操作按照引用文章内容操作即可
# 环境
laravel : 8.*掉坑
跟随文章一步一步安装,server完美启动、server成功接收广播事件,服务端准备结束
npm install 初始化一些依赖组件(如:mix)
npm安装laravel-echo
npm安装socket.io-client(npm install socket.io-client :完美掉坑)
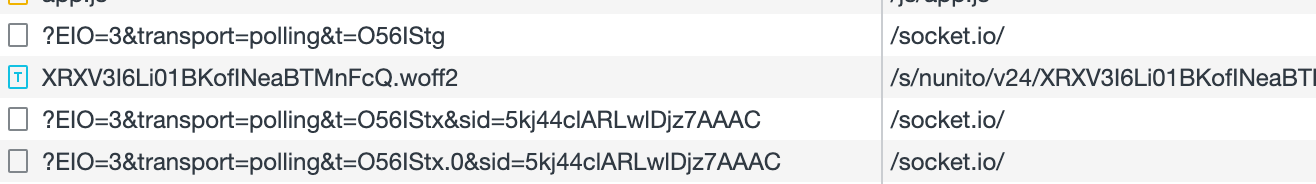
启动服务浏览页面
按图索骥每一步都很完美,毕竟是学习,还没到自由发挥的时候
- 需要自行处理的:
//运行,监听页面更改,自动编译js
npm run watch
// welcome页面添加
<script src="{{ mix('js/app.js') }}"></script>- 刷新页面:有没有一直在轮询建立链接,一直polling… 哪里出错了?

爬坑
咋回事?开始度娘。。。
没错是socket和服务端链接失败,一直轮询尝试:为啥???
终于,socket.io 版本不一致
检查
该怎么检查版本问题呢?
# 查看laravel-echo-server 的socket.io版本,
# 浏览器访问 (:没错就是这个)
http://localhost:6001/socket.io/socket.io.js
/*!
* Socket.IO v2.4.0
* (c) 2014-2021 Guillermo Rauch
* Released under the MIT License.
*/
# 确认laravel-echo-server 使用的是2.* 的版本
# 再看看你npm安装的socket.io-client版本是多少?(package.json)
"dependencies": {
"laravel-echo": "^1.11.7",
"socket.io-client": "^4.5.1"
}
## 看到了吧,默认安装是最新版本的,解决
重新安装服务端对应的socket.io版本
#卸载默认安装的版本
npm uninstall socket.io-client
#重新安装对应的版本 2.*
npm i socket.io-client@2.4.0
#重新运行
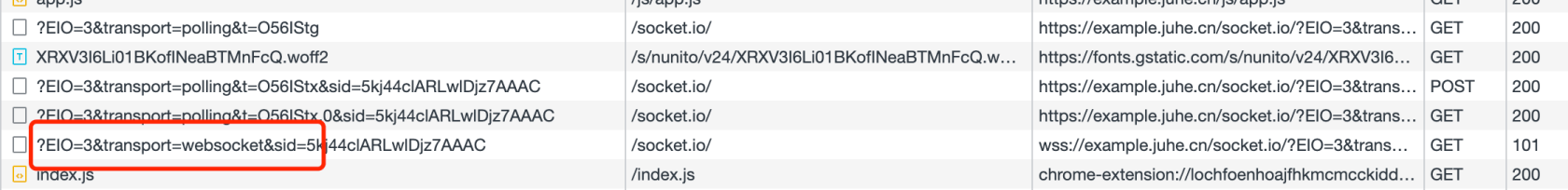
npm run watch刷新页面:链接成功

注:如果事件自定义名称(broadcastAs())的话,前端监听事件的时候,一定要带上”.”;否则监听实名的类名称即可(如引用教程)
本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




如果是业务对 socket 高度依赖,建议使用 Soketi 来搞,效率会比较可控,具体可以看下 WebSockets 高性能服务
laravel-echo-server 已经不维护了,不建议使用