laravel dcat-admin 图表统计 Apexchart 整数显示2位小数点
Dcat Admin 引入了 apexcharts 图表功能,通过 Dcat\Admin\Widgets\ApexCharts\Chart 这个类可以帮助开发者快速渲染图表。
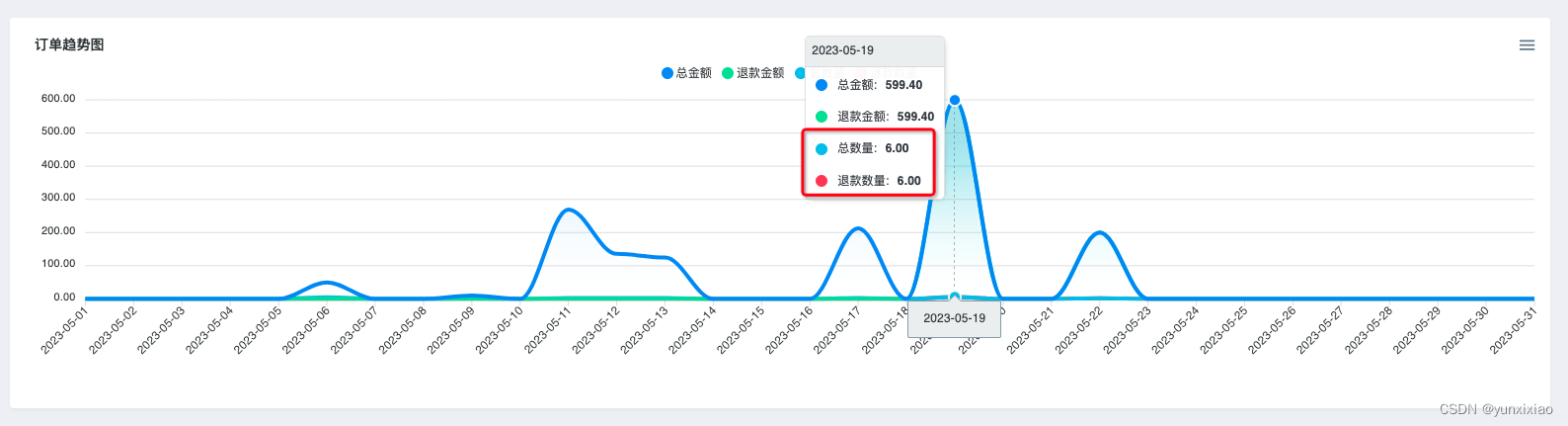
Apexchart做统计界面发现一个问题,数据全是整数,但是还显示小数点,如下图:
网上很少有答案,自己研究了很久,分享下经验
第一种方案重新buildDefaultScript方法
protected function buildDefaultScript()
{
$options = JavaScript::format($this->options);
return <<<JS
(function () {
var options = {$options};
// 如果是小数的话,Y轴会被强制设置成2位小数, 这里改写Y轴的小数设置,
// 注意options.yaxis.labels = { formatter: (value) => { return value }} 这种写法也是不生效
options.yaxis =
{
labels: {
formatter: (value) => { return value },
}
};
var chart = new ApexCharts(
$("{$this->containerSelector}")[0],
options
);
chart.render();
})();
JS;
第2种方案:
在图表配置加入可执行的 JS 代码
$this->option(
'yaxis.labels.formatter',
JavaScript::make("(value) => { return value }") // 这个值最后段代码会作为JS代码执行
);可以自己封装一个方法继承Chat 然后在调用
/**
* 设置Y轴数据栏显示显示
* 如果是小数的话,Y轴会被强制设置成2位小数, 这里改写Y轴的小数设置
* @return void
*/
public function yaxisLabelsFormatter() {
$this->option(
'yaxis.labels.formatter',
JavaScript::make("(value) => { return value }") // 这个值最后段代码会作为JS代码执行
);
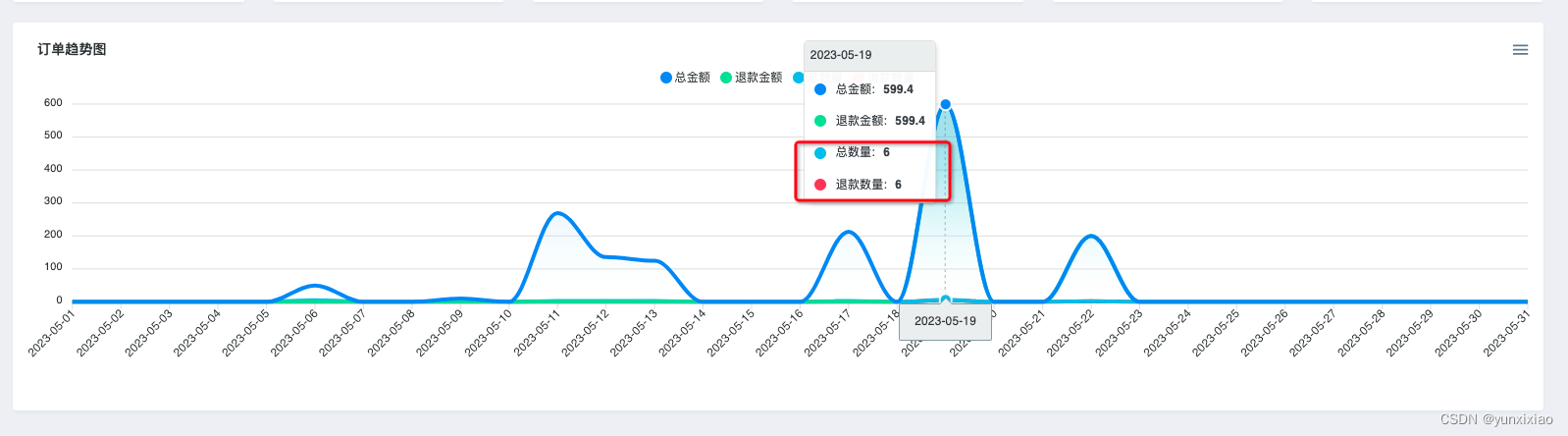
}改写后效果如下:
PS: 推荐使用第2种方案。配置灵活
dcat-admin 参考文档:
图表《Dcat Admin 中文文档》
本作品采用《CC 协议》,转载必须注明作者和本文链接







 关于 LearnKu
关于 LearnKu




补充下,我需要的是显示千分位。使用文章中的方案2.
你好楼主我这里碰到个问题,就是折线图类别我想在初始化时部分不显示,让用户自己点击展示,这部分参数是哪个