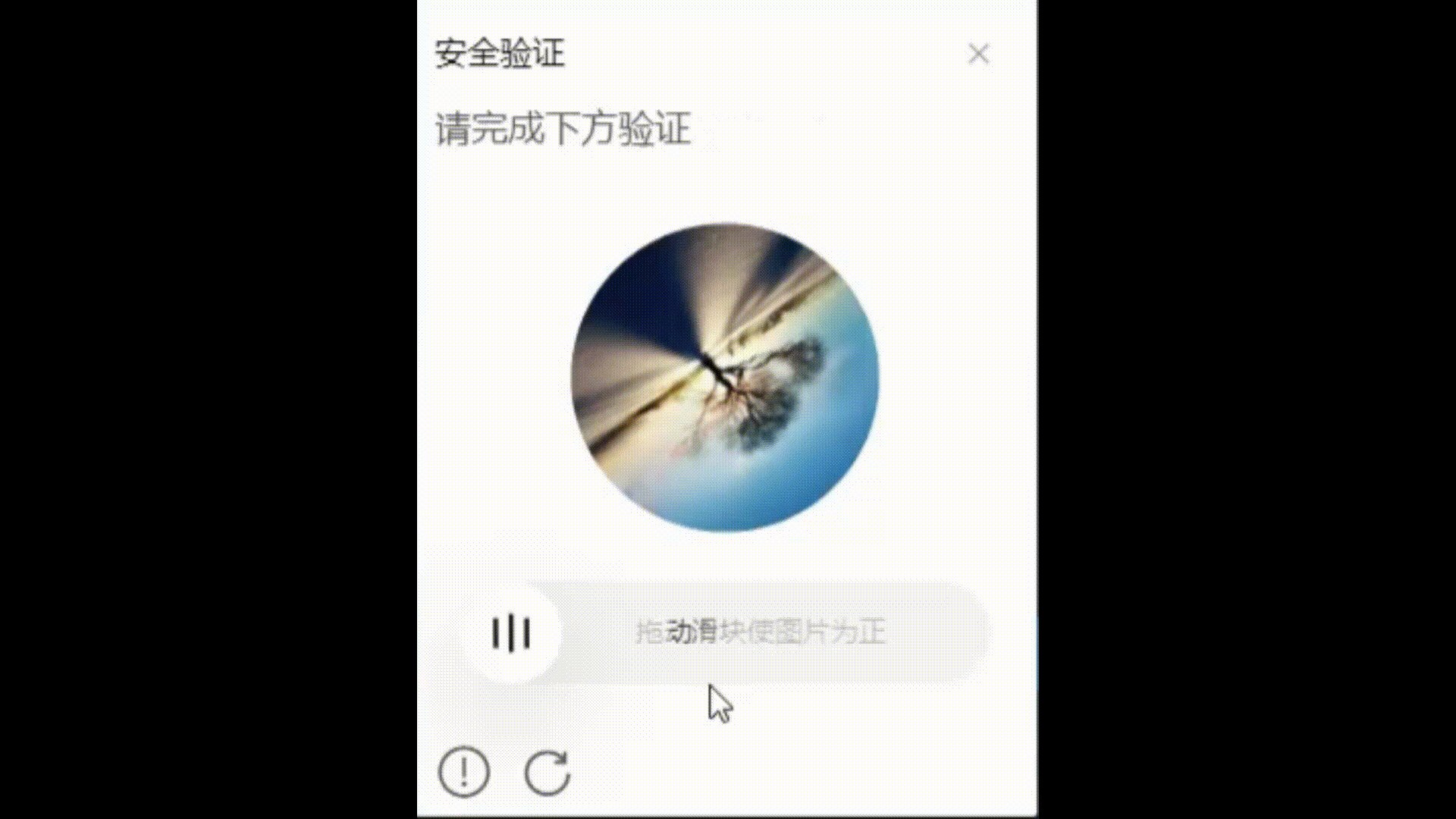
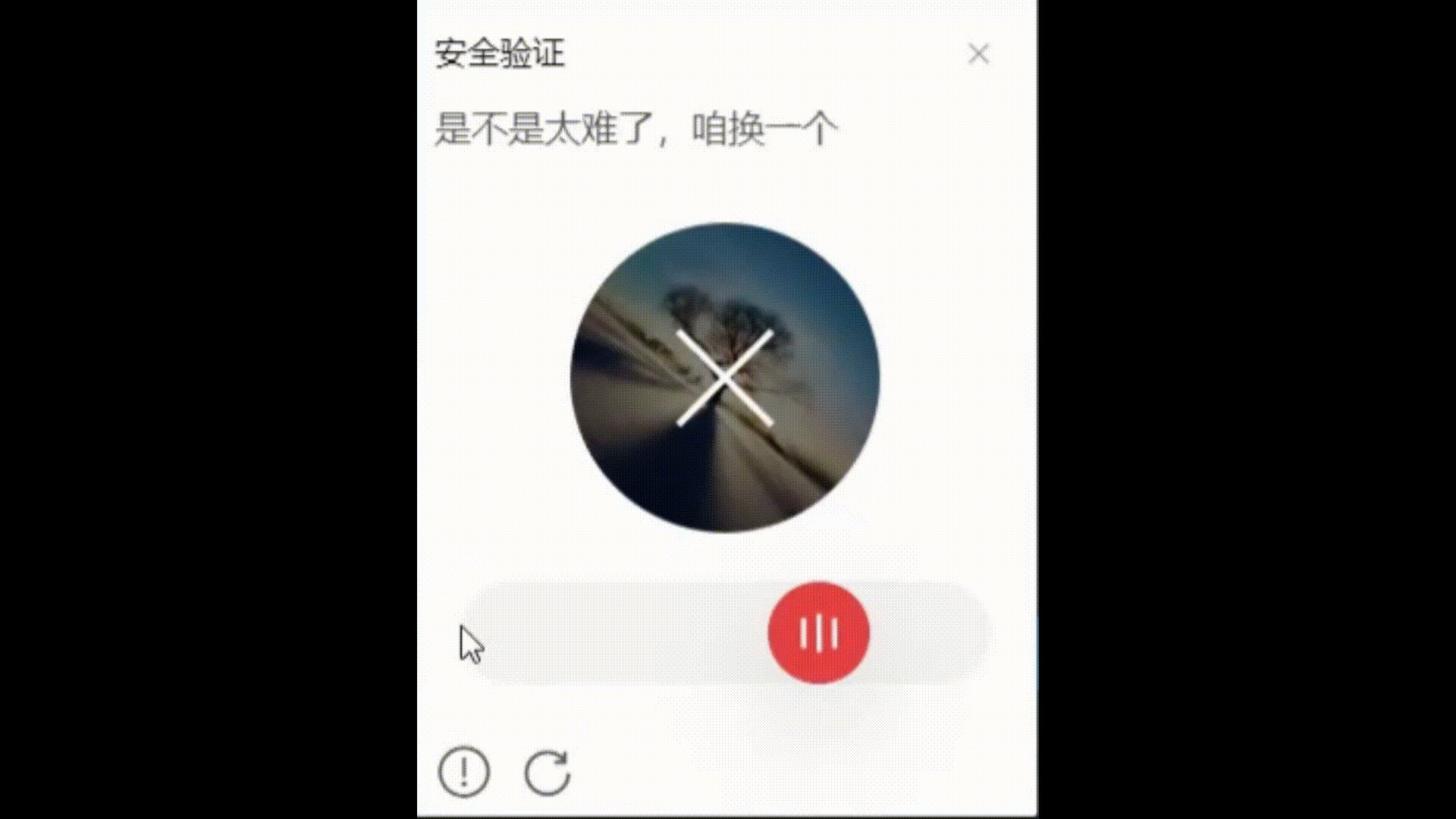
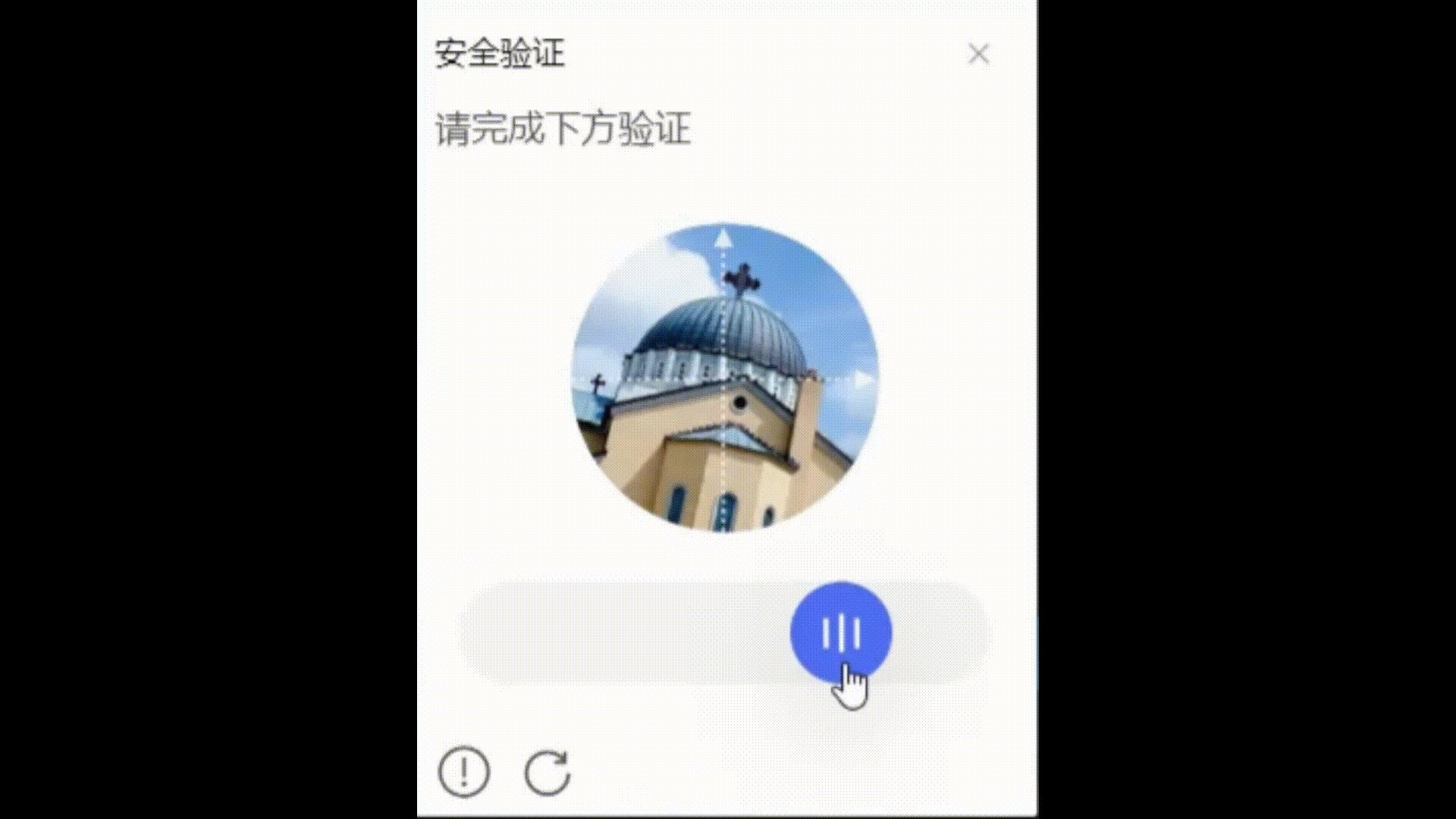
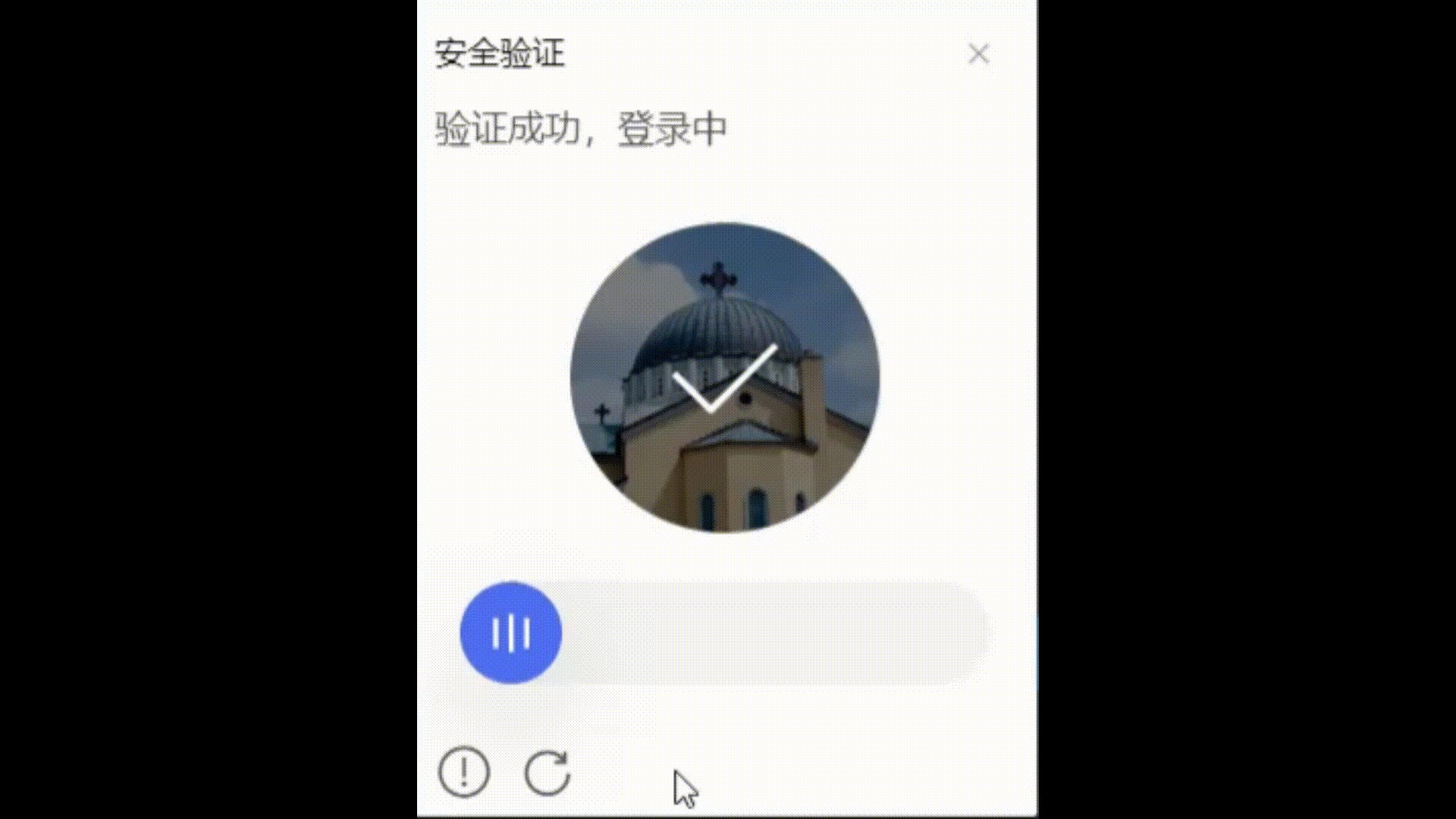
旋转图片验证
安装
composer require kkokk/poster更新
composer update kkokk/poster使用文档
use Kkokk\Poster\Facades\Captcha;
use Kkokk\Poster\Exception\PosterException;
try {
# 旋转图片自定义参数
$params = [
'src' => '', // 背景图片,尺寸 350 * 350 正方形都可
'im_width' => 350, // 画布宽度
'im_height' => 350, // 画布高度
];
$type = 'rotate';
/**
* 获取验证参数
* 内部使用了 laravel 的 cache 缓存,返回的是图片的 base64 、 缓存key
* @param string $type 验证码类型
* @param array $params 验证码自定义参数
* @return arary
*/
$data = Captcha::type($type)->config($params)->get();
/**
* 验证
* 前端根据相关滑块操作进行处理, 返回旋转角度,返回 true 则验证成功
* @param string $key 缓存key
* @param string|int $value 前端传回来的旋转角度
* @param int $leeway 误差值
* @return boolean
*/
$res = Captcha::type($type)->check($key, $value, $leeway);
} catch (PosterException $e) {
print_r($e->getMessage())
}示例
ui仿百度统计
本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu




:+1:
前端代码能一并分享就更好了