[html基础]原生表格一键搭建,一键生成代码
在我们做网页当中经常要用到表格,当然也有人会选择用div来绘制一个表格。而用div绘制会存在诸多问题,而且也不方便维护。所以表格标签也是我们前端开发必备的技能。
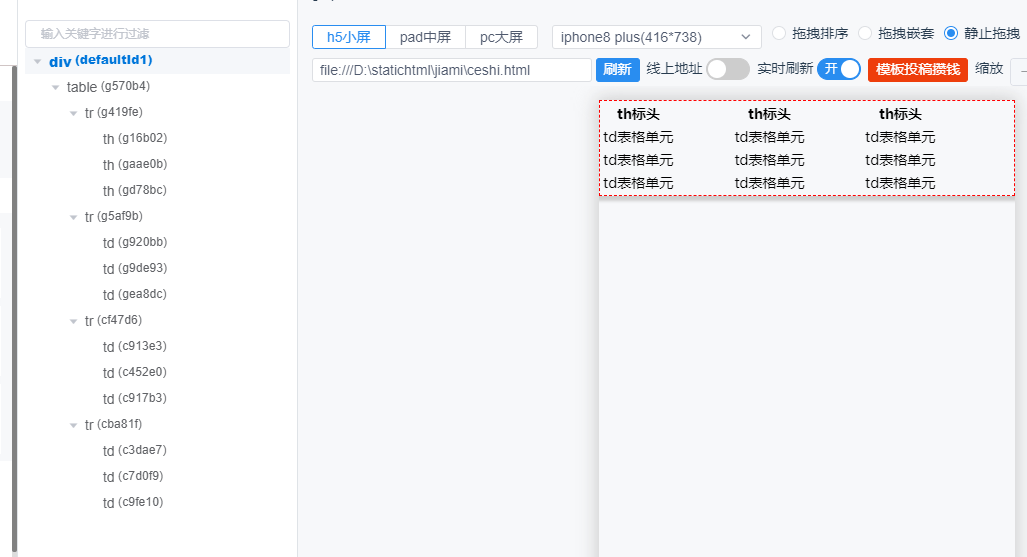
我们先通过guiplan一键插入一个表格模版,

可以看源代码如下:
<tr id="g419fe">
<th id="g16b02">th标头
</th>
<th id="gaae0b" class=" u7959f">th标头
</th>
<th id="gd78bc">th标头
</th>
</tr>
<tr id="g5af9b">
<td id="g920bb">td表格单元
</td>
<td id="g9de93" class=" uab6e6">td表格单元
</td>
<td id="gea8dc">td表格单元
</td>
</tr>
<tr id="cf47d6" class=" u0cbcd ">
<td id="c913e3" class=" ud690a ">td表格单元
</td>
<td id="c452e0" class=" uab6e6 ">td表格单元
</td>
<td id="c917b3" class=" u7eb06 ">td表格单元
</td>
</tr>
<tr id="cba81f" class=" u0cbcd ">
<td id="c3dae7" class=" ud690a ">td表格单元
</td>
<td id="c7d0f9" class=" uab6e6 ">td表格单元
</td>
<td id="c9fe10" class=" u7eb06 ">td表格单元
</td>
</tr>
</table>
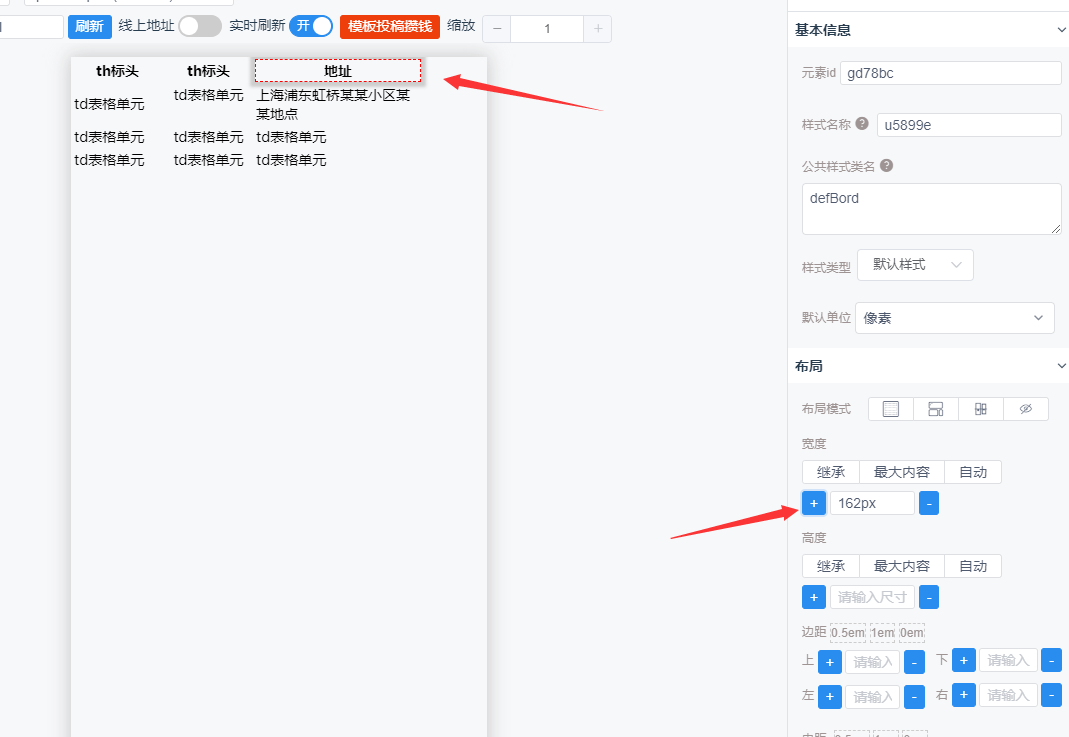
其中表格标签里还含有tr标签,th标签,td标签。tr标签则表示一行,td标签则表示行里的每一列,而th标签则表示表格的头部标题,th标签除了表示与现实头部标题以外,还有一个很重要的作用就是它可以控制对应列里宽度,这样如果发现内容显示不全的情况下,我们就可以在guiplan里拖拽th标签的宽度即可。
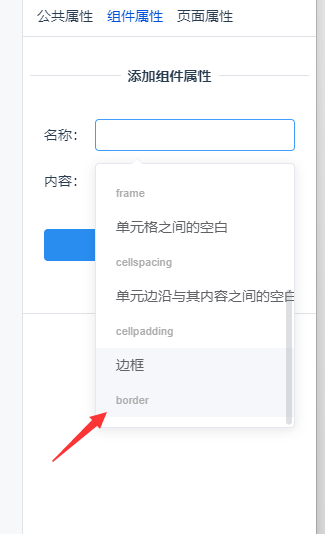
表格除了这些子元素以外,表格还自带属性。当然这些属性我们也记不住,去查文档效率又太低。我们可以继续通过guiplan一键插入属性即可,比如给表格添加边框,只需要选中边框然后插入进来即可。

当然边框也有很多属性,以上是内侧边框与外侧边框一起显示的效果,下一章讲解表格的其他属性。最后附上生成之后的源代码 <tr id="g419fe">
<th id="g16b02">th标头
</th>
<th id="gaae0b">th标头
</th>
<th id="gd78bc" class=" u5899e">地址
</th>
</tr>
<tr id="g5af9b">
<td id="g920bb">td表格单元
</td>
<td id="g9de93" class=" uab6e6">td表格单元
</td>
<td id="gea8dc">上海浦东虹桥某某小区某某地点
</td>
</tr>
<tr id="cf47d6" class=" u0cbcd ">
<td id="c913e3" class=" ud690a ">td表格单元
</td>
<td id="c452e0" class=" uab6e6 ">td表格单元
</td>
<td id="c917b3" class=" u7eb06 ">td表格单元
</td>
</tr>
<tr id="cba81f" class=" u0cbcd ">
<td id="c3dae7" class=" ud690a ">td表格单元
</td>
<td id="c7d0f9" class=" uab6e6 ">td表格单元
</td>
<td id="c9fe10" class=" u7eb06 ">td表格单元
</td>
</tr>
</table>本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu




推荐文章: