laravel9搭配dact-admin快速打造一个帮助中心(文档库)
是不是感觉,这东西不就是发文章,显示文章?
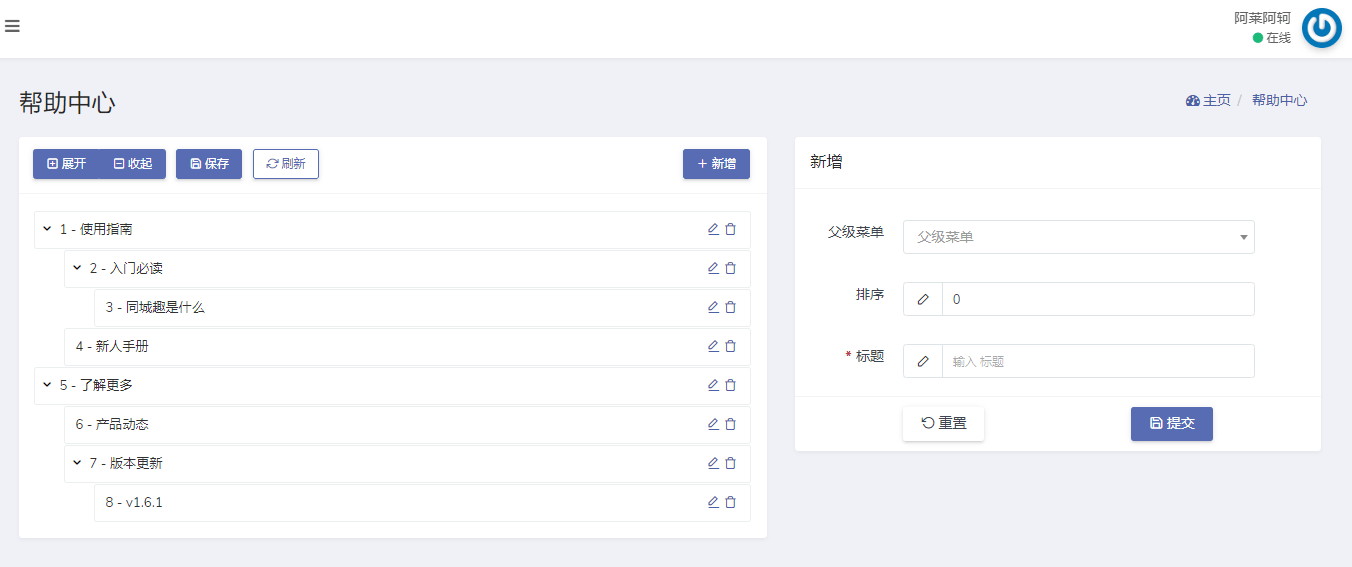
不不不,你要是那么做,还得搞分类,后台管理也不直观,看后台效果:
后台结构清晰,可以鼠标拖拽排序,非常直观好用,接下来上代码:
第一步:新建faq迁移文件:
public function up()
{
Schema::create('faqs', function (Blueprint $table) {
$table->increments('id');
$table->integer('parent_id')->default(0)->comment('父id');
$table->integer('order')->default(0)->comment('排序');
$table->string('title')->comment('名称');
$table->text('body')->nullable()->comment('内容');
$table->timestamps();
});
}第二步:去dcat后台用代码生成工具生成FaqController文件,生成以后直接用我下面的代码覆盖:
<?php
namespace App\Admin\Controllers;
use App\Models\Faq;
use Dcat\Admin\Layout\Row;
use Dcat\Admin\Layout\Content;
use Dcat\Admin\Layout\Column;
use Dcat\Admin\Tree;
use Dcat\Admin\Form;
use Dcat\Admin\Widgets\Box;
use Dcat\Admin\Http\Controllers\AdminController;
use Dcat\Admin\Widgets\Form as WidgetForm;
class FaqController extends AdminController
{
public function index(Content $content)
{
return $content->header('帮助中心')
->body(function (Row $row) {
$tree = new Tree(new Faq);
// $tree->disableCreateButton();
$tree->disableQuickCreateButton();
$tree->disableQuickEditButton();
$tree->showEditButton();
$row->column(7, $tree);
$row->column(5, function (Column $column) {
$form = new WidgetForm();
$menuModel = config('admin.database.faq');
$form->select('parent_id', '父级菜单')->options($menuModel::selectOptions());
$form->text('order')->default(0);
$form->text('title', '标题')->required();
// $form->text('uri', trans('admin.uri'));
$form->width(9, 2);
$column->append(Box::make(trans('admin.new'), $form));
});
});
}
protected function form()
{
return Form::make(new Faq(), function (Form $form) {
$menuModel = config('admin.database.faq');
// $form->display('id');
$form->select('parent_id', '父级菜单')->options($menuModel::selectOptions());
$form->text('order');
$form->text('title');
$form->editor('body');
$form->display('created_at');
$form->display('updated_at');
});
}
}注意:
$menuModel = config('admin.database.faq')要去config文件里找到admin.database照着官方的样子加上faq的配置
第三步:新建并修改Model/Faq.php:
<?php
namespace App\Models;
use Dcat\Admin\Traits\ModelTree;
use Illuminate\Database\Eloquent\Model;
use Dcat\Admin\Traits\HasDateTimeFormatter;
class Faq extends Model
{
use ModelTree;
use HasDateTimeFormatter;
protected $fillable = [
'parent_id',
'order',
'title',
'body'
];
}好啦,现在你的后台路由文件再配置以下,后台就弄好了
$router->resource('/faq', 'FaqController');web路由
Route::get('/faq', [FaqsController::class, 'index'])->name('faq.index');
Route::get('/faq/{faq}', [FaqsController::class, 'show'])->name('faq.show');最后,回复里给大家前端模板吧,发帖的时候内容太长会HTTP500:
本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




推荐文章: