Docker下安装Nginx和php(爬坑篇)
本文的主要目的是为了记录爬坑,方便日后查找,所以步骤相对简略
默认认为已经安装好了docker,安装也比较简单,没啥坑。
一、Docker 安装 Nginx
1.首先去docke市场搜索nginx
docker search nginx 大概会看到以下内容,当然这些都不重要。
2.拉取最新nginx镜像
docker pull nginx:latest3.拉去完毕后,我们创建nginx容器这个是草稿,后续要删掉的(因为要去复制一些默认配置文件,如果有可省略)
docker run --name nginx -p 8080:80 -v /docker/www:/www -d nginx - –name nginx 表示容器的名称叫做nginx
- -p 8080:80 表示“本机的8080” 端口映射到“容器的80”端口
- -v /docker/www:/www 表示“本机/docker/www”目录映射到“容器www”目录
- -d nginx 设置容器在后台持续运行
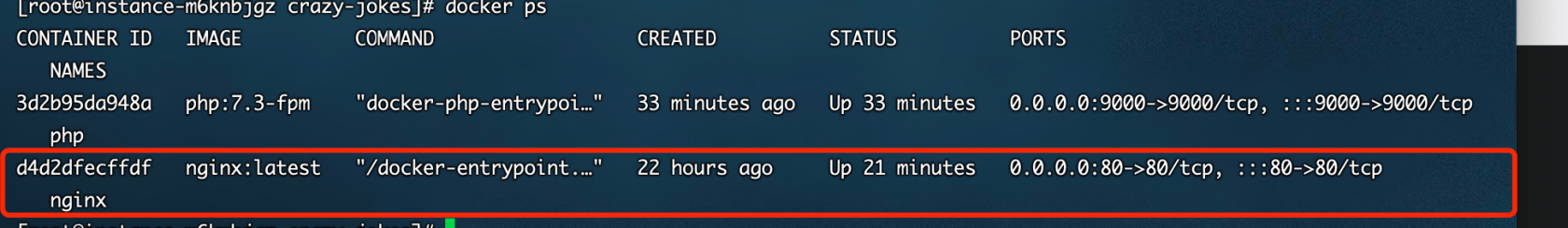
4.查看容器启动情况
docker ps
5.然后访问本地的8080端口应该就可以看到大致如下(网图)

6.接下来创建几个目录(很重要!!!)
比如 /usr/local/docker/nginx/www/html/ 用于存放项目
/usr/local/docker/nginx/conf/ 用于存放配置文件
/usr/local/docker/nginx/logs/ 用于存放日志
7.将容器内的配置文件复制到本机
docker cp nginx:/etc/nginx/conf.d/default.conf /usr/local/docker/ngxin/conf.d/default.conf
docker cp nginx:/etc/nginx/conf.d/nginx.conf /usr/local/docker/ngxin/nginx.conf好了,这个草稿nginx容器的利用价值就没了,删了
docker stop nginx #停止nginx容器docker rm nginx #移除nginx容器8.配置正式用的nginx容器
docker run --name nginx -p 80:80 -v /usr/local/docker/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /usr/local/docker/nginx/conf.d:/etc/nginx/conf.d -v /usr/local/docker/nginx/logs:/var/nginx/logs -v /usr/local/docker/ngin/html:/usr/share/ngxin/html -d nginx⚠️注意 -v /usr/local/docker/ngin/html:/usr/share/ngxin/html 这个映射圈起来,等会要考!!!
二、Docker安装php
1.象征性的查找一下php
docker search php
2.拉去php官方镜像 我选的的7.3
docker pull php:7.3-fpm3.然后启动一个草稿php(因为也要去复制一些默认配置文件,如果有可省略)
docker run --name php-test -p 9000:9000 -d php:7.3-fpm4.创建存放php配置文件和日志的目录
/usr/local/docker/php73/conf
/usr/local/docker/usr/local/docker/php73/logs
5.复制容器内的默认配置文件
docker cp php-test:/usr/local/etc/php/php.ini-production php/conf.d/php.ini #我只复制了这一份如果需要复制更多的文件可以进入容器内,查看有哪些文件需要复制的
docker exec -it php-test bash #进入php容器内
docker exec -it nginx bash #进入nginx容器内6.删除php-test容器,不删留着也没问题
docker stop php-test
docker rm php-test7.创建php正式使用的容器
docker run -p 9000:9000 --name php -v /usr/local/docker/php73/conf:/usr/local/etc/php -v /usr/local/docker/php73/logs:/phplogs -v /usr/local/docker/nginx/html:/usr/share/nginx/html -d php:7.3-fpm ⚠️⚠️这个参数 -v /usr/local/docker/nginx/html:/usr/share/nginx/html 一定要和上面圈起来的重点相一致!!!不然会报File Not Found 错误❌
然后就大功告成啦!
三、坑
最大的坑就是上面的File Not Found!明明访问index.html好好的,就是访问不了index.php.比较难排查的问题意见在上面了。
还有就是可能文件读写的权限问题,我暂时没遇到
还有一个就是php默认访问的ip不再是127.0.0.1:9000了!!!
docker inspect php 找到这个IPAddress的值,填入nginx的配置配件default.conf
⚠️关键配置
location ~ \.php$ {
root /usr/share/nginx/html;
fastcgi_pass 172.17.0.3:9000;#这里的值改成之前查到的
#fastcgi_pass php:9000;#或者容器名:9000 我好像没成功 评论区大神说,应该确实是没配置网络组的问题
fastcgi_index index.php;
#fastcgi_param SCRIPT_FILENAME /usr/share/nginx/html$fastcgi_script_name;#这里用绝对路径
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;#或者用$document_root变量
fastcgi_param SCRIPT_NAME $fastcgi_script_name;
include fastcgi_params;
}
然后重启nginx
docker restart nginxdocker查看错误日志
docker ps -a #查看所有容器
docker logs id #id是CONTAINER ID 后续遇到坑再补充吧
本作品采用《CC 协议》,转载必须注明作者和本文链接







 关于 LearnKu
关于 LearnKu




推荐文章: