[正版]Laravel9 + Vue3-Element-Template-Admin,极速开发框架后台
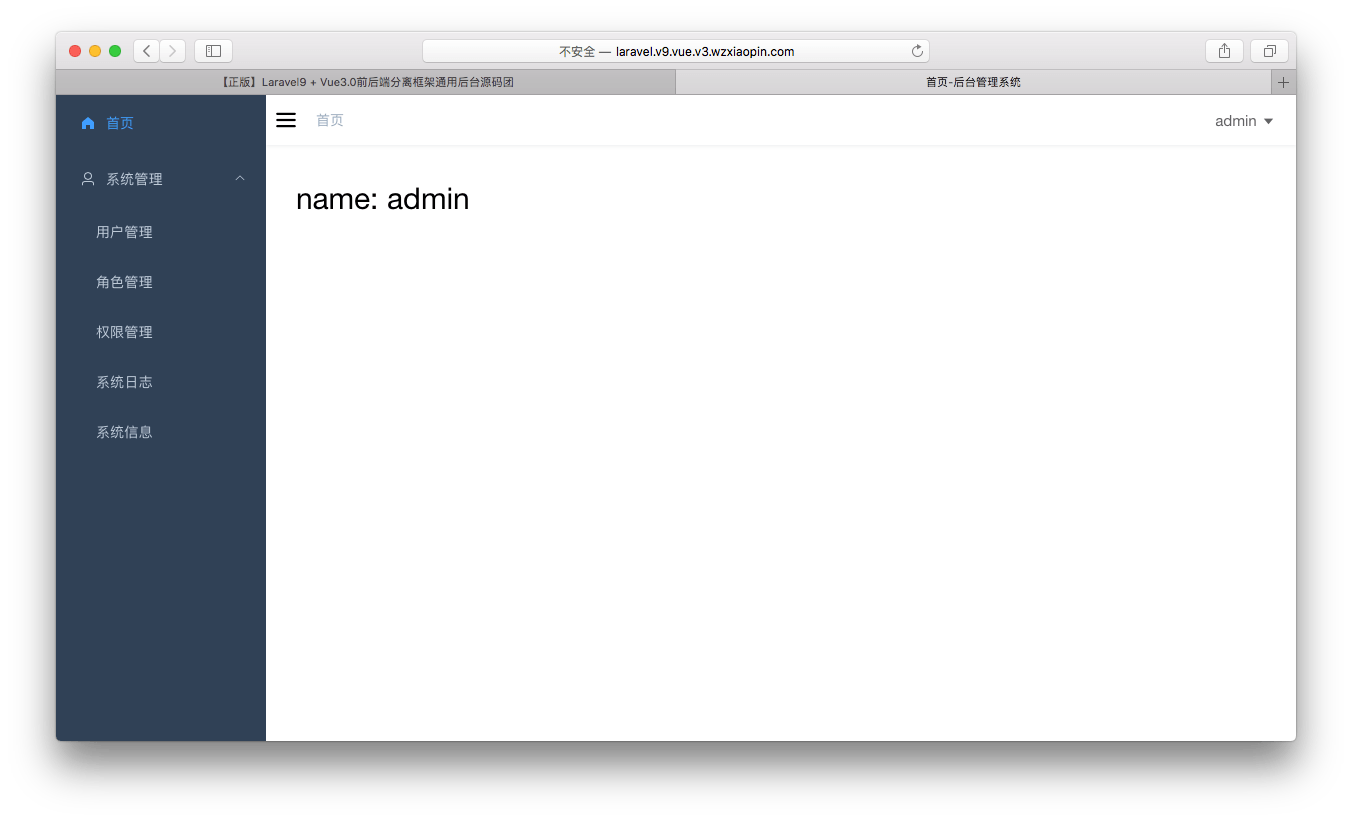
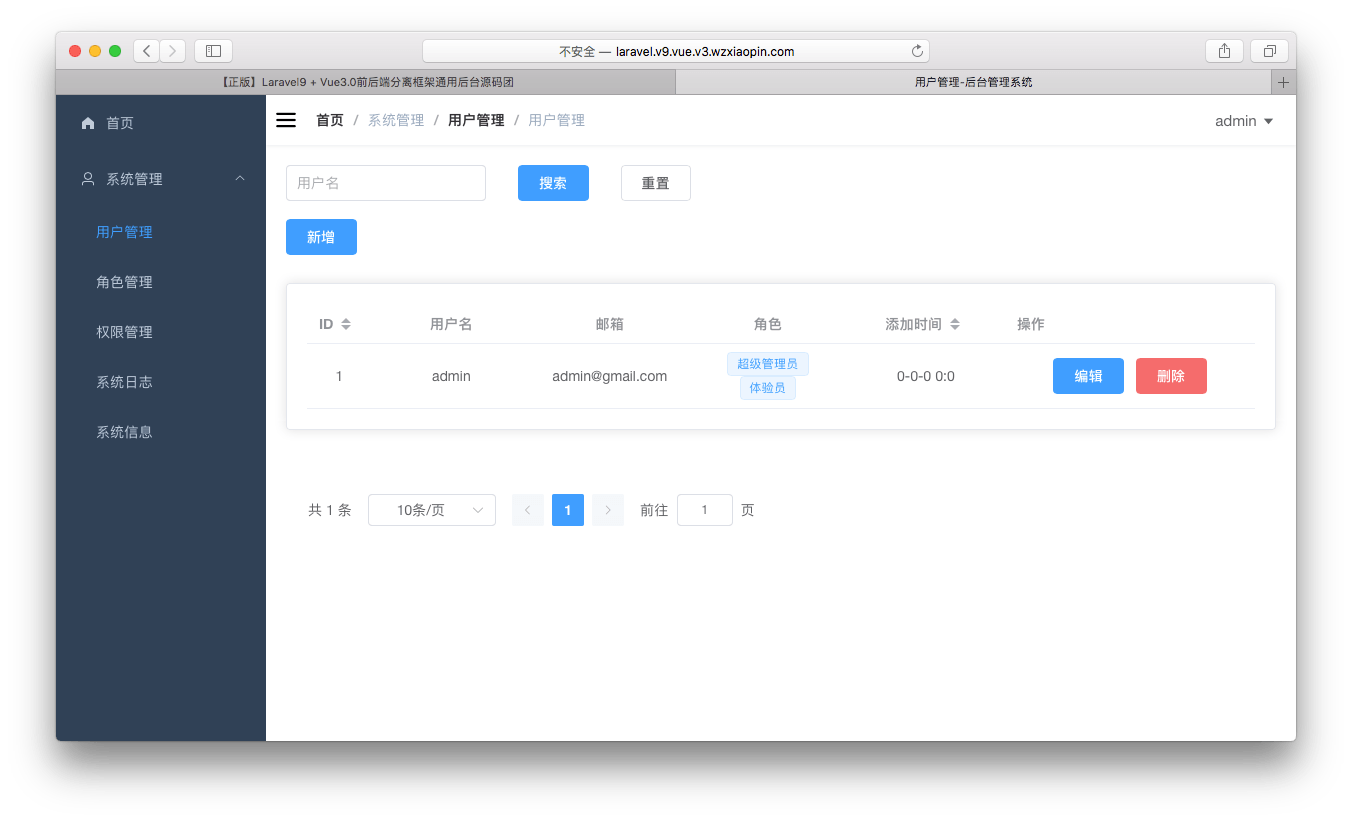
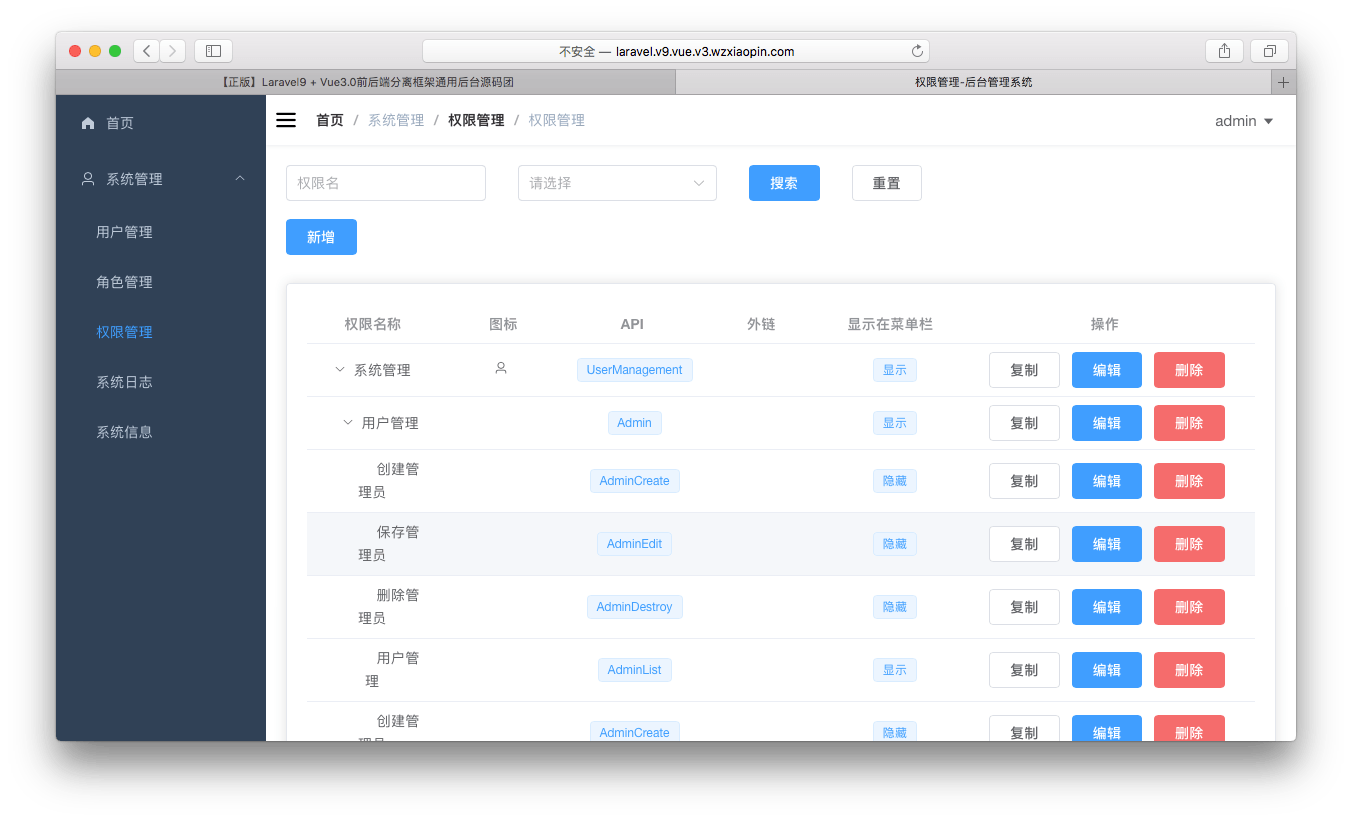
laravel9 + vue3 + element-ui的后台极速开发框架,采用前后端分离架构,安全性 (JWT 校验、中间件、验证器、路由、异常处理、权限控制) 网址: laravel9.vue3.notestore.cn/admin 账号:admin 密码:admin
温馨提示:若出现无法登陆,可以在首页 点击“安装”选项,即可重置数据,然后登陆即可。目前系统是定时任务,12小时为一周期,自动重装。




安装要求
- php = ^7.3 | ^8.0
- laravel = 8.75
- mysql >= 5.7
- vue = 3.2.38
- node = v16.17.1
快速安装 (必须)
- cd backend #进入后端目录
- cp .env.dev .env #复制配置
- 创建数据库,laravel-vue-cms 并依次设置 .env文件中的
DB_HOSTDB_PORTDB_DATABASEDB_USERNAMEDB_PASSWORD - 导入数据库文件,resource/数据库.sql
- 配置伪静态 ngnix参考:location / { try_files $uri $uri/ /index.php$is_args$query_string; }
- 访问后台,你的域名/admin 账号: admin 密码: admin
安装依赖 (非必须)
由于众所周知的原因,国外的网站连接速度很慢。因此安装的时间可能会比较长,我们建议使用国内镜像 (阿里云)。
composer config -g repo.packagist composer mirrors.aliyun.com/composer/
根目录执行
composer update 或者 composer install
可选配置(非必须)
php artisan migrate #第一步:安装数据表
php artisan generate:cms #第二步:添加demo数据
php artisan key:generate #第三步:生成APP_KEY
php artisan passport:keys –force #第四步:生成oauth密钥
php artisan storage:link #第五步:创建目录软连接
php artisan passport:client –password –provider=admins #第六步:生成OAuth令牌
复制生成OAuth令牌参数,到.env文件中的PASSPORT_CLIENT_ID PASSPORT_CLIENT_SECRET
chown -R 777 storage #更改权限目录
前端环境配置:
打开.env.development,并全局搜索 http://119.91.46.222:85/ 并替换域名为 你的后端域名,注意后面,要有反斜杠结尾
前端一键安装:
npm install –registry=registry.npm.taobao.org
npm run dev #本地热开发
npm run build #打包编译
编译并覆盖
npm run build && \cp -r -f dist/* ../backend/public/admin/
本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu




和我们的简直一模一样 :joy:
几乎每天都有新的 后台框架出来
大佬 github 地址呢 , 那个demo好像失效了