Fabric.js 折线
折线

<template>
<canvas width="400" height="375" id="canvas" style="border: 1px solid #ccc;"></canvas>
</template>
<script setup>
import { onMounted } from 'vue'
import { fabric } from 'fabric'
function init() {
const canvas = new fabric.Canvas('canvas')
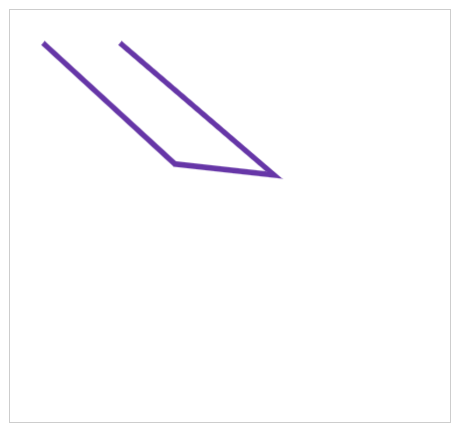
const polyline = new fabric.Polyline([
{x: 30, y: 30},
{x: 150, y: 140},
{x: 240, y: 150},
{x: 100, y: 30}
], {
fill: 'transparent', // 如果画折线,需要填充透明
stroke: '#6639a6', // 线段颜色:紫色
strokeWidth: 5 // 线段粗细 5
})
canvas.add(polyline)
}
onMounted(() => {
init()
})
</script>使用 new fabric.Polyline 创建线段 。
new fabric.Polyline 需要传入2个参数。
第一个参数是数组,描述线段的每一个点
第二个参数用来描述线段样式
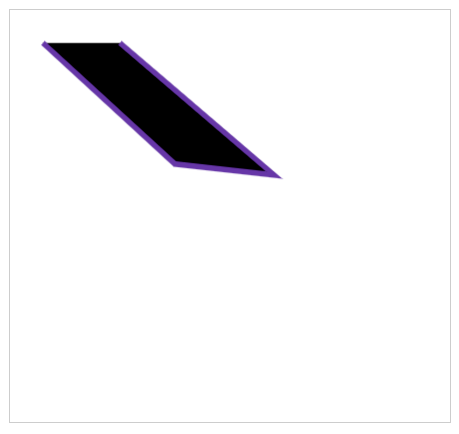
需要注意的是, fill 设置成透明才会显示成线段,如果不设置,会默认填充黑色,如下图所示:

你也可以填充自己喜欢的颜色,new fabric.Polyline 是不会自动把 起始点 和 结束点 自动闭合起来的。
本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu




推荐文章: