VSCode 扩展之颜值篇
本期推荐几个颜值扩展,无关乎编程语言,IDE 更舒适,coding 更自如。
vscode-icons
这个插件会根据文件后缀、名称显示不同的 icons,颜值颇高,设置后看着各种小图标心情舒畅,颜值党值得一试,如下图。(也可以自己设置喜欢的图标主题,扩展栏搜索 tag:icon-theme 安装你喜欢的即可)
![]()
Better Comments
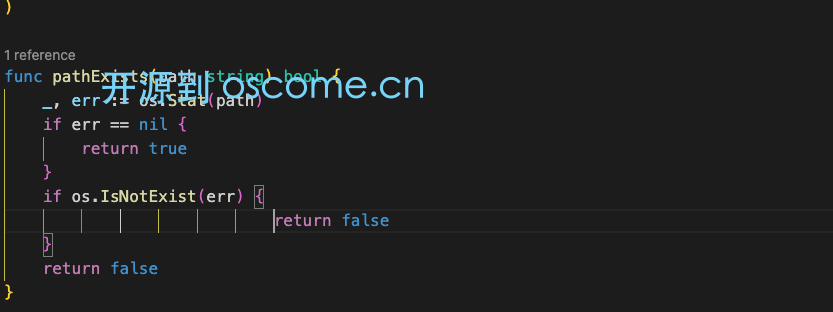
美化注释必选,可以通过第一个字符区分不同的注释,也可以自定义,@和diy都是小欧自定义的,不同颜色也更方便区分不同级别的注释,好看又实用。

indent-rainbow
让缩进不再冰冷,像彩虹🌈一样绚烂。
我的颜色配置如下:
{
...
"indentRainbow.colorOnWhiteSpaceOnly": false,
"indentRainbow.colors": [
"rgba(255,255,60,0.7)",
"rgba(127,255,127,0.7)",
"rgba(255,127,255,0.7)",
"rgba(60 90 170,0.4)"
],
"indentRainbow.ignoreErrorLanguages": [
"markdown"
],
"indentRainbow.excludedLanguages": [
"plaintext"
],
"indentRainbow.includedLanguages": [
],
"indentRainbow.indicatorStyle": "light",
....
}效果如图: 
简体中文
适用于 VS Code 的中文(简体)语言包,无需多言。
Better Align
用=、:、=>对齐你的代码。它对逗号优先的编码样式和尾随注释有额外的支持+=,-=,*=,/=。
需要注意的是,扩展没有内置快捷方式,您必须自己添加快捷键。
比如:
{
"key" : "ctrl+cmd+=",
"command": "wwm.aligncode",
"when" : "editorTextFocus && !editorReadonly"
}
选择需要对其的代码,输入快捷键 ctrl+cmd+= ,即可看到效果(线上面的是格式过得,下面是未格式化的)。

Power Mode
这个安装后默认是不开启的,需要去配置enable一下,效果我就不贴了,插件项目地址页面有,可自行尝试,有点炫酷。(我比较喜欢Flame) 🔥🔥🔥🔥🔥🔥
还有像 Bracket Pair Colorizer2 等扩展在新版本的vscode 内置了,无需安装,更新下版本即可,我就不介绍了。
颜值党的你是否有其他扩展推荐呢?不妨在评论区留言,分享给大家吧!

关注和赞赏都是对小欧莫大的支持! 🤝 🤝 🤝
本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu




推荐文章: