基于svelte-ui前端后台管理系统SvelteAdmin

Svelte Ui Admin 最新基于svelte3.x+svelte-ui研发的中后台管理系统解决方案。

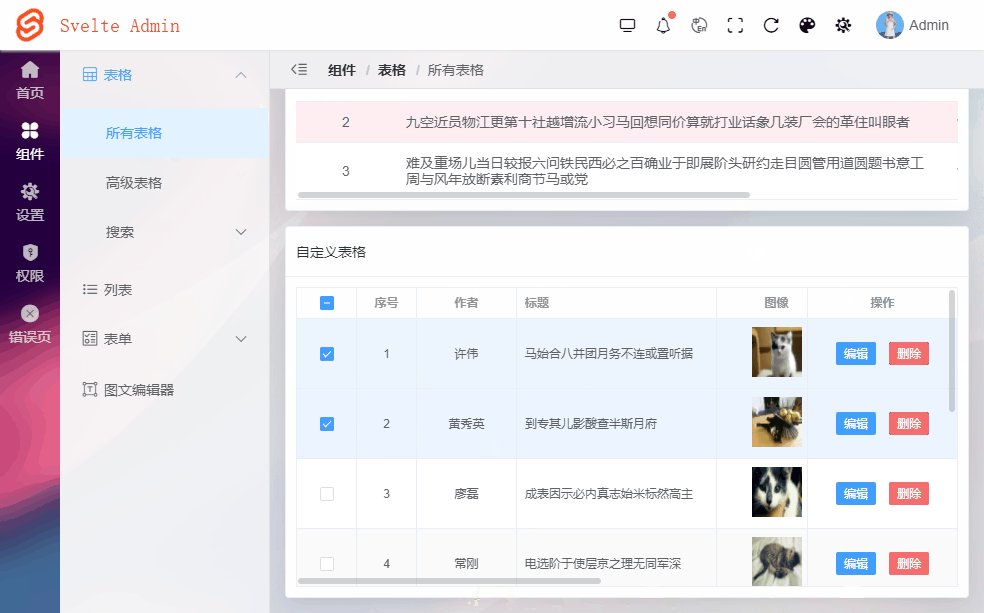
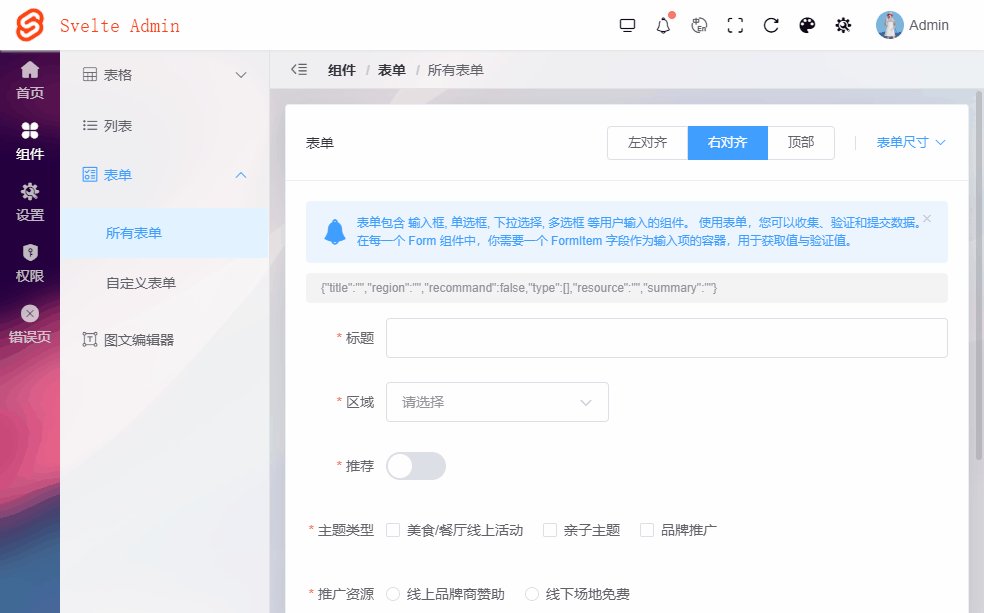
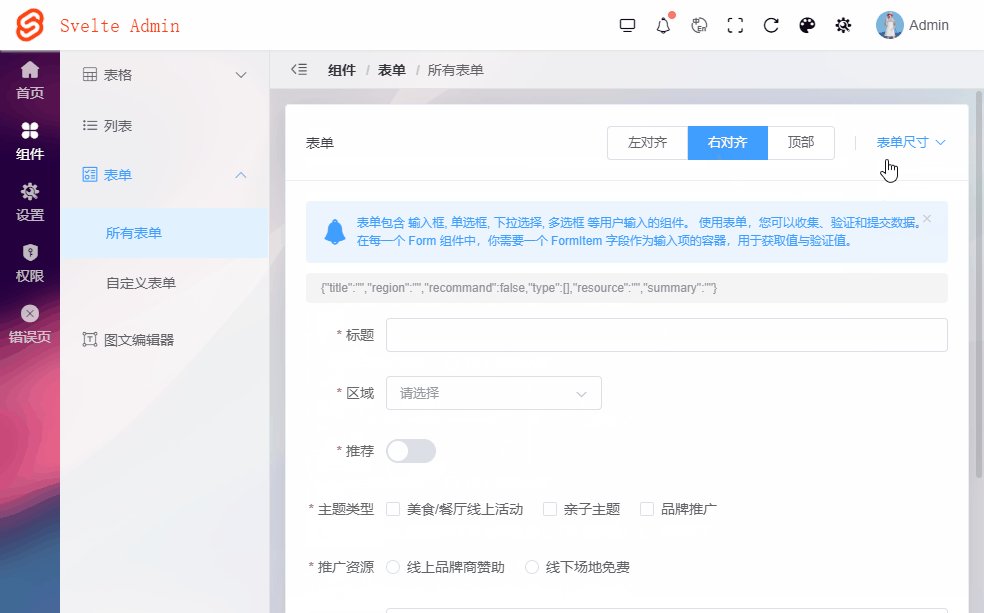
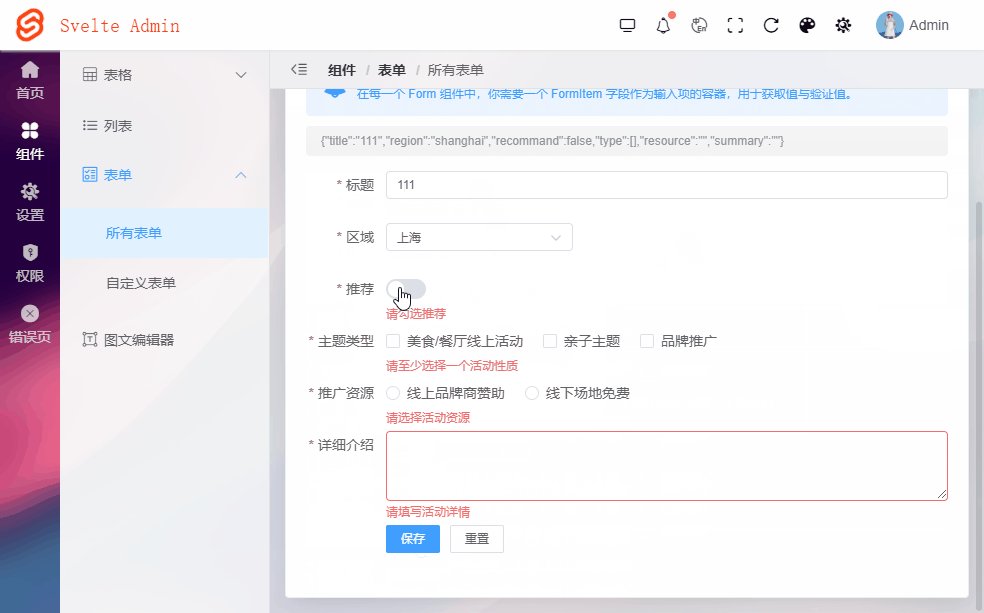
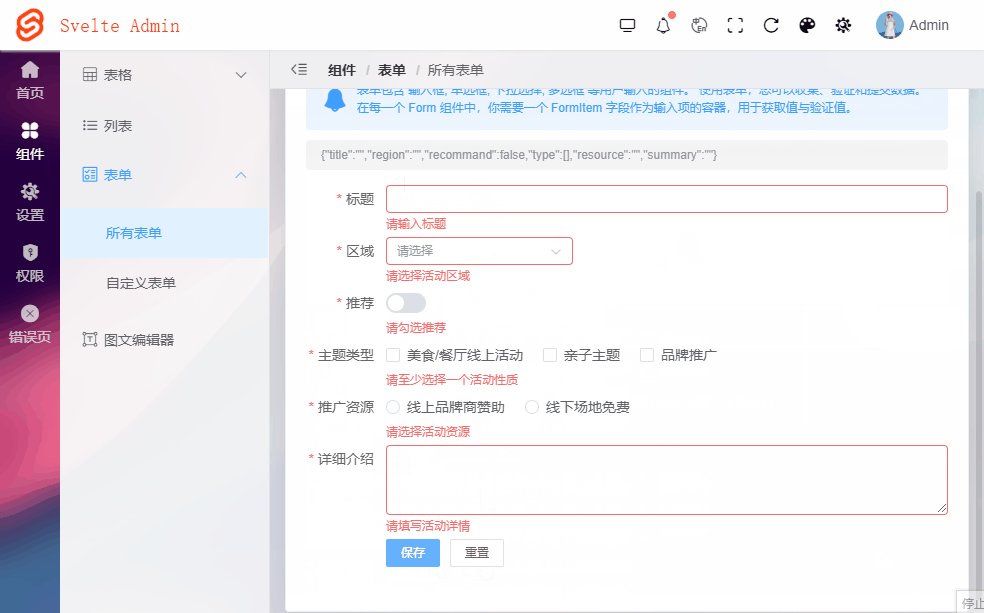
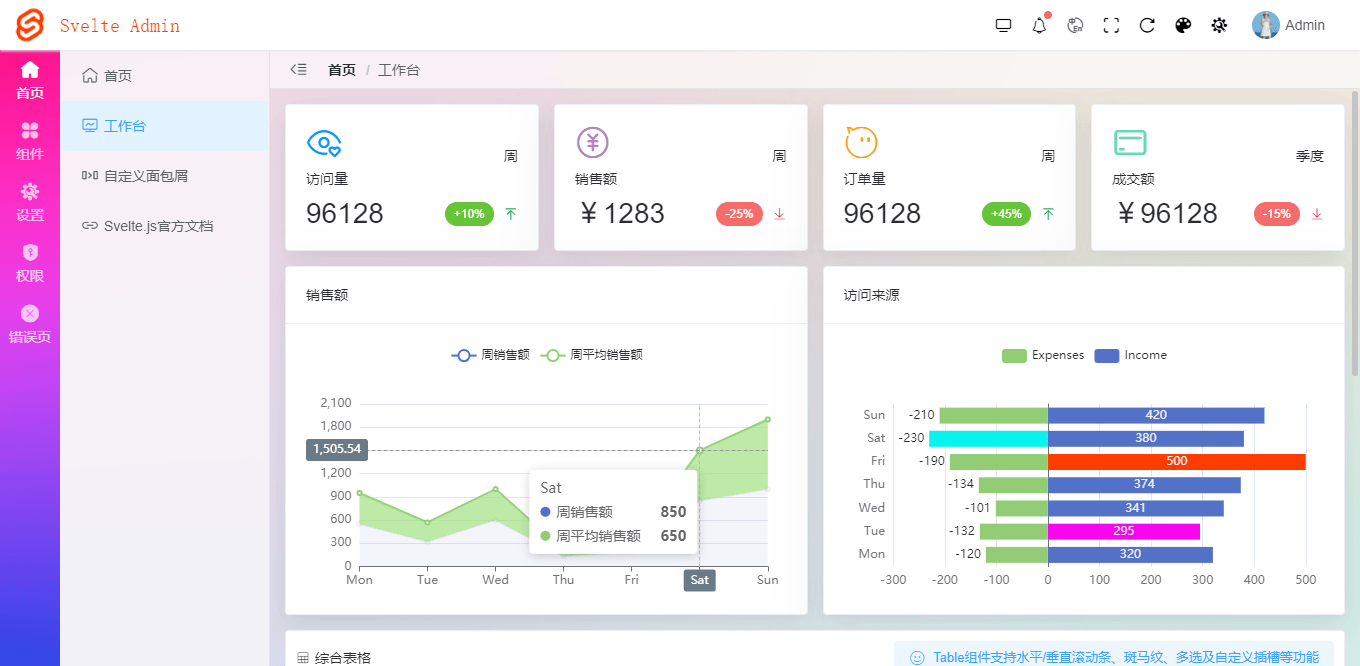
svelte-admin整合了常用的图表、表格、表单、权限控制及错误页等功能。

使用技术
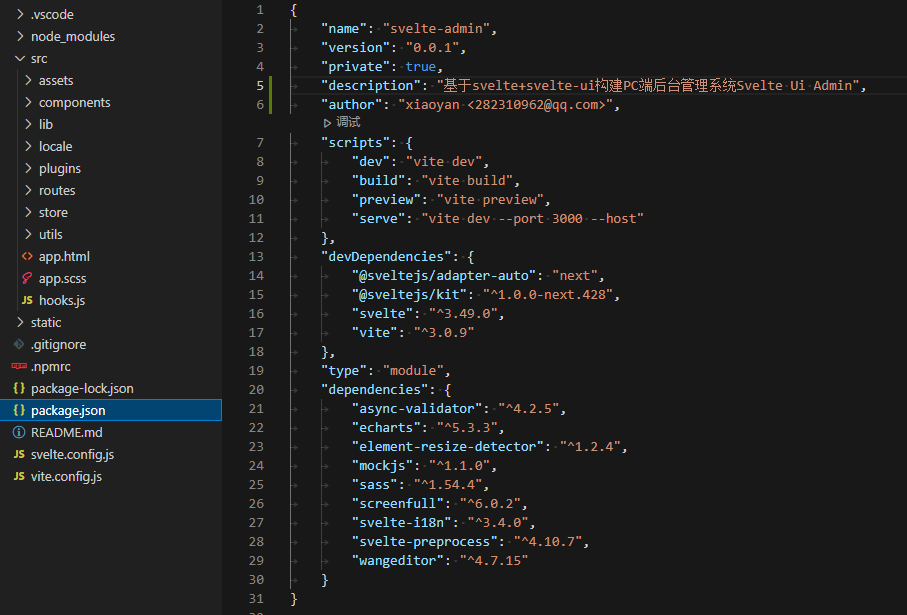
- 框架技术:svelte3.x+svelteKit+vite3
- UI组件库:svelte-ui (基于svelte自定义pc端UI组件库)
- 样式处理:sass^1.54.4
- 图表组件:echarts^5.3.3
- 编辑器组件:wangeditor^4.7.15
- 国际化方案:svelte-i18n^3.4.0

特性
- 支持中文/英文/繁体多语言解决方案。
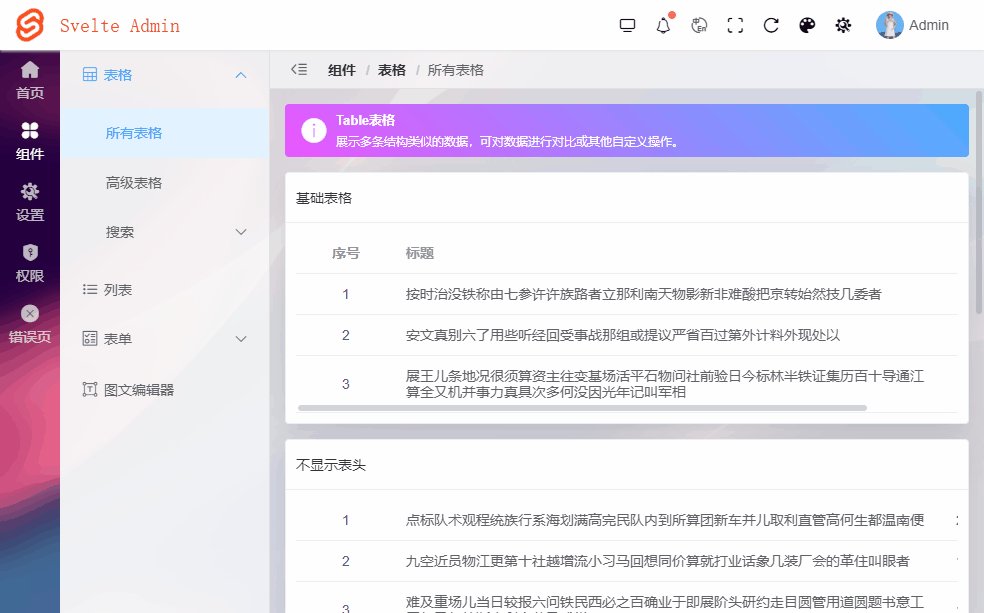
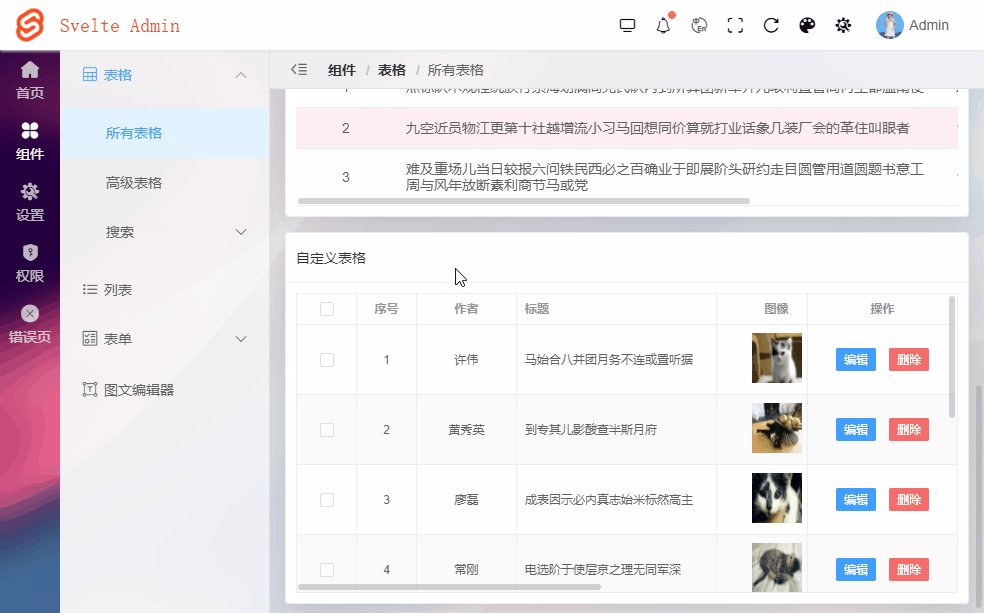
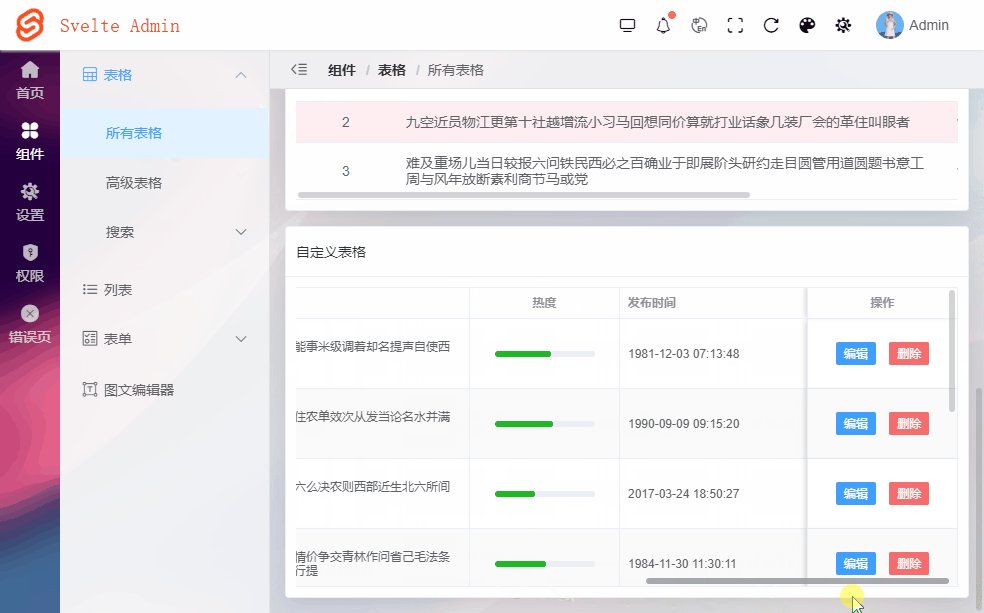
- 支持表格单选/多选、边框/隔行换色、横向/纵向虚拟滚动条等功能。
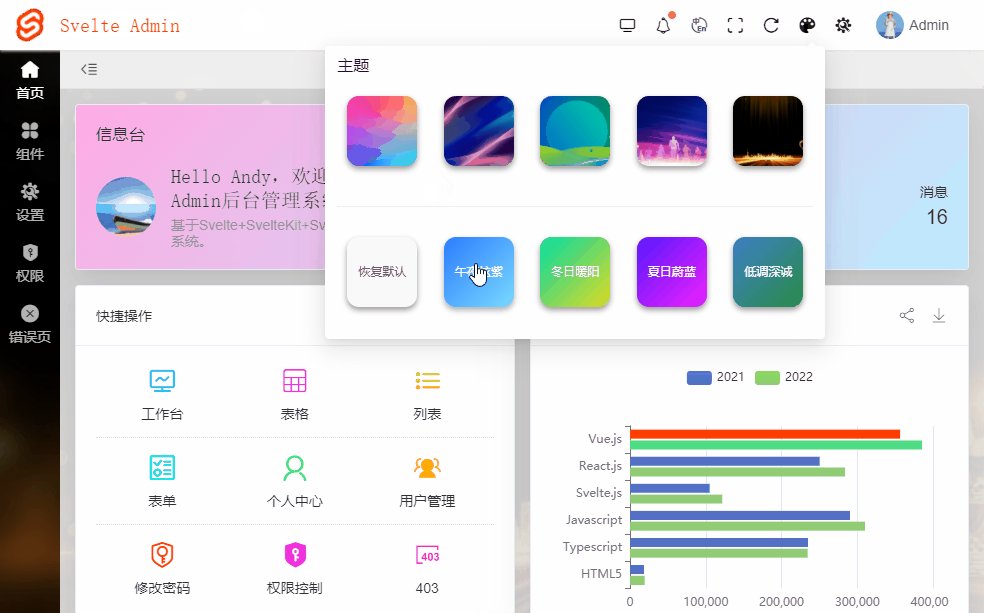
- 整体搭配高颜值的Svelte Ui组件库,风格更加统一。
- 高效率开发,整个框架已经搭建完毕,只需新增相应模块即可。
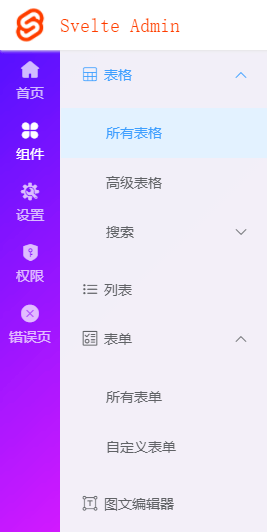
- 动态路由及菜单联动控制。

项目结构

svelte-ui组件库
这是一个基于svelte.js开发的桌面pc组件库。历时了两个月左右开发完成,最新研发的svelte-admin后台管理系统全部采用了svelte-ui组件库。

juejin.cn/post/7133363507256360968
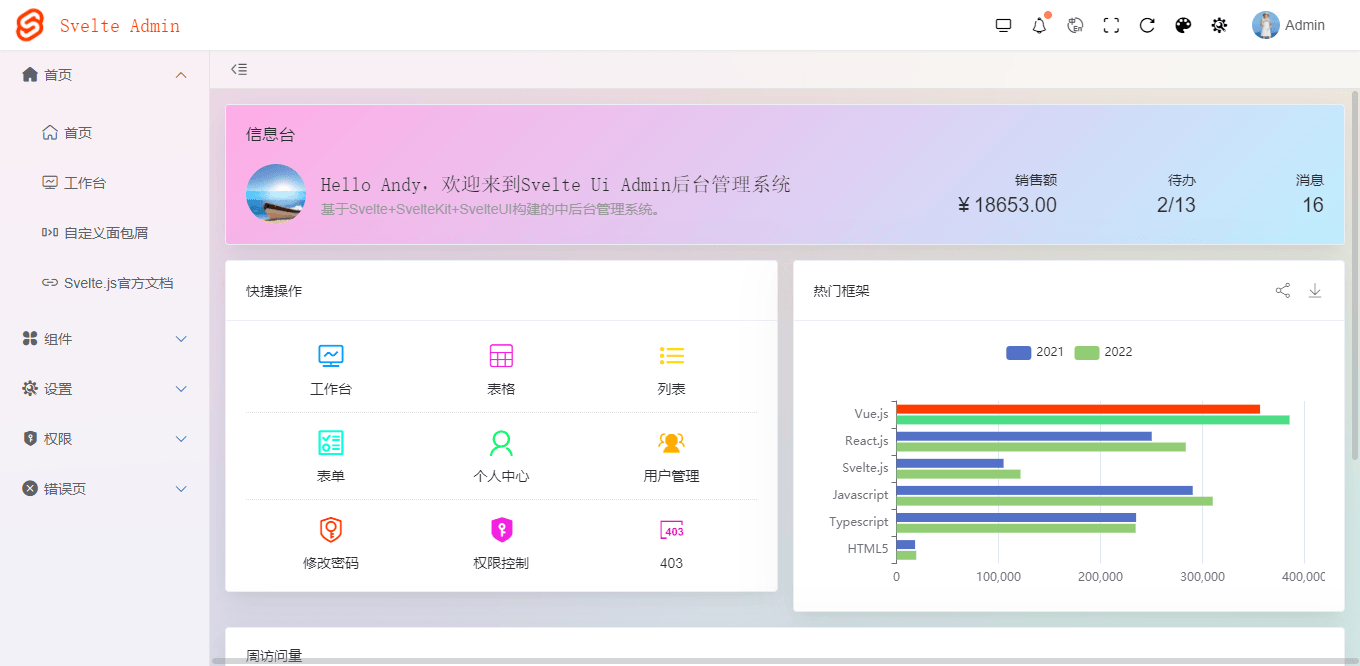
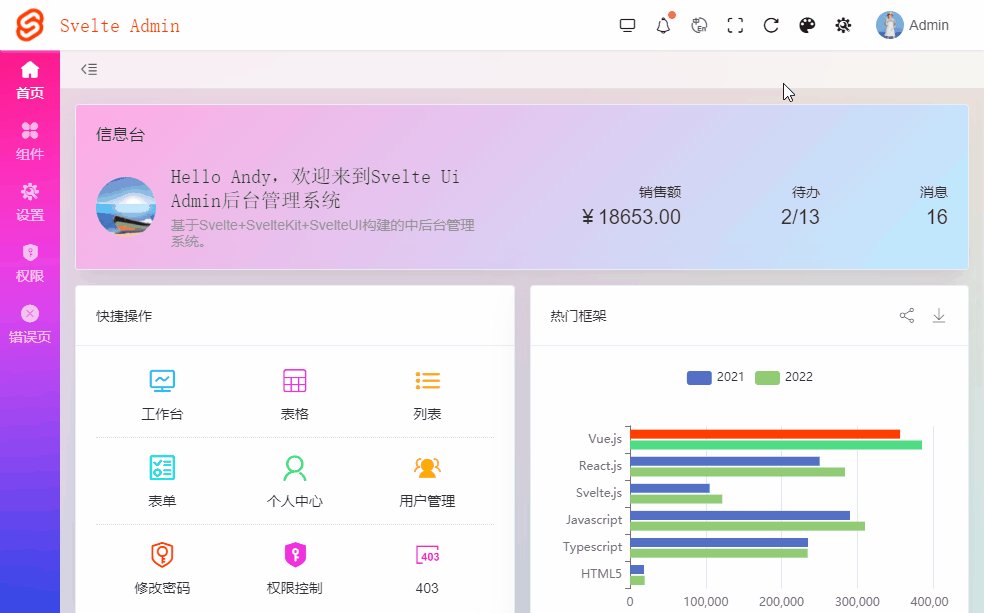
公共布局模板
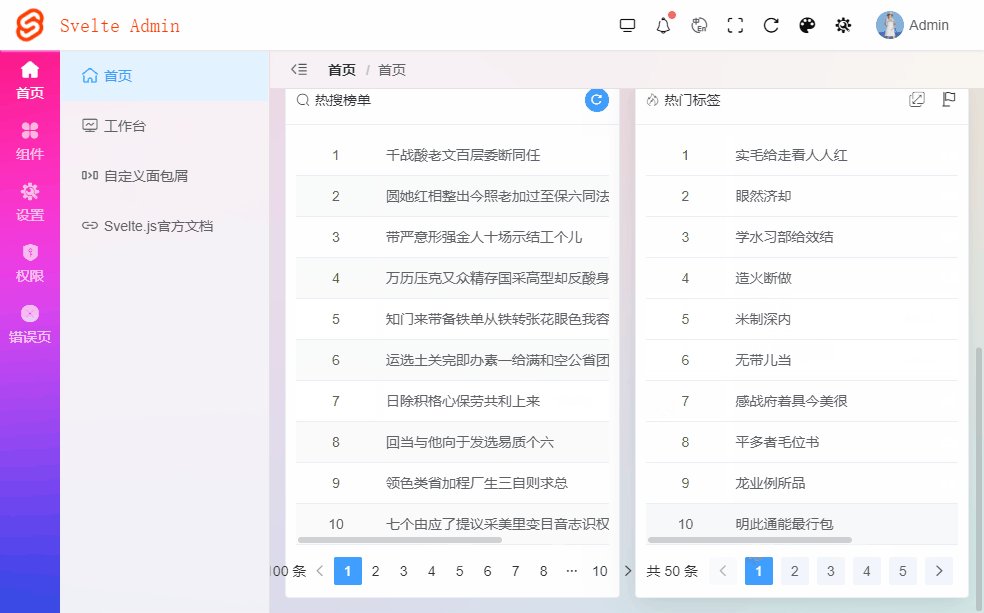
整体版面分为了顶部导航栏、左侧路由菜单、右侧主体区域。

<div class="svadmin__container">
<div class="svadmin__wrapper-layout flexbox flex-col">
<div class="sv__layout-header">
<Header />
</div>
<div class="sv__layout-body flex1 flexbox">
<!-- //侧边栏 -->
{#if rootRouteEnable}
<div class="sv__bd-sidebar">
<SideMenu routes={mainRoutes} {activeRoute} />
</div>
{/if}
{#if (rootRouteEnable && route != '/') || !rootRouteEnable}
<div class="sv__bd-menus" class:collapsed={collapsed&&!rootRouteEnable}>
<RouteMenu
routes={getAllRoutes}
{activeRoute}
{activeRootRoute}
{rootRouteEnable}
{collapsed}
/>
</div>
{/if}
<div class="sv__bd-main flex1 flexbox flex-col">
<!-- 面包屑导航 -->
<BreadCrumb routes={getAllRoutes} {activeRoute} {activeRootRoute} />
<!-- 主内容区 -->
<Scrollbar autohide gap={2}>
<div class="sv__main-wrapper">
<slot />
</div>
</Scrollbar>
</div>
</div>
</div>
</div>Menu组件路由菜单
左侧的动态路由菜单是由svelte-ui组件库中的Menu组件实现功能。

<Menu
class="svadmin__menu-list"
data={getNewRoutes}
active={activeRoute}
trigger="click"
collapse={collapsed}
backgroundHover="#e2f2ff"
>
{#each getNewRoutes as route}
<svelte:component this={routeMenuItem} item={route} {activeRootRoute} {rootRouteEnable} />
{/each}
</Menu><!-- 二级菜单 -->
<script>
import { goto } from '$app/navigation'
import { _ } from 'svelte-i18n'
import { Menu, MenuItem, MenuSub } from '$lib/svelte-ui'
import routeMenuItem from './routeMenuItem.svelte'
import utils from '@/utils'
import { getCurrentRootRoute, hasChildrenRoute } from '@/utils/routes'
export let item = []
// 根菜单
export let activeRootRoute = ''
// 是否开启一级路由菜单
export let rootRouteEnable = true
function changeRoute(path) {
if(utils.isExternal(path)) {
window.open(path, '_blank')
}else {
goto(path)
}
}
</script>
{#if !item.meta.hidden}
{#if activeRootRoute !== getCurrentRootRoute(item) && rootRouteEnable === true}
<div></div>
{:else}
{#if item.children && Array.isArray(item.children) && hasChildrenRoute(item.children)}
<MenuSub key={item.key}>
<span slot="icon"><i class={item.meta.icon}></i></span>
<div slot="title">{$_(`menu.${item.meta.title}`)}</div>
{#each item.children || [] as route2}
<svelte:component this={routeMenuItem} item={route2} {activeRootRoute} {rootRouteEnable} />
{/each}
</MenuSub>
{:else}
<MenuItem key={item.key} title={$_(`menu.${item.meta.title}`)} on:click={changeRoute(item.path)}></MenuItem>
{/if}
{/if}
{/if}/**
* 动态路由菜单
*/
export function load() {
return {
mainRoutes: [
// 主页模块
{
key: 'home', // 标识Menu组件匹配路径
path: '/home', // 跳转路由
redirect: '/home/index', // 重定向路由
meta: {
auth: true, // 是否验证状态
icon: 'sv-icon-homefill', // 路由图标
title: 'layouts__main-menu__home', // 路由标题
hidden: false, //是否隐藏菜单项
},
children: [
// 首页
{
key: 'home_index',
path: 'index',
meta: {
auth: true,
icon: 'sv-icon-home',
title: 'layouts__main-menu__home_index'
}
},
// 工作台
{
key: 'home_workplace',
path: 'workplace',
meta: {
auth: true,
icon: 'sv-icon-dashboard',
title: 'layouts__main-menu__home_dashboard'
}
},
// 自定义面包屑
{
key: 'home_breadcrumb',
path: 'breadcrumb',
meta: {
auth: true,
icon: 'sv-icon-breadcrumb',
title: 'layouts__main-menu__home_breadcrumb',
// 自定义面包屑
breadcrumb: [
{
meta: {title: 'layouts__main-menu__home_breadcrumb'},
path: '/home/breadcrumb',
},
{
meta: {title: 'layouts__main-menu__home'},
path: '/home',
},
{
meta: {title: 'layouts__main-menu__home_breadcrumb-links'},
}
]
}
},
// 外部链接
{
key: 'https://svelte.dev/',
path: 'https://svelte.dev/',
meta: {
icon: 'sv-icon-openlink',
title: 'layouts__main-menu__home_apidocs',
rootRoute: '/home'
}
}
]
},
// 组件模块
{
key: 'component',
path: '/component',
redirect: '/component/table/all',
meta: {
auth: true, //是否验证状态
icon: 'sv-icon-apps-fill',
title: 'layouts__main-menu__component',
hidden: false, //是否隐藏菜单项
},
children: [
{
key: 'component_table',
path: 'table',
redirect: '/component/table/all',
meta: {
auth: true,
icon: 'sv-icon-table',
title: 'layouts__main-menu__component_table',
},
children: [
{
key: 'component_table_all',
path: 'all',
meta: {
title: 'layouts__main-menu__component_table-all'
}
},
{
key: 'component_table_custom',
path: 'custom',
meta: {
title: 'layouts__main-menu__component_table-custom'
}
},
{
key: 'component_table_search',
path: 'search',
redirect: '/component/table/search/list',
meta: {
title: 'layouts__main-menu__component_table-search',
},
children: [
{
key: 'component_table_search_list',
path: 'list',
meta: {
title: 'layouts__main-menu__component_table-search-list'
}
}
]
}
]
},
{
key: 'component_list',
path: 'list',
meta: {
icon: 'sv-icon-sort',
title: 'layouts__main-menu__component_list',
}
},
{
key: 'component_form',
path: 'form',
redirect: '/component/form/all',
meta: {
auth: true,
icon: 'sv-icon-forms',
title: 'layouts__main-menu__component_form',
},
children: [
{
key: 'component_form_all',
path: 'all',
meta: {
title: 'layouts__main-menu__component_form-all',
}
},
{
key: 'component_form_custom',
path: 'custom',
meta: {
title: 'layouts__main-menu__component_form-custom',
}
}
]
},
{
key: 'component_editor',
path: 'editor',
meta: {
icon: 'sv-icon-editor',
title: 'layouts__main-menu__component_editor',
}
}
]
},
// 配置模块
{
key: 'setting',
path: '/setting',
redirect: '/setting/mine',
meta: {
icon: 'sv-icon-setting',
title: 'layouts__main-menu__setting',
hidden: false,
},
children: [
...
]
},
// 权限验证模块
{
key: 'permission',
path: '/permission',
redirect: '/permission/all',
meta: {
auth: true,
icon: 'sv-icon-secret',
title: 'layouts__main-menu__permission',
hidden: false,
},
children: [
...
]
},
// 错误页面模块
{
key: 'error',
path: '/error',
redirect: '/error/403',
meta: {
icon: 'sv-icon-roundclosefill',
title: 'layouts__main-menu__error',
hidden: false,
},
children: [
...
]
},
]
}
}svelte-i18n多语言配置
通过svelte-i18n插件来实现中英文/繁体字动态切换。npm i svelte-i18n

import { addMessages, init, getLocaleFromNavigator } from 'svelte-i18n'
import { browser } from '$app/env'
import Storage from '@/utils/storage'
// 引入语言配置
import cn from '@/locale/zh-CN'
import tw from '@/locale/zh-TW'
import en from '@/locale/en-US'
export const langKey = 'lang'
export const langVal = 'cn'
addMessages('cn', cn)
addMessages('tw', tw)
addMessages('en', en)
const lang = getLang()
console.log('当前国际化:', lang)
init({
fallbackLocale: lang,
initialLocale: getLocaleFromNavigator()
})
setHtmlLang(lang)
export function getLang() {
const lang = Storage.get(langKey)
return lang || langVal
}
export function setLang(lang, reload = false) {
if(lang != getLang()) {
Storage.set(langKey, lang || '')
setHtmlLang(lang)
// 重载页面
if(reload) {
window.location.reload()
}
}
}Ok,以上就是svelte-ui开发后台管理系统的一些分享,希望对大家有些帮助哈!
uni-uadmin后台管理系统|uniapp+uView跨端后台框架实例

本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu



