sed 正则替换——根据 HTML标签的开始标签自动补全结束标签
在我使用 markdown 写作时,需要批量给某些 vim 命令(命令中没有空格)添加上css效果。如下面这段:
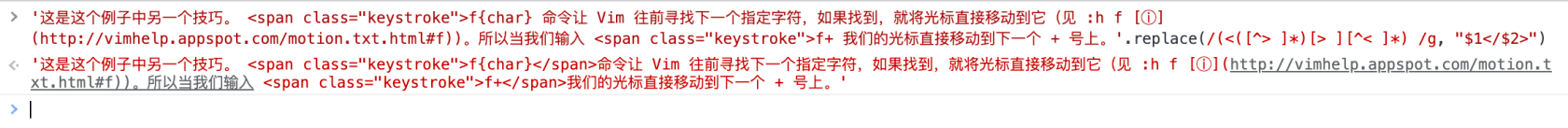
这是这个例子中另一个技巧。 f{char} 命令让 Vim 往前寻找下一个指定字符,如果找到,就将光标直接移动到它(见 :h f [ⓘ](http://vimhelp.appspot.com/motion.txt.html#f))。所以当我们输入 f+ 我们的光标直接移动到下一个 + 号上。需要变为:
这是这个例子中另一个技巧。 <span class="keystroke">f{char}</span> 命令让 Vim 往前寻找下一个指定字符,如果找到,就将光标直接移动到它(见 :h f [ⓘ](http://vimhelp.appspot.com/motion.txt.html#f))。所以当我们输入 <span class="keystroke">f+</span> 我们的光标直接移动到下一个 + 号上。通常我是直接在 vscode 中批量选中所有 vim 命令的第一个字符的前面:

然后一次性输入所有开始标签:

但接下来要输入结束标签就不太好办了,因为很难通过手工操作一次到所有命令的最后一个字符的后面。
所以,我想到用 sed 来帮助完成自动补全结束标签。
sed
替换模式如下:
s/\(<\([^> ]*\)[> ][^< ]*\) /\1<\/\2> /g注意:
Sed 中(和)都要转义sed 不支持 (xxx|xxx) 这种写法,只支持 []
在命令行测试一下:
$ echo '这是这个例子中另一个技巧。 <span class="keystroke">f{char} 命令让 Vim 往前寻找下一个指定字符,如果找到,就将光标直接移动到它(见 :h f [ⓘ](http://vimhelp.appspot.com/motion.txt.html#f))。所以当我们输入 <span class="keystroke">f+ 我们的光标直接移动到下一个 + 号上。' | sed 's/\(<\([^> ]*\)[> ][^< ]*\) /\1<\/\2> /g'
这是这个例子中另一个技巧。 <span class="keystroke">f{char}</span> 命令让 Vim 往前寻找下一个指定字符,如果找到,就将光标直接移动到它(见 :h f [ⓘ](http://vimhelp.appspot.com/motion.txt.html#f))。所以当我们输入 <span class="keystroke">f+</span> 我们的光标直接移动到下一个 + 号上。文件中效果:

Javascript
str.replace(/(<([^> ]*)[> ][^< ]*) /g, "$1</$2>")
本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu




试试
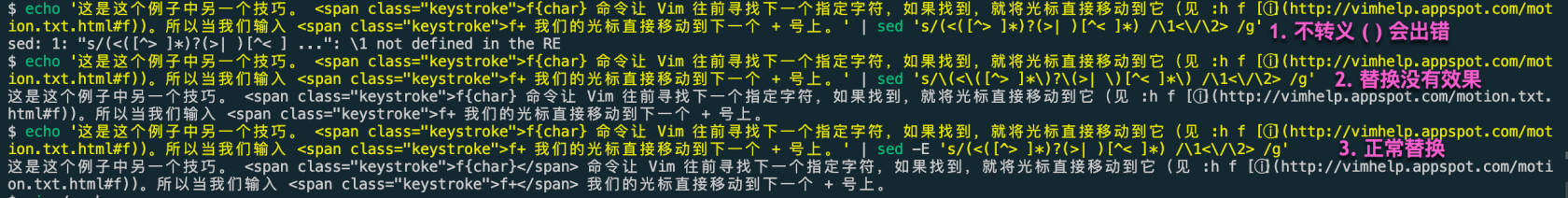
sed -E。区别:www.gnu.org/software/sed/manual/ht...感谢 @wxf666 指点,加上
-E就可以使用扩展正则的语法,节约了不少事。。。 测试如下: