不写代码也可以处理一对多的关系,一键生成前后端代码
大部分的后台管理系统提供代码生成功能仅限于CRUD基本操作。如果是针对多表的情况,特别是针对一对多的关系,多对多的关系,CRUD就不能解决了。
基于Thinkphp 6 + Vue 2 + Element-UI + Vxe-table的,前后端分离的,RDS 后台管理系统,支持一键生成前后端代码的功能,特别是针对一对多和多对多的情况,也能够很好的处理。
这一节我们通过例子讲解一下一对多的关系
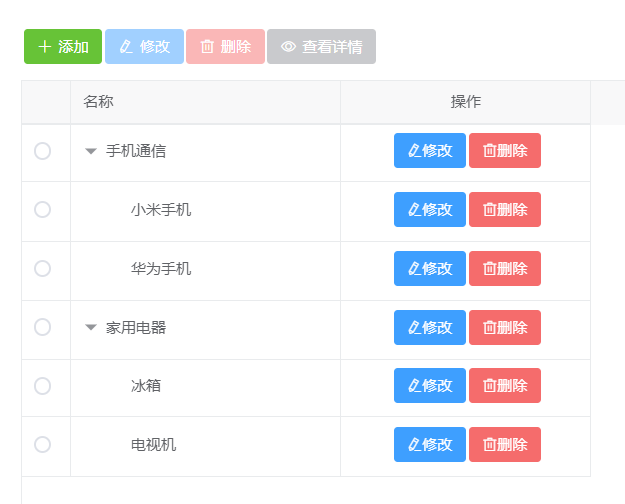
商品和分类这种情况,在RDS系统中,只需要创建一个分类管理菜单,这个菜单可以是简单分类,无父子分类的关系,也可以是树表,存在父子关系。只需要进行适当的设置即可。

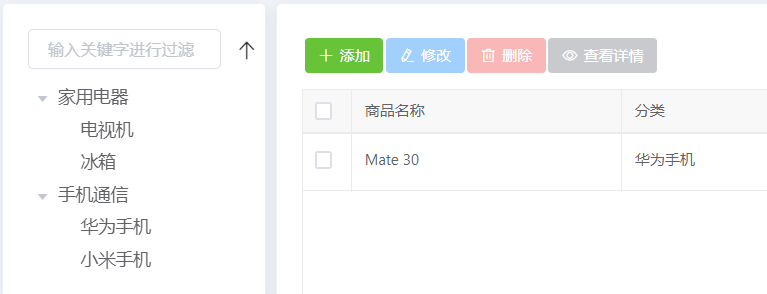
这时候处理一对多的关系时,在RDS系统中,只需要通过下拉框就可以实现。
如下图所示,添加一个字段为分类,然后分类下拉框的数据源,设置为分类表即可。

在这个过程中,我们无需编写一行代码,就可以轻松实现这个功能。
这个案例请移步到 这里 查看
参考视频教程1: 点击这里 查看
参考视频教程2: 点击这里 查看
本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu



