如何在PHPSTORM 配置Laravel Pint 代码格式化包
一、安装全局的laravel-pint 包
composer global require laravel/pint
二、安装完毕切换到项目根目录执行:
pint 指令
输出结果
三、PHPSTORM 配置
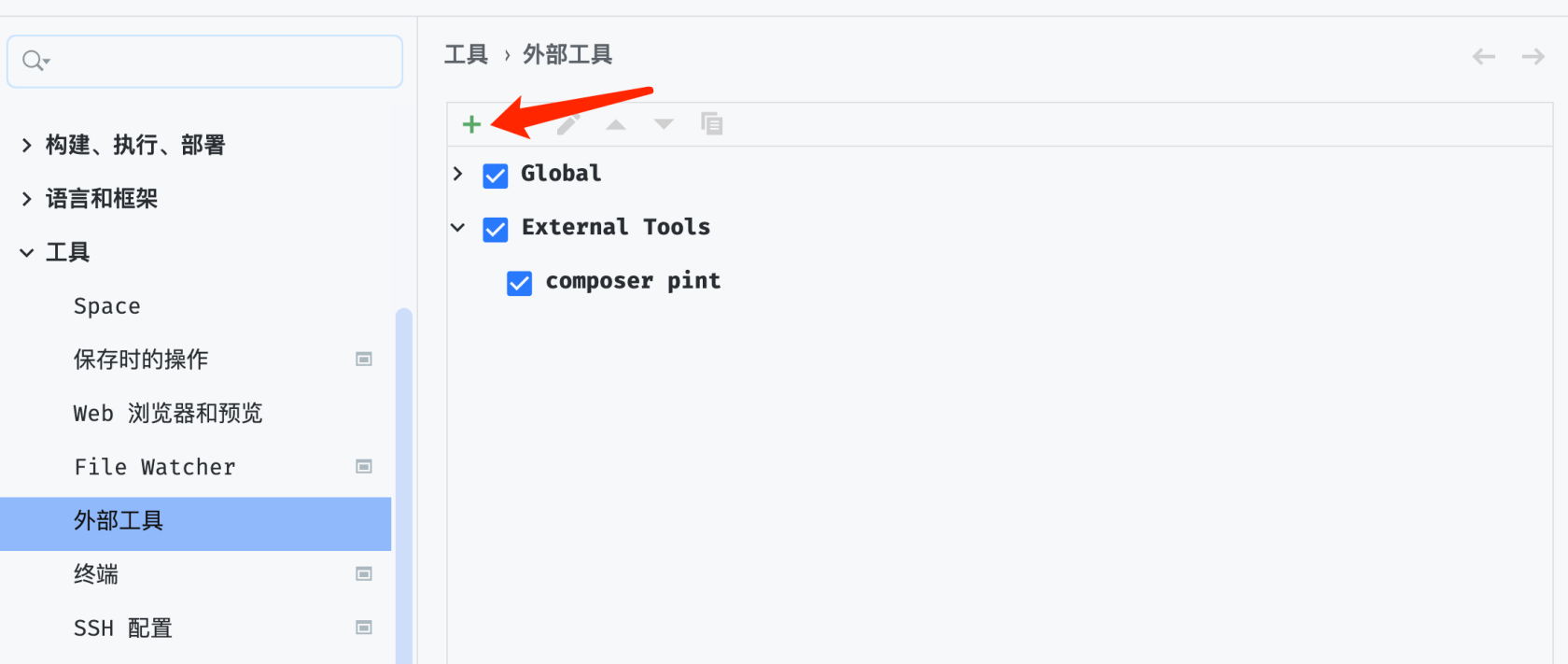
进入 Preferences -> 工具 -> External Tools 点击 + 号

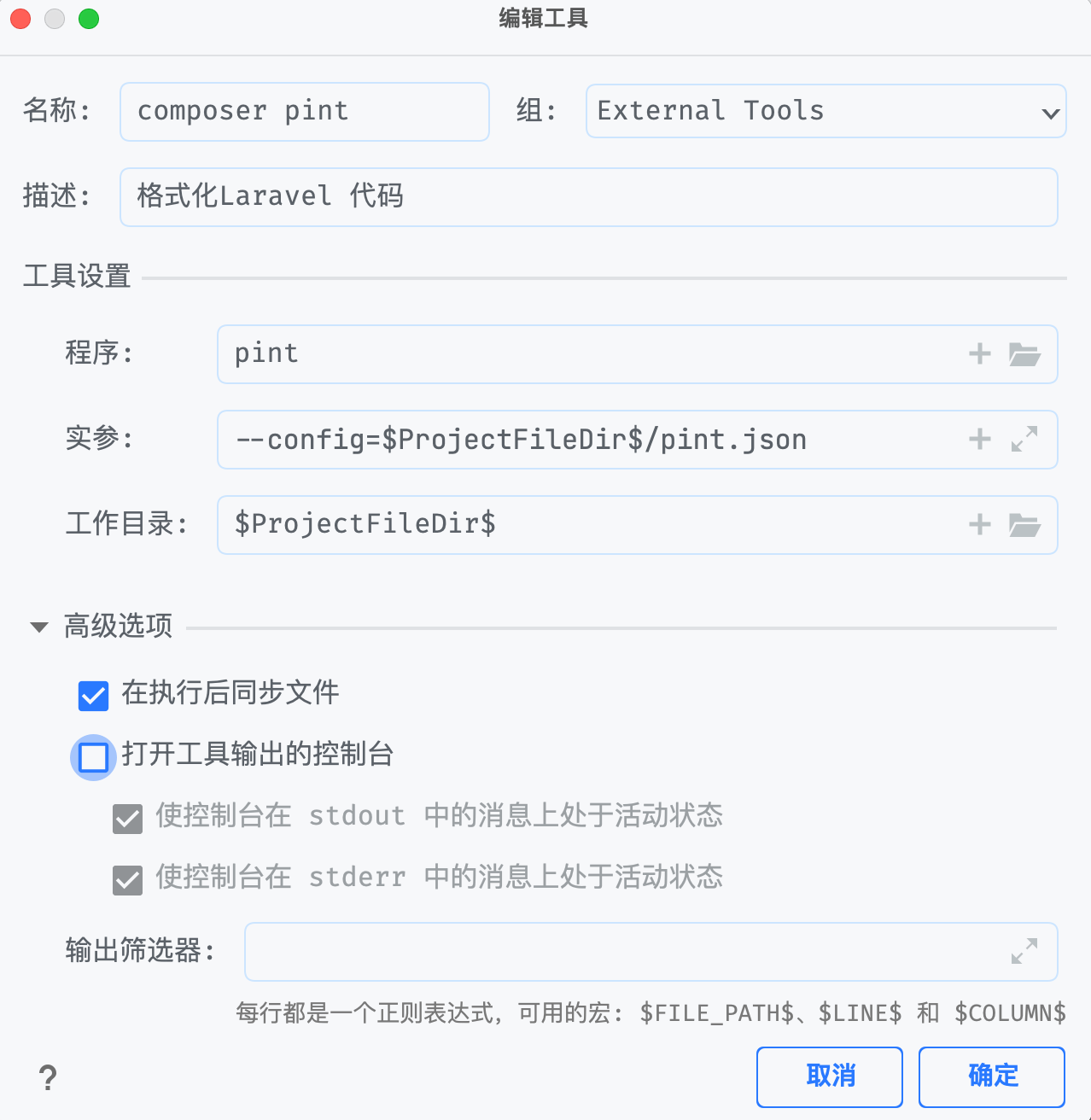
按照以下配置就可以轻松在项目里面使用 pint 进行格式化了
–config=$ProjectFileDir$/pint.json 是指向我们自定义的配置文件;亦可以不配置,启用全局的配置
pint.json 文件如下(项目内的)
{
"preset": "laravel",
"rules": {
"braces": false
},
"exclude": [
"database"
],
"notName": [
"server.php"
]
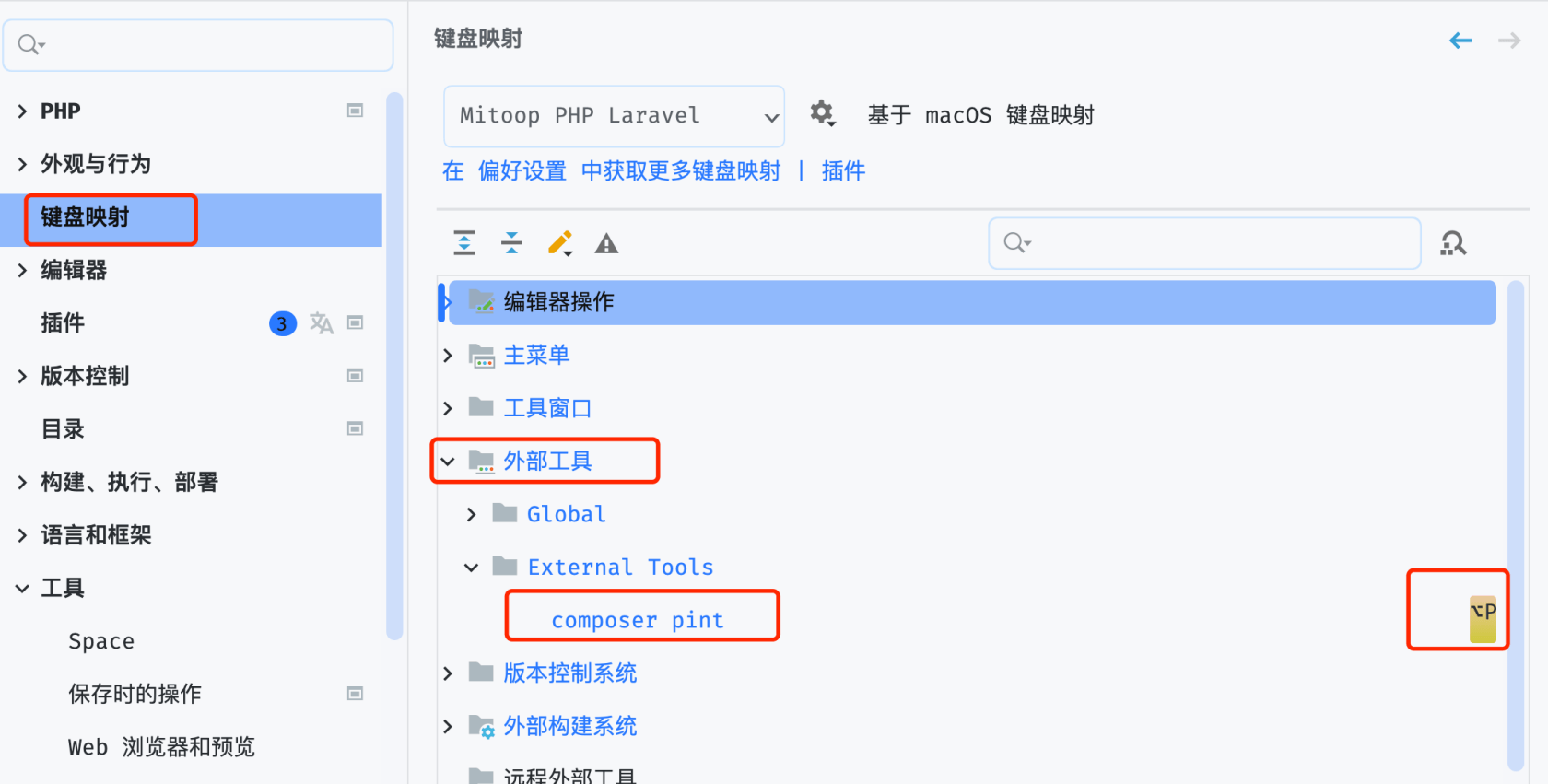
}最后我们给外部扩展工具配置快捷键操作(快捷键配置自己熟悉的就行):

在来看下最终的PHPSTORM 效果:

exit 0 代表执行成功
以上就是PHPSTORM 配置 pint 工具包方式
推荐: 使用 pint 而不是繁琐的 PHP-CS-FIXEER 的配置(这里并不是php-cs-fixer 不好,两者皆可用,看个人习惯)
手动执行命令永远比较快乐
放弃手动的话就是我们熟悉的:lint-staged git 钩子配置方式,这个自行搜索原理
补充自动格式化配置:
后端代码根目录找到 composer.json:
找到 scripts key:
"scripts": {
"pint": [
"pint --config=pint.json"
]
},也可以在当前项目安装pint,而不使用 全局pintcomposer require laravel/pint --dev
composer.json 替换成:
"scripts": {
"pint": [
"./vendor/bin/pint --config=pint.json"
]
},在根目录执行 npm install
然后执行 npm install lint-staged --dev
找到根目录的 package.json 文件,增加以下配置
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
"lint-staged": {
"**/!(*blade).php": [
"composer run pint",
"git add"
]
}以上配置结束,可以试一下提交代码时自动触发钩子格式化代码行为
本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




推荐文章: