使用 VSCode 进行 Laravel 开发
上视频地址(免费的):https://laracasts.com/series/visual-studio...
1,先安装所有的扩展
- 将下面的扩展全部安装完
https://marketplace.visualstudio.com/items...
https://marketplace.visualstudio.com/items...
https://marketplace.visualstudio.com/items...
https://marketplace.visualstudio.com/items...
https://marketplace.visualstudio.com/items...
https://marketplace.visualstudio.com/items...
https://marketplace.visualstudio.com/items...
https://marketplace.visualstudio.com/items...
https://marketplace.visualstudio.com/items...
https://marketplace.visualstudio.com/items...
https://marketplace.visualstudio.com/items...
https://marketplace.visualstudio.com/items...
https://marketplace.visualstudio.com/items...
https://marketplace.visualstudio.com/items...
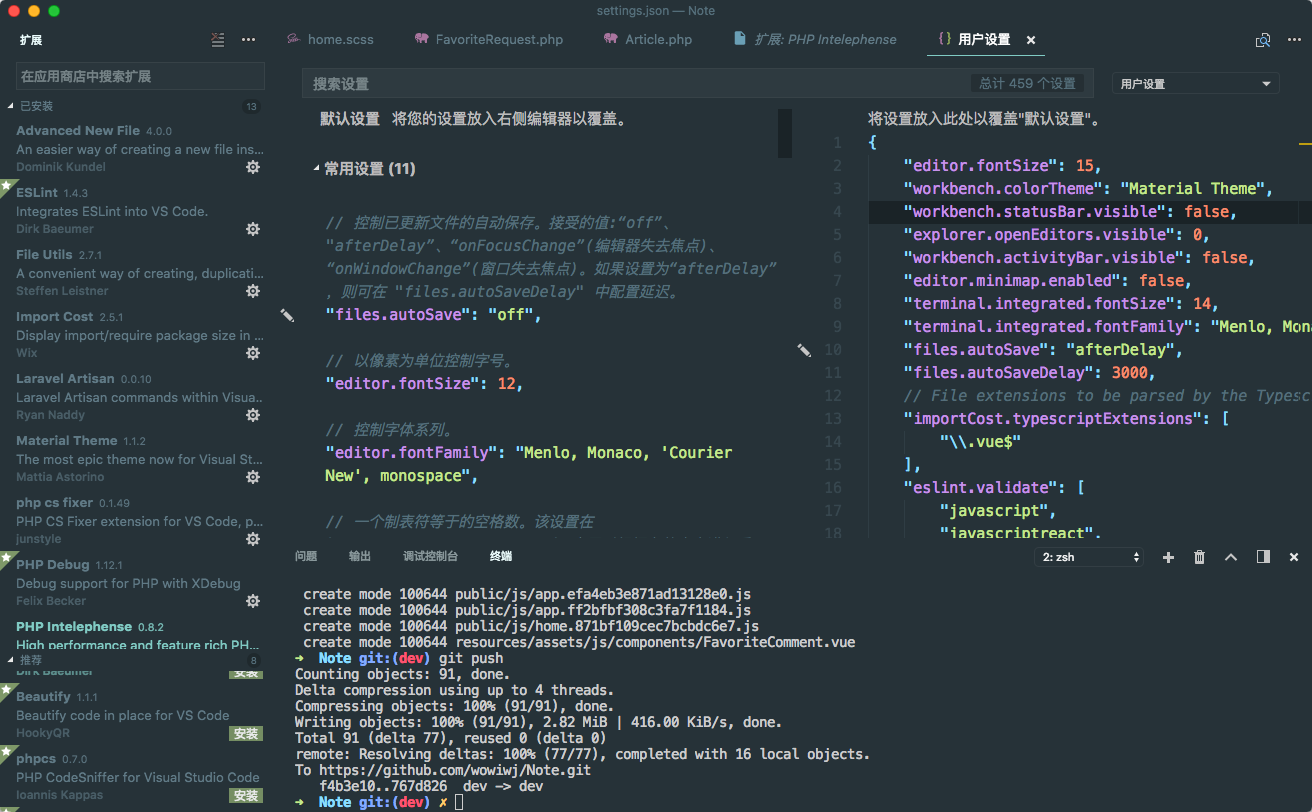
2.个人设置
- code-首选项-设置 或者 command+(逗号键) 将以下内容复制到右边的一栏
{
"editor.fontSize": 15,
"workbench.colorTheme": "Material Theme",
"workbench.statusBar.visible": false,
"explorer.openEditors.visible": 0,
"workbench.activityBar.visible": false,
"editor.minimap.enabled": false,
"terminal.integrated.fontSize": 14,
"terminal.integrated.fontFamily": "Menlo, Monaco, 'Courier New', monospace",
"files.autoSave": "afterDelay",
"files.autoSaveDelay": 3000,
// File extensions to be parsed by the Typescript parser
"importCost.typescriptExtensions": [
"\\.vue$"
],
"eslint.validate": [
"javascript",
"javascriptreact",
"vue",
"vue-html"
],
"workbench.iconTheme": "eq-material-theme-icons",
"editor.tabCompletion": true,
"emmet.includeLanguages": {
"vue-html": "html",
"vue": "html"
},
"emmet.showExpandedAbbreviation": "always",
"emmet.triggerExpansionOnTab": true
}
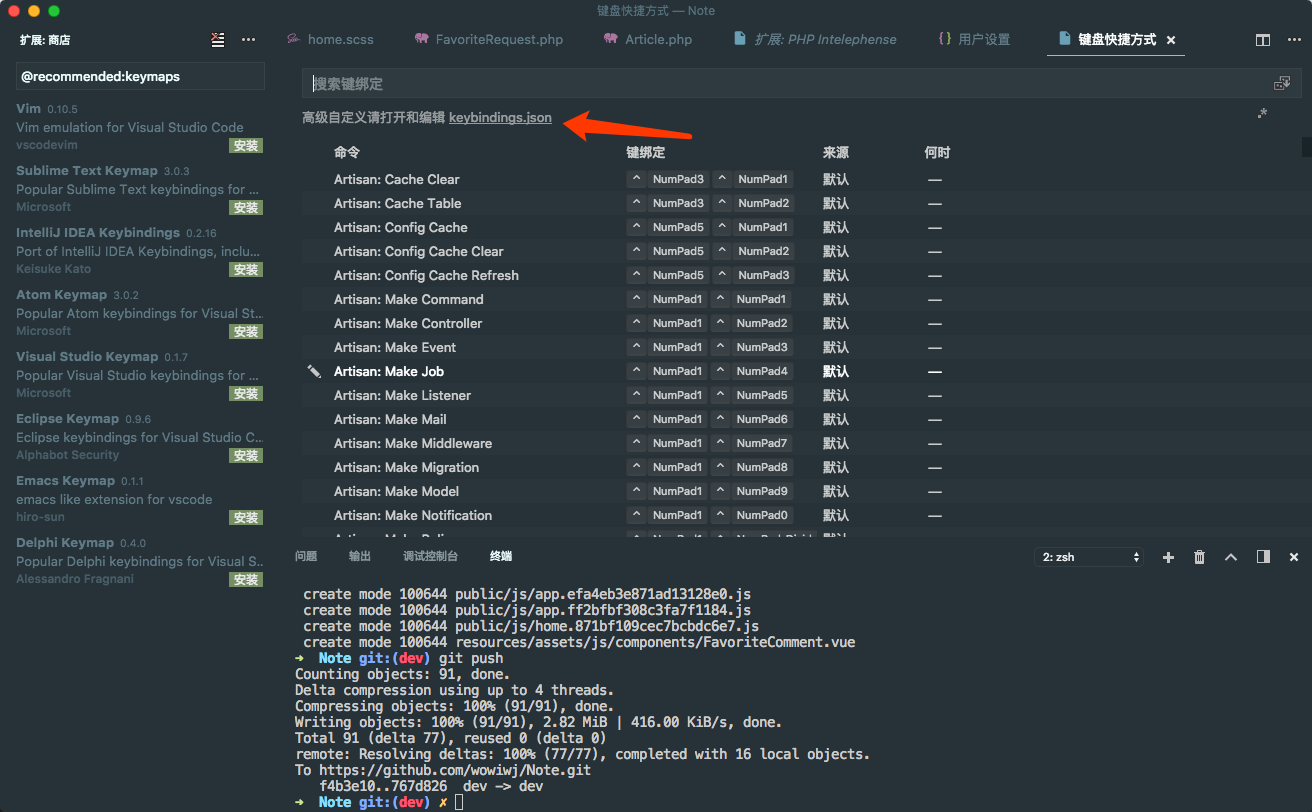
3.自定义快捷键设置
code-首选项-键盘快捷方式
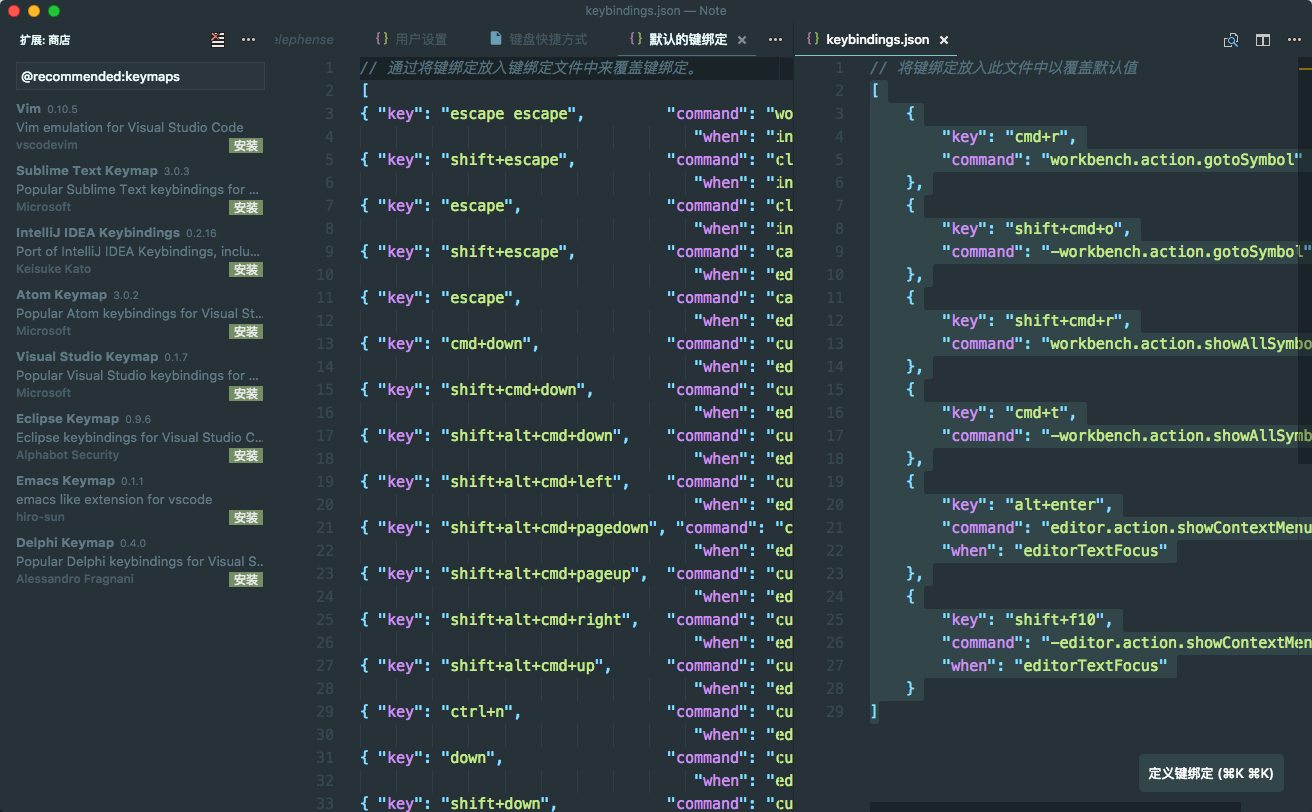
打开这个json文件
复制如下内容
[
{
"key": "cmd+r",
"command": "workbench.action.gotoSymbol"
},
{
"key": "shift+cmd+o",
"command": "-workbench.action.gotoSymbol"
},
{
"key": "shift+cmd+r",
"command": "workbench.action.showAllSymbols"
},
{
"key": "cmd+t",
"command": "-workbench.action.showAllSymbols"
},
{
"key": "alt+enter",
"command": "editor.action.showContextMenu",
"when": "editorTextFocus"
},
{
"key": "shift+f10",
"command": "-editor.action.showContextMenu",
"when": "editorTextFocus"
}
]
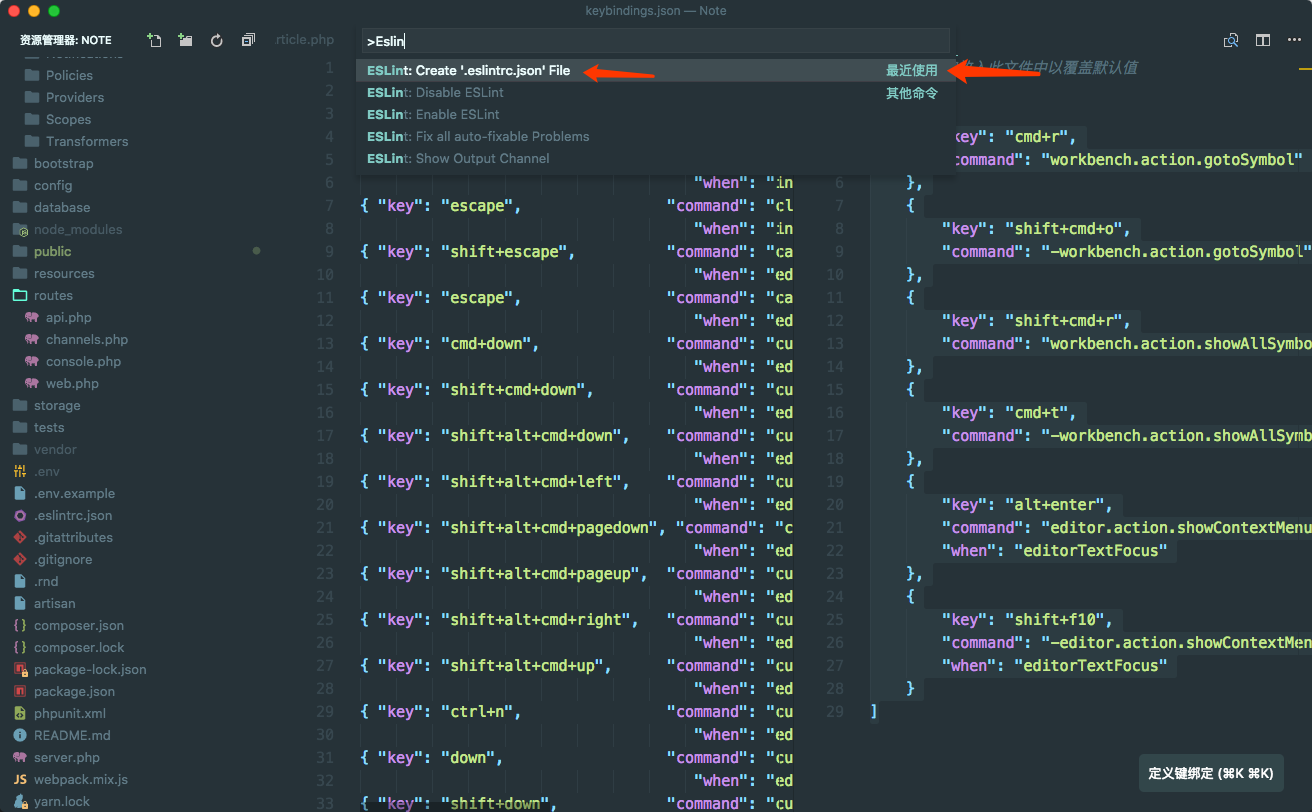
4.添加ESLint
组合件 shift+command+p,输入 eslint,如图选项Enter
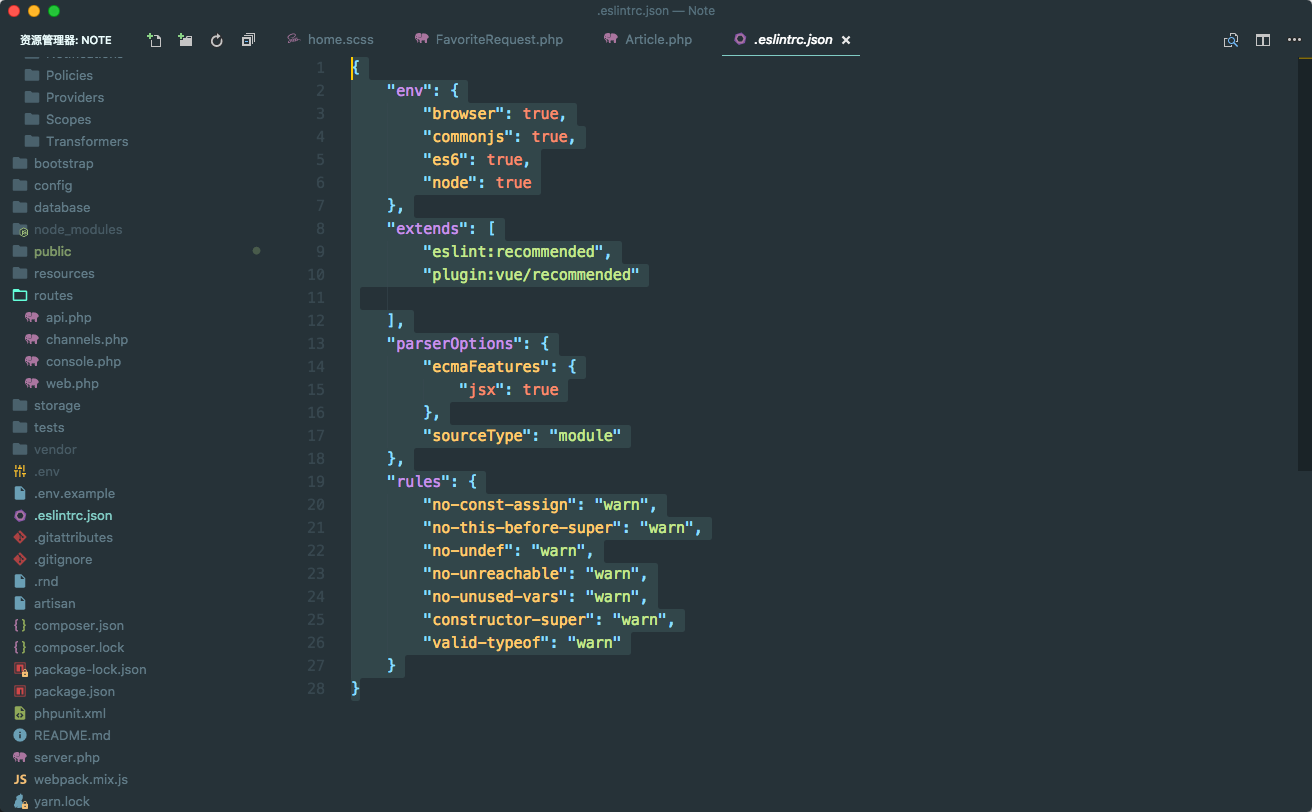
打开Eslint文件
复制以下内容
{
"env": {
"browser": true,
"commonjs": true,
"es6": true,
"node": true
},
"extends": [
"eslint:recommended",
"plugin:vue/recommended"
],
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"sourceType": "module"
},
"rules": {
"no-const-assign": "warn",
"no-this-before-super": "warn",
"no-undef": "warn",
"no-unreachable": "warn",
"no-unused-vars": "warn",
"constructor-super": "warn",
"valid-typeof": "warn"
}
}
5.用户自定义代码片段
code-首选项-用户代码片段-PHP
复制以下内容
{
"Public function": {
"prefix": "pubf",
"body": [
"public function $1($2)",
"{",
"\t$0",
"}"
],
"description": "Public function"
},
"Private function": {
"prefix": "prif",
"body": [
"private function $1($2)",
"{",
"\t$0",
"}"
],
"description": "Private function"
},
"Protected function": {
"prefix": "prof",
"body": [
"protected function $1($2)",
"{",
"\t$0",
"}"
],
"description": "Protected function"
}
}6.(可选)配置Material Theme主题
- 安装文档:https://marketplace.visualstudio.com/items...
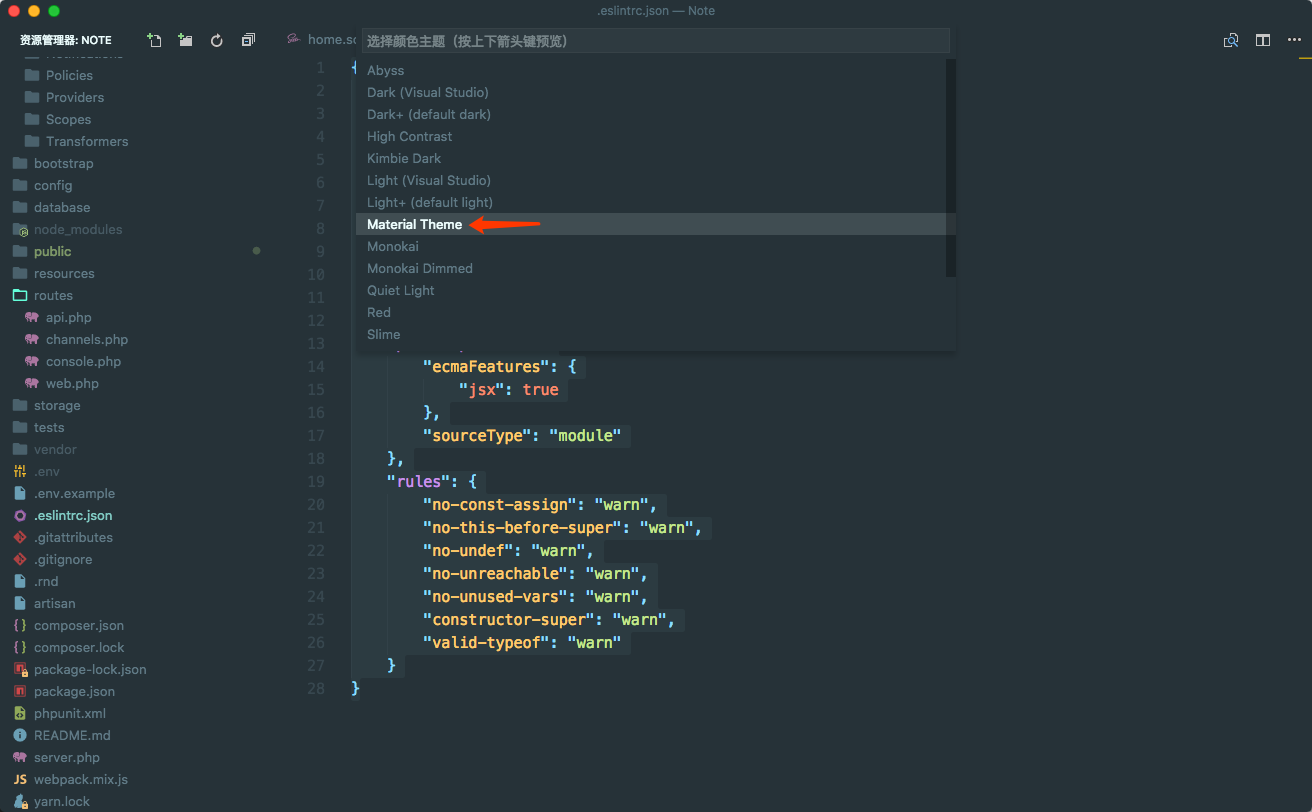
code-首选项-颜色-主题选择Material Theme
code-首选项-颜色主题选择material Theme
个人gist:
https://gist.github.com/wowiwj/7cb83c1938f...
7.使用,有空慢慢更新...,慢慢补上
本作品采用《CC 协议》,转载必须注明作者和本文链接







 关于 LearnKu
关于 LearnKu




推荐文章: