electron-vue 部署 (element-ui)
官方安装
npm install -g vue-cli
vue init simulatedgreg/electron-vue my-project
cd my-project
yarn # or npm install
yarn run dev # or npm run dev1,第一个问题 node-sass 能不用就不用
2, 注意vue 与 node版本
3,Object.fromEntries is not a function electron-vue报错
yarn add polyfill-object.fromentries.electron-vue/dev-client.js 中引入
import "polyfill-object.fromentries"4,localhost:9080/__webpack_hmr 404
.electron-vue/dev-runner.js 文件 取消注释
app.use(hotMiddleware)加入element-ui
yarn add element-ui引入 element-ui
src/renderer/main.js
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
将element-ui加入白名单
.electron-vue/webpack.renderer.config.js
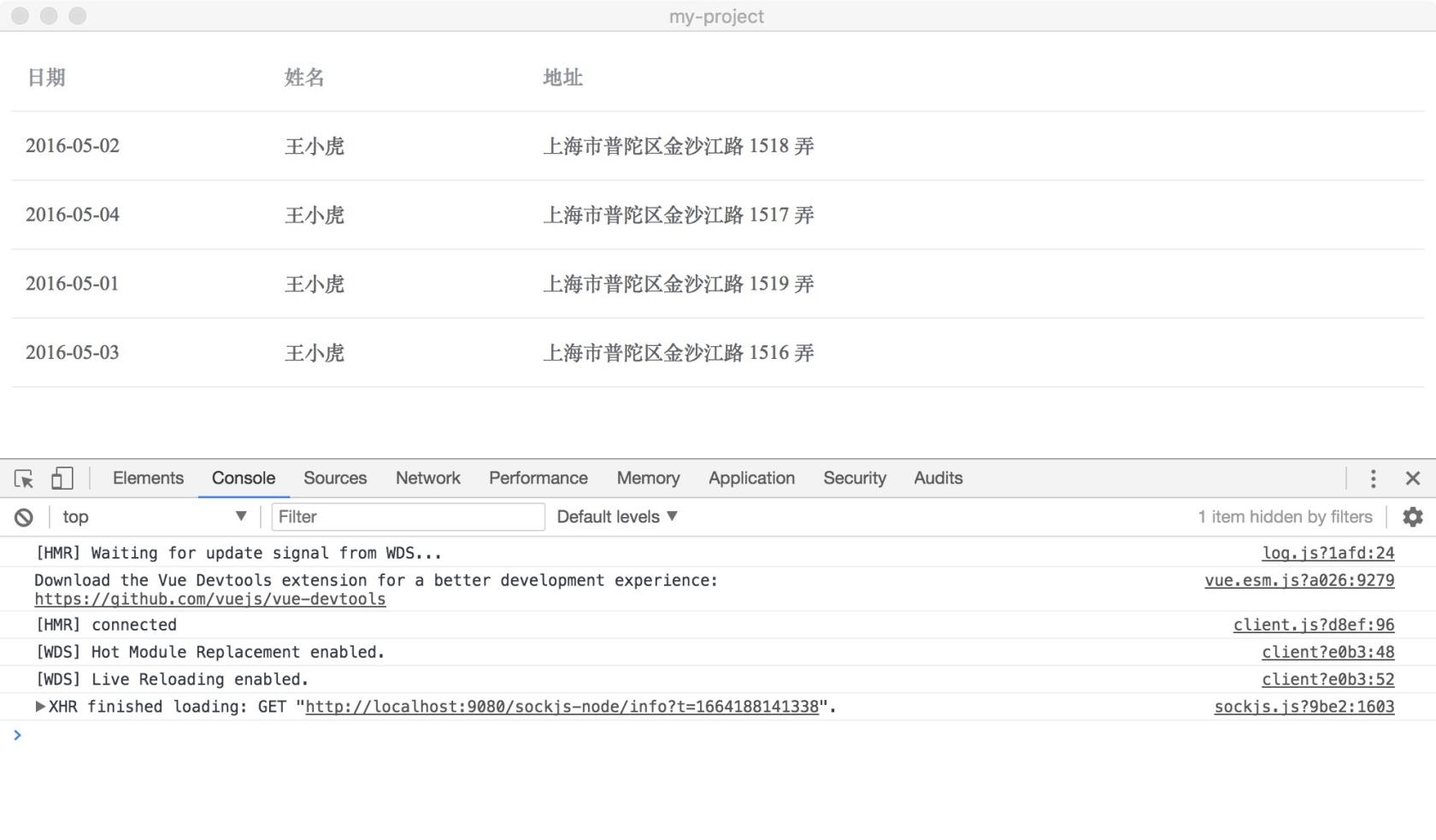
let whiteListedModules = ['vue','element-ui']效果图

Electron Security Warning (Node.js Integration with Remote Content)
main.js 中加入
process.env['ELECTRON_DISABLE_SECURITY_WARNINGS'] = 'true'
本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu




推荐文章: