让你的 Homestead 站点支持 HTTPS
前段时间曾经发过一篇文章:Chrome 于 V63 版本起会将 .dev 域名强制转换为 HTTPS。
Chrome 的升级带来的后果是许多人的本地开发域名强制跳转至 HTTPS 导致无法使用,在这里给大家提供一种新的解决方法。
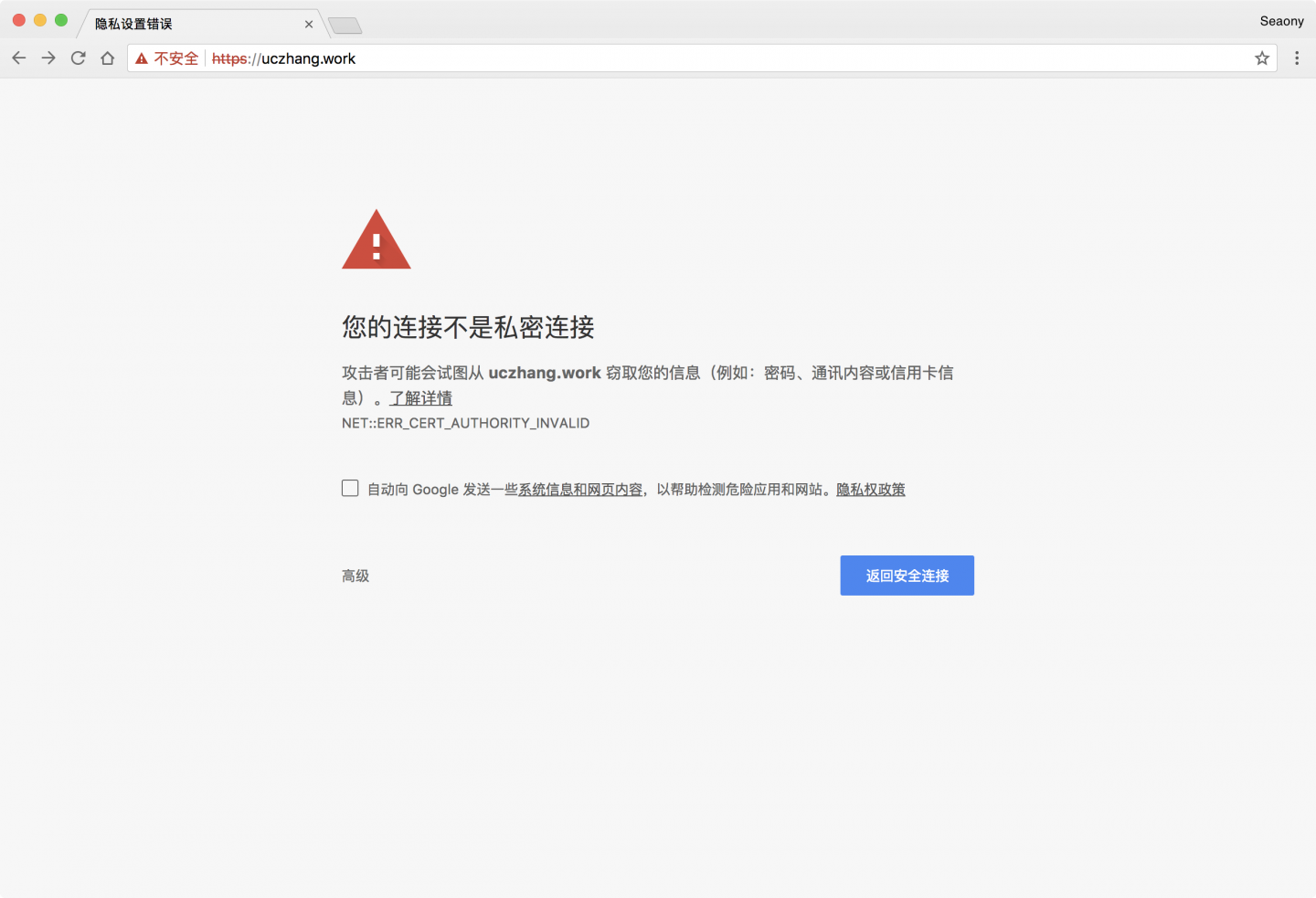
如果你是用的是 Homestead 作为开发,那么你创建的站点应当是支持 HTTPS 的(请见这个 PR Added SSL support ) 。也就是说,Homestead 在为你创建站点的时候就已经为它生成了 HTTPS 证书。但是如果你以 HTTPS 访问它,你很可能会得到这个错误:

这是因为 Homestead 生成的证书并没有经过第三方的验证,所以我们需要动一点小小的手脚使Chrome 信任此证书。
OSX
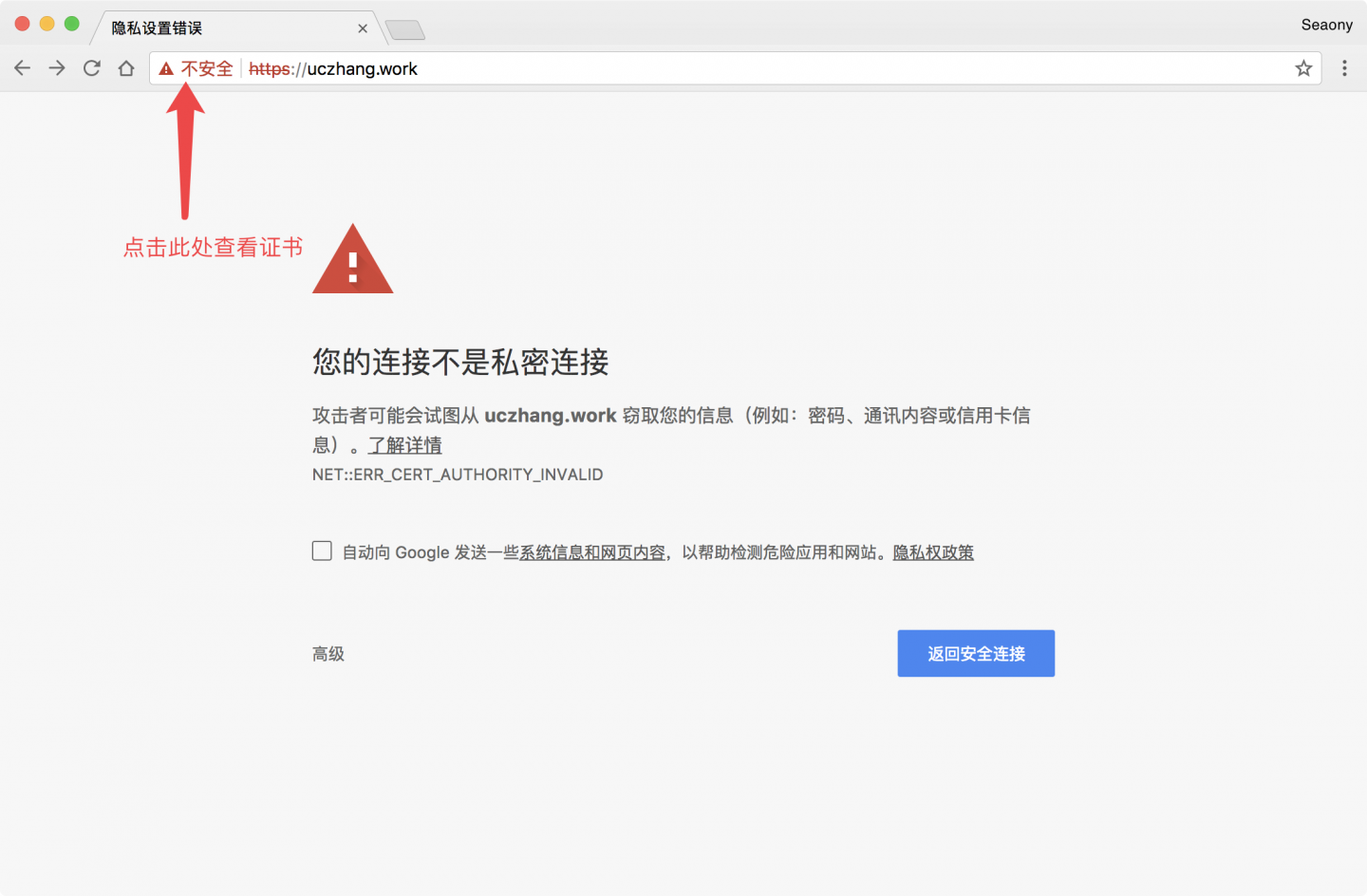
点击红色的错误表示

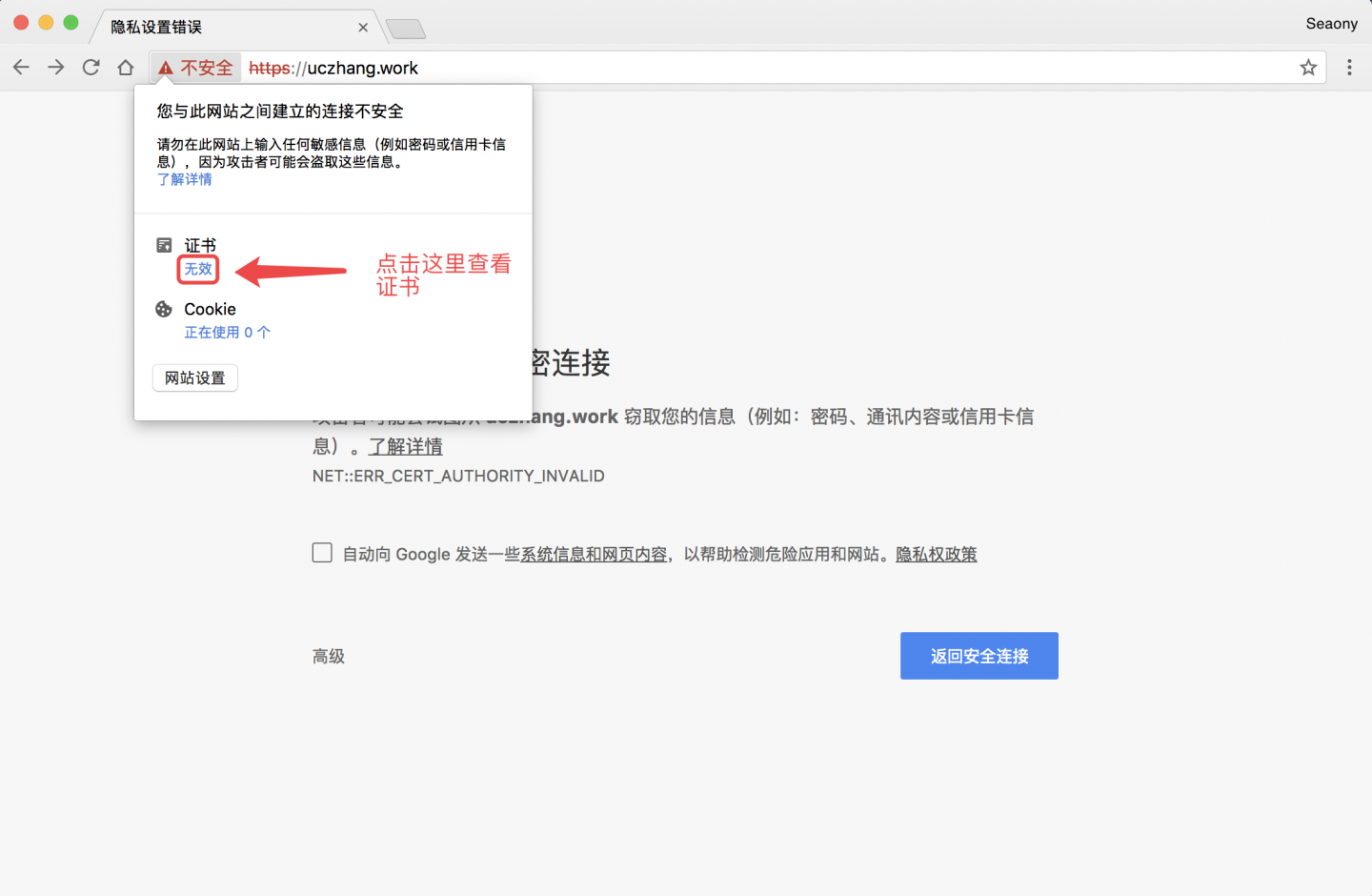
然后点击 无效 二字查看证书

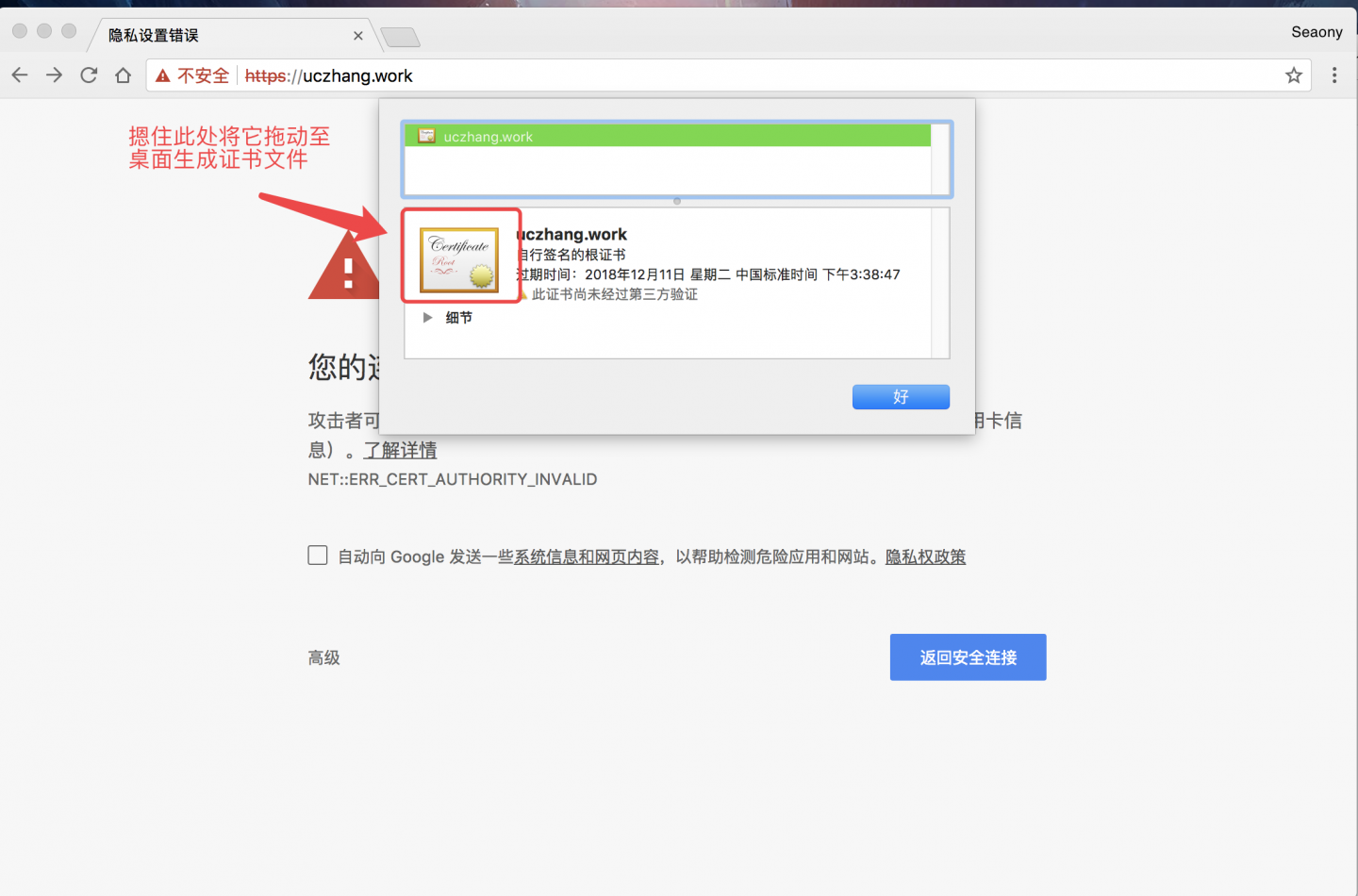
在弹出的窗口中摁住证书图片将它拖动至桌面以生成证书文件

生成的文件大概是酱紫的

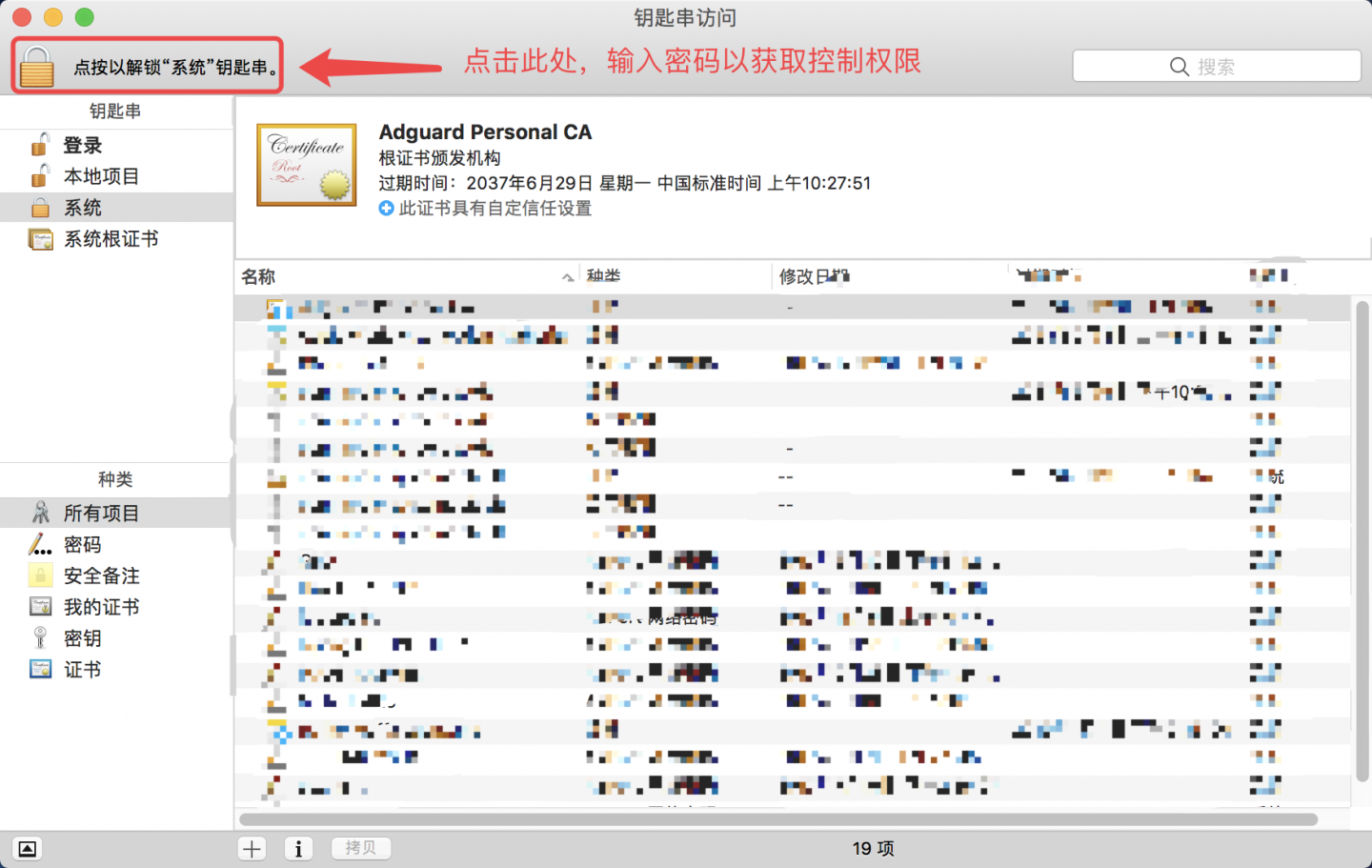
打开钥匙串访问


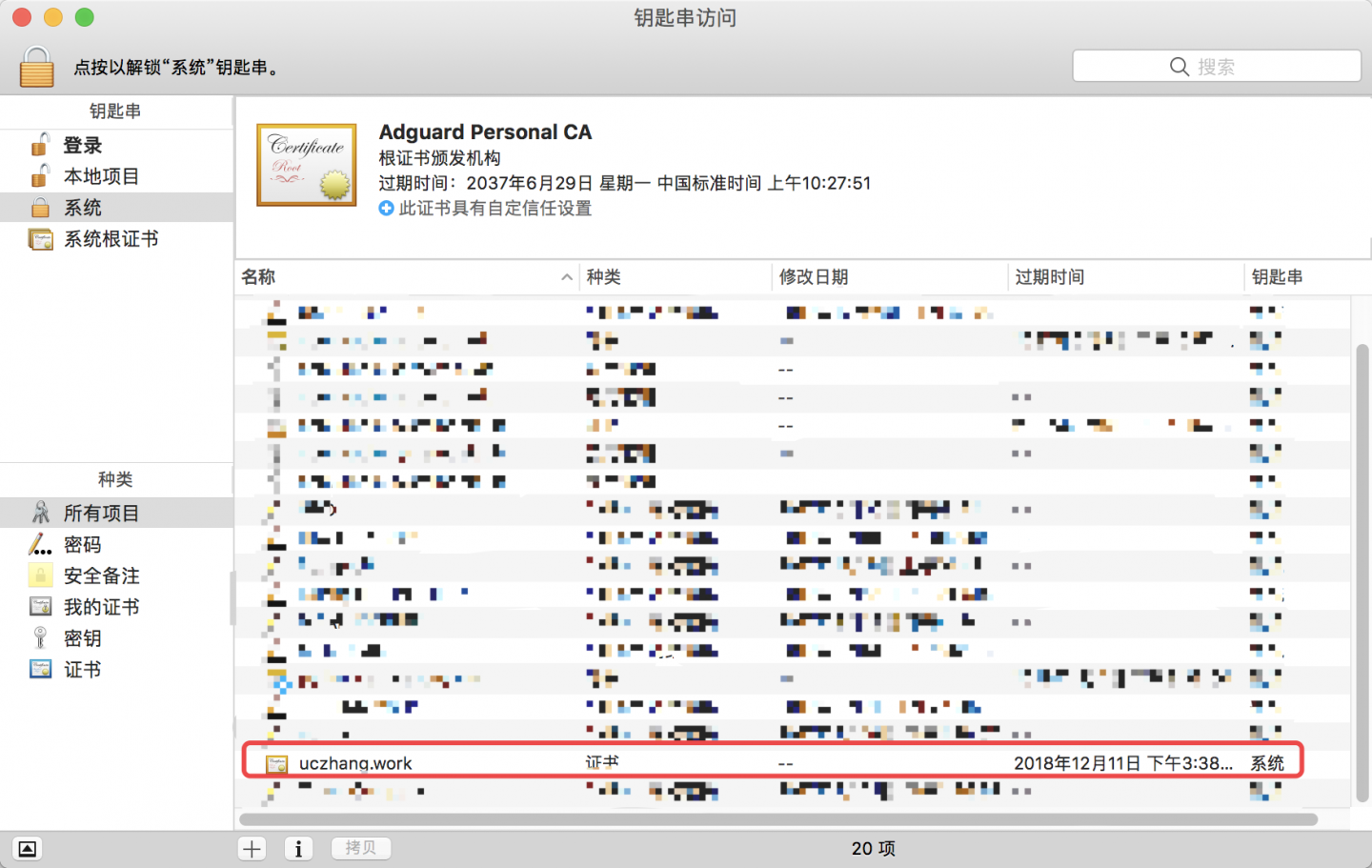
然后将我们前面生成的证书文件拖入 “系统” 一栏的证书内,此操作可能会要求你输入密码:

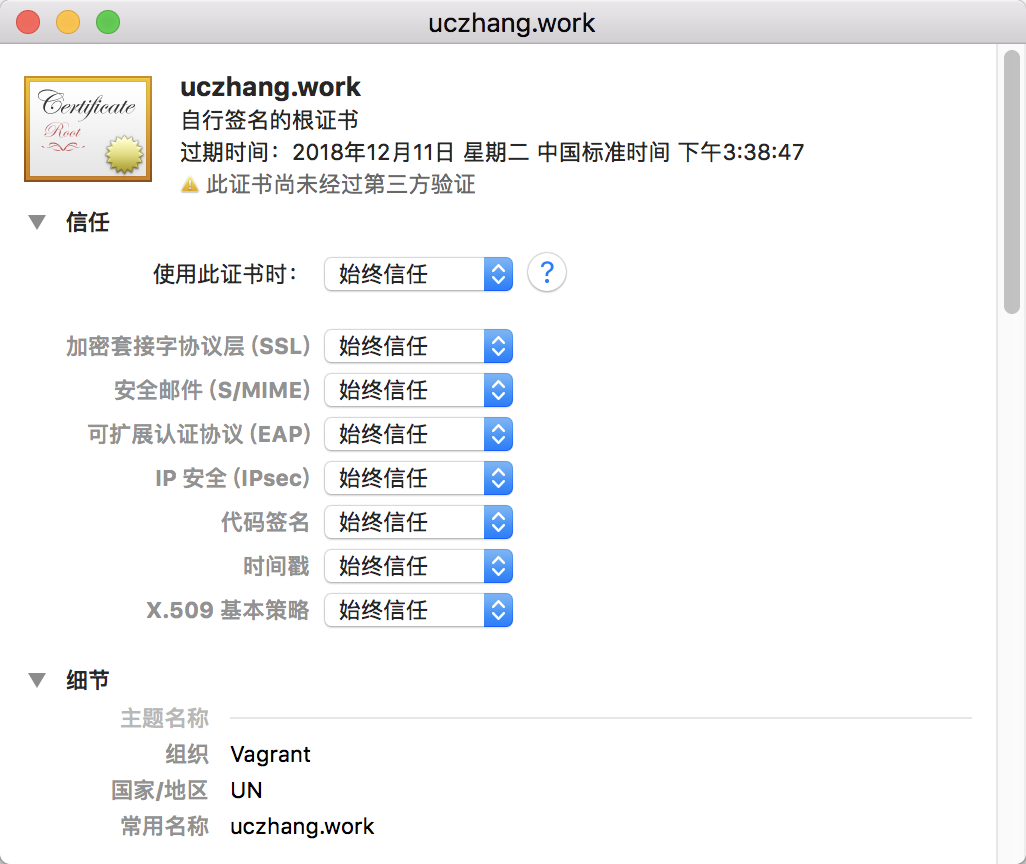
然后双击打开它,在信任一栏中设置为始终信任:

接下来,重启一下你的 Chrome ,以 HTTPS 方式访问即可。(由于我做演示的项目是内部项目,所以就不截图啦)。
Windows
由于手边没有 Windows 电脑,所以这一段是照搬的原文,没有上面那么详细。使用 Windows 的同学也可以自己 Google 一下资料。
- 在证书窗口中,转到“详细信息”选项卡:

选择复制到文件
将证书文件保存到磁盘上。关闭证书窗口。

- 转到 Chrome > 设置,搜索SSL(chrome://settings/search#ssl)并单击管理证书:

转到“ 受信任的根证书颁发机构”选项卡,然后单击“导入”
在步骤3中选择保存在磁盘上的文件。

- 关闭此窗口并重新启动Chrome。
Linux
- 转到详细信息选项卡
- 选择导出并将文件保存到磁盘上
转到Chrome>设置,搜索SSL(chrome://settings/search#ssl),然后单击管理证书
进入“权威”选项卡
- 导入证书
- 重新启动Chrome
结语
经过上面的操作,你现在应该可以使用 HTTPS 方式访问你的 Homestead 站点了,如果有什么错误的地方,还请在评论区给我拍砖哦
本作品采用《CC 协议》,转载必须注明作者和本文链接









 关于 LearnKu
关于 LearnKu




这个不错
虽然看了我不会这样做。 但是学到了新的姿势,感谢
我本地生成的证书,这么干也不行
给力啊
正好需要!
不知道是不是我的问题,我 Mac OS 试了无效。
很不错,点赞
关键是我的证书拖都拖不出来
windows下无效。其他不晓得