Laravel 5.5 简单的文件请求以及响应
前言
终于暂时忙完公司工作,本次主要学习 Laravel 的请求和响应相关章节。也再次了解的一下 Laravel 的文件目录结构,以及如何利用 Chrome 浏览器,来查看 HTTP 响应的信息,以及网站 Cookie 的相关信息。
文件请求
初步接触文件上传与存储,对 Laravel 的文件系统还并没有一个认识,对网站搭建时的文件系统也没有一个完整的概念。假如我们将上传文件统一存储在另一台服务器上,我们该如何配置我们的 Laravel 文件系统?这点留在之后具体学习(逃。我们可以先看看最基础的文件上传。
首先,表单页面的构建,form 表单属性一定要添加 enctype 属性,设置为 enctype="multipart/form-data" 这样才能保证文件的正常上传。
其次就是完善你的表单,设置好路由以及控制器,就可以开始进行测试学习啦!
<?php
public function store(Request $request)
{
// dd($request->all()); // 可以打印出所有请求数据,包括上传文件的具体信息
// dd($request->file('cover')); // 只打印上传文件的信息
// dd($request->cover); // 同上一个方法
// dd($request->hasFile('cover')); // 判断请求中是否存在对应文件
// dd($request->file('cover')->isValid()); //注意,如果名为 cover 的文件不存在,判断有效性是会报错的。所以修改为如下代码
// return $request->hasFile('cover') ? $request->file('cover')->isValid() : '你还没有上传文件呐!!';
// dd($request->cover->path()); // 访问文件路径
// dd($request->cover->extension()); // extension 方法会根据文件内容判断文件的扩展名。该扩展名可能会和客户端提供的扩展名不同
/**
* 1. 上传的时候,若对应的文件夹不存在,Laravel 不会报错,而是直接在 storage/app 下创造对应文件夹。
* 2. store 方法返回文件上传的路径,下面第二个例子中,返回 "public/images/aragaki.jpg"
* 3. 在使用方法前,先判断上传的文件是否真的存在
*/
// dd($request->cover->store('public/images')); // 文件会存储到 storage/app/images 下
dd($request->cover->storeAs('public/images', 'aragaki.jpg')); // 同上,并且会将上传文件夹,重命名为 aragaki.jpg
}这里我们只是简单的利用 Laravel 上传了任意类型的文件,但到了具体的需求,例如"上传文章封面图片"的时候,我们需要考虑很多东西。
- 允许上传的图片后缀。例如 ["png", "jpg", 'jpeg']
- 图片存储的文件夹规则。 例如 uploads/articles/cover/images/201711/20/
- 图片名的存储规则
- 图片的大小以及图片的裁剪
- 图片名后缀的拼接 ...
你可以将这些内容封装到一个集中处理类中 例如 app/Handlers/ImageUploadHandler.php
方便以后进行调用,你只需要引入这个类,即可。
这里也是参考《Laravel 实战进阶》教程进行的整理,里面干货真的很多!
请求响应
- Laravel 会自动将字符串转换为一个完整的 HTTP 响应。
- Laravel 会自动将返回的数组和 Eloquent 集合转为 Json 响应。
在返回 Eloquent 集合的时候,可以看到的确是将集合转换为了 Json 响应,并且数据库字段和对应的值都很清晰的展示了出来。
public function avatarApi(Photo $photo)
{
return $photo->all(); //返回了 json 响应
}而我们 dd 打印这个 Eloquent 集合的时候,它返回的是一个 Collection 集合,可以调用 toArray() 方法,来获取数据结构简单清晰的数据库字段及其值,这个时候,返回的是一个数组。
可见 Laravel 在提供便捷性上,为我们做了很多。
为响应增加头信息
如果我们想为上文中的 avatarApi() 中的响应,添加自己的头部信息,我们该这么做。
public function avatarApi(Photo $photo)
{
$photos = $photo->all(); // 这是需要返回的信息
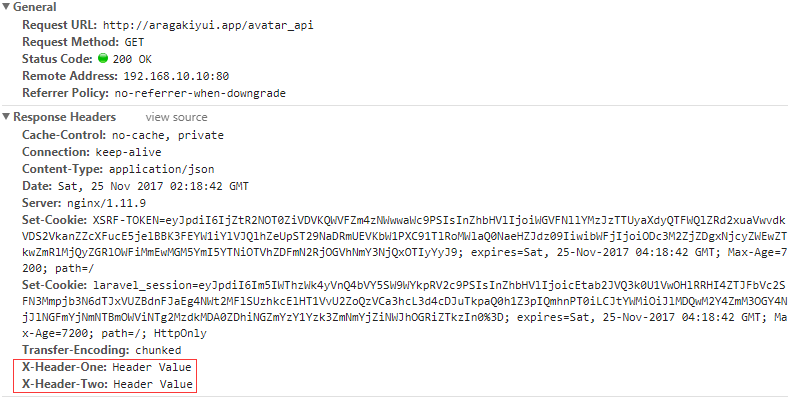
return response($photos) // 返回响应
->header('X-Header-One', 'Header Value') // 增加头信息
->header('X-Header-Two', 'Header Value'); // 同上
}我们可以在 chrome 浏览器的控制台中,进行查看。
为响应增加 Cookie
继续为上面的响应再增加 Cookie
->header('X-Header-Two', 'Header Value')
->cookie('avatar_api', 'value', 3600, '/avatar_api');这里关于 cookie($name, $value, $minutes, $path, $domain, $secure, $httpOnly) 的参数,其实和 PHP 原生的 setcookie() 函数是一样的。
- $name 是 cookie 变量名称标识
- $value 是 cookie 变量的初始值
- $minutes 表示该 cookie 变量的有效时间,这里设置的是 1 个小时。
- $path 为该 cookie 变量的相关路径
- $domain 表示 cookie 变量的网站,只有在该网站下,cookie 才会产生
- $secure 则需要在 https 的安全传输时才有效
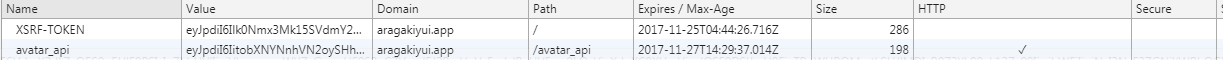
我们也同样可以在 chrome 的控制台中进行查看。(多利用自带的 Clear storage 清理 cookie 进行测试。)
默认情况下,Laravel 生成的所有 Cookie 都是经过加密和签名的,不能被客户端修改或者读取。
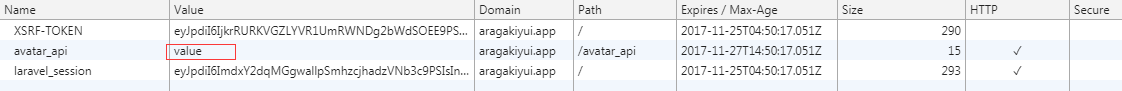
要想不加密,你可以根据文档的方法进行修改,效果如下。
补充:路由缓存
官方手册提供一种程序的优化方案,就是将我们访问的路由缓存起来,利用命令
$ php artisan route:cache但是,缓存有一定的限制,基于闭包的路由不能被缓存。如果要使用路由缓存,你必须将所有的闭包路由转换成控制器路由。
同时,还有一点,缓存之后,你再添加的路由就会失效,直接跳到 404 页面,要想生效,你必须满足以下两个条件。
- 路由必须为控制器路由
- 再次对路由进行缓存,也就是执行上述命令,它会先清空路由,再缓存所有路由,包括新添加的路由。
补充:路由缓存清除命令
$ php artisan route:clear最后
以上整理均为自己的理解,如有错误,还望指正,谢谢!
本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




推荐文章: