使用 sed 批量替换 Learnku 博文中的 CSS 样式
在我写作过程中,有时需要将页面美化一下,单用 markdown 本身的渲染效果有时并不尽如人意。
一开始,我是想看看是否有全局化方案,即直接引入外部 css 文件,但我并没有找到可以写这种 css 的地方
退而求其次,使用页面内的 <style> 标签吧,于是我发现 编辑器预览时还支持 <style> 标签,发布后却直接将其清除掉了。。
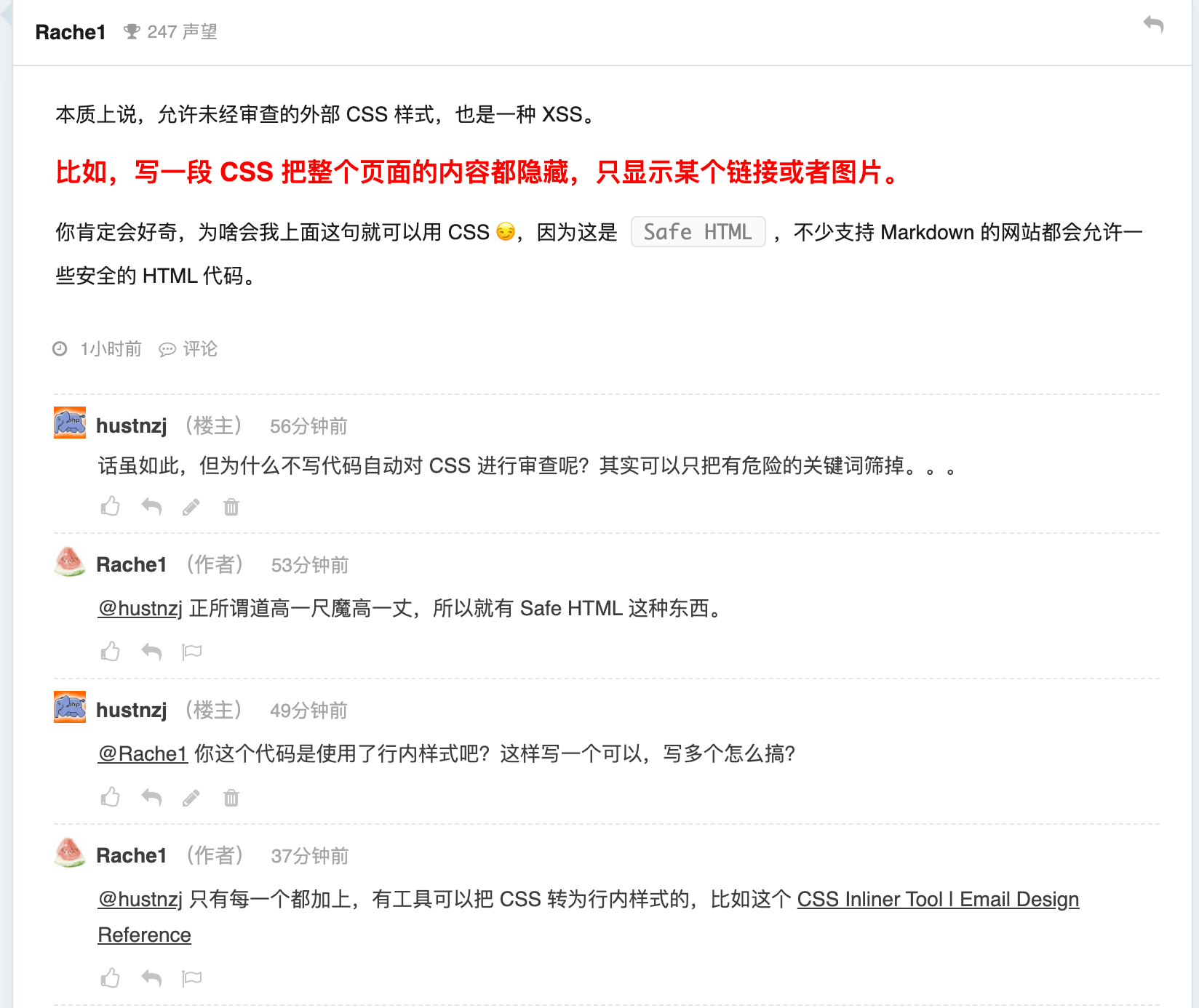
在与 @Rache1 童鞋的沟通中,

我想到 sed 替换可以做这个事,代码如下:
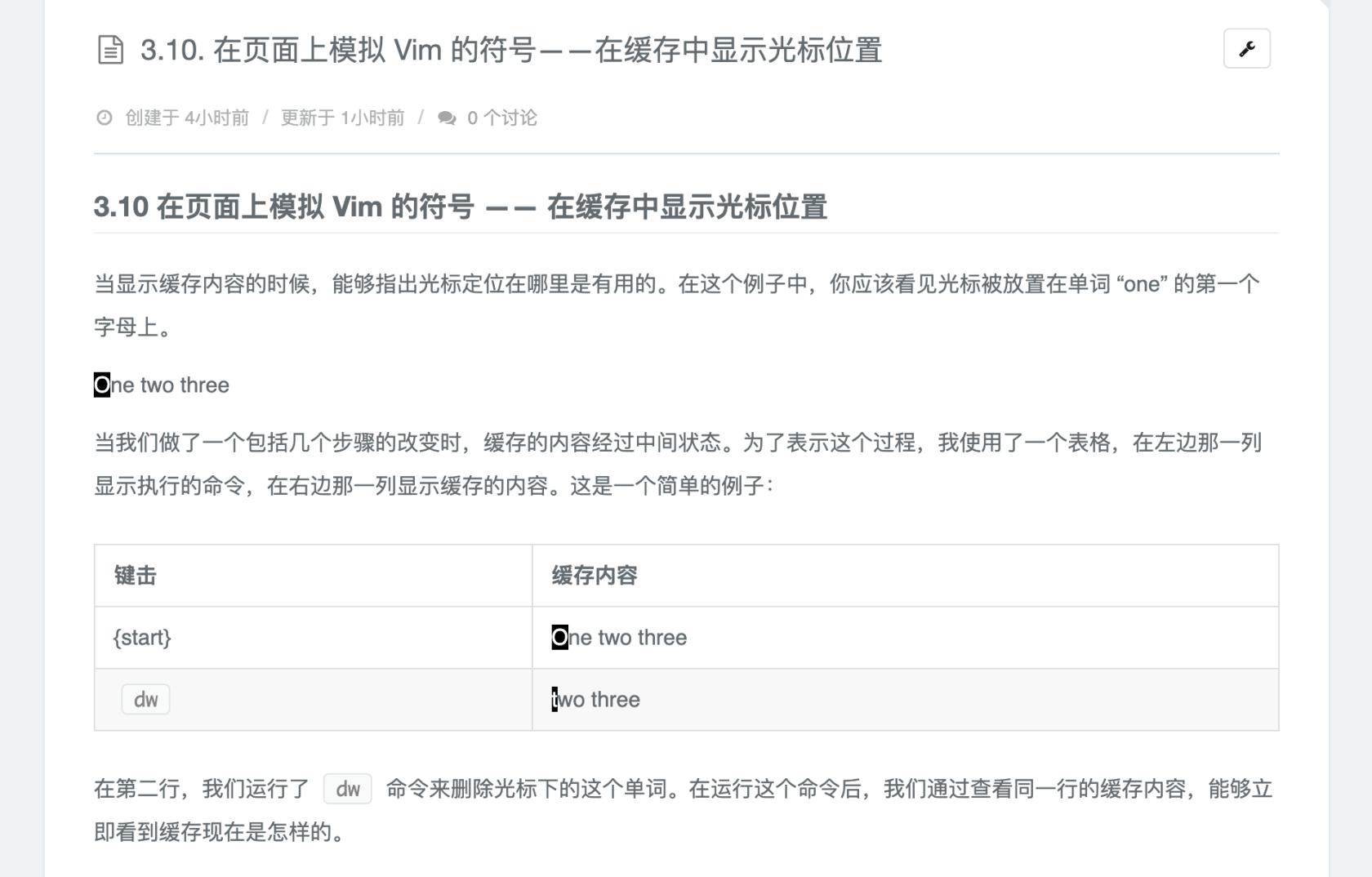
sed 's/class="cursor-position"/style="background-color: black;color:white"/g; s/class="highlight"/style="background-color: #C8DCF0;"/g' <file-name>现在已经显示正常了:

加入脚本后更是可以全局化替换,有多少个文件都不怕了。
方法虽然简单,但对于我这种样式写法固定,数量也比较少的个人博文写作来说已经足够了。
哈哈,还是要多学习。。
本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu



