基于Nuxt.js实现滑动拼图验证码
前言
NuxtJS 让你构建你的下一个 Vue.js 应用程序变得更有信心。这是一个 开源 的框架,让 web 开发变得简单而强大。
项目目录

具体代码
- page/index.vue
<template> <div id="app"> <!--自定义组件、内容--> <form id="form"> token: <input name="token" id="token"> <!--凯格行为验证码组件--> <div id="captchaBox"></div> <!--凯格行为验证码组件--> <button type="submit">提交</button> </form> <!--自定义组件、内容--> </div> </template> <script> export default { name: 'IndexPage ', head() { return { script:[ { type: 'text/javascript', src: 'captcha.js?appid=xxx', body: true } ] } }, beforeCreate () { //初始化凯格行为验证码 kg.captcha({ // 绑定元素,验证框显示区域 bind: "#captchaBox", // 验证成功事务处理 success: function(e) { console.log(e); kg.$('#token').value = e['token'] }, // 验证失败事务处理 failure: function(e) { console.log(e); }, // 点击刷新按钮时触发 refresh: function(e) { console.log(e); } }); } } </script>
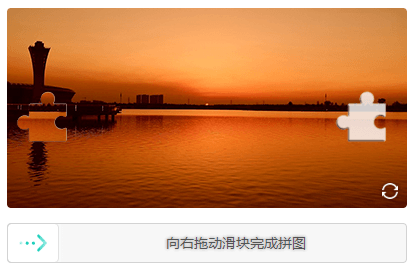
效果展示

最后
SDK开源地址:github.com/KgCaptcha,顺便做了一个演示:www.kgcaptcha.com/demo/
本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu




推荐文章: