配合滑块图片验证的JS来了,一行js引入即可实现
介绍
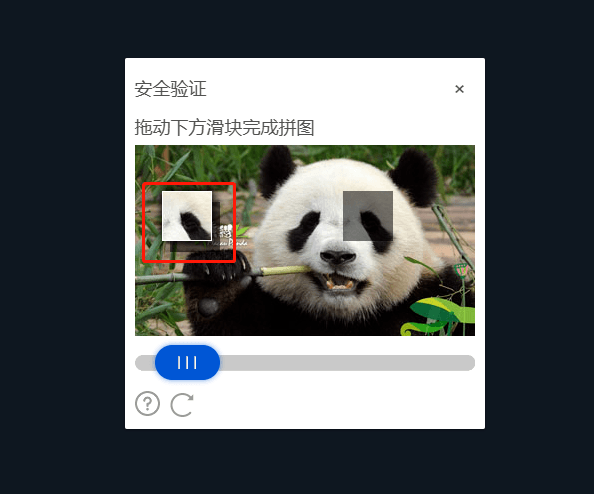
滑块、旋转、点击等图片验证的前端js,引入一行js即可方便快捷使用
后端api请阅读博客 滑块验证图片
点击链接加入群聊【海报图片验证交流群】
仓库地址
觉得不错的话,点个星星,谢谢大家
演示
滑块前端演示 kkokk.github.io/captcha/
安装教程
- 直接引入js
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>图片验证DEMO</title> </head> <body> <button type="button" onclick="captcha()"> 验证 </button> </body> </html> <script type="text/javascript" src="./slider/slider-min.js"></script>
使用说明
滑块验证
<script type="text/javascript"> // 开始验证 function captcha(){ // 根据 poster 获取验证参数 Slider = new langSlider({ title: '滑块安全验证', start: function(Slider) { setTimeout(function(){ Slider.sliderStart({ sliderBg: './slider/img/slider.png', sliderKey: '1212', sliderY: 46 }) }, 1000); }, check: function(sliderKey, sliderX, Slider) { // 模拟调用验证接口 const check = () => { const leeway = 5 // 误差值 const value = 208 // 正确值 if(value >= (sliderX - leeway) && value <= (sliderX + leeway)){ // 成功调用该方法 Slider.sliderSuccess() } else { // 错误调用该方法 // 模拟调用获取验证参数接口 setTimeout(function(){ Slider.sliderError({ sliderBg: './slider/img/slider.png', sliderKey: '1212', sliderY: 46 }) }, 1000); } } setTimeout(function(){ check() }, 1000) }, refresh: function(Slider){ setTimeout(function(){ Slider.sliderRefresh({ sliderBg: './slider/img/slider.png', sliderKey: '1212', sliderY: 46 }) }, 1000); }, }) } </script>
本作品采用《CC 协议》,转载必须注明作者和本文链接



 验证不了
验证不了


 关于 LearnKu
关于 LearnKu




推荐文章: