gmap构建离线地图,用createCustomerTiledLayer方法,瓦片地址尾部多了
gmap构建离线地图,用createCustomerTiledLayer方法,瓦片地址尾部多了 ?x={x}&y={y}&z&{z} 导致无法显示地图。
function initMap() {
this.map = new GL.Map('map', {
center: "120.650847,31.3092434",
zoom: 12,
zoomControl: false,
scaleControl: false
});
var customTileLayer = GL.LayerLookup.createCustomerTiledLayer('http://webrd04.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}', {
minzoom: 5,
maxzoom: 18,
tilesize: 256,
tms: true
});
// 将自定义瓦片图层添加到地图上
this.map.addBaseLayer(customTileLayer);
}
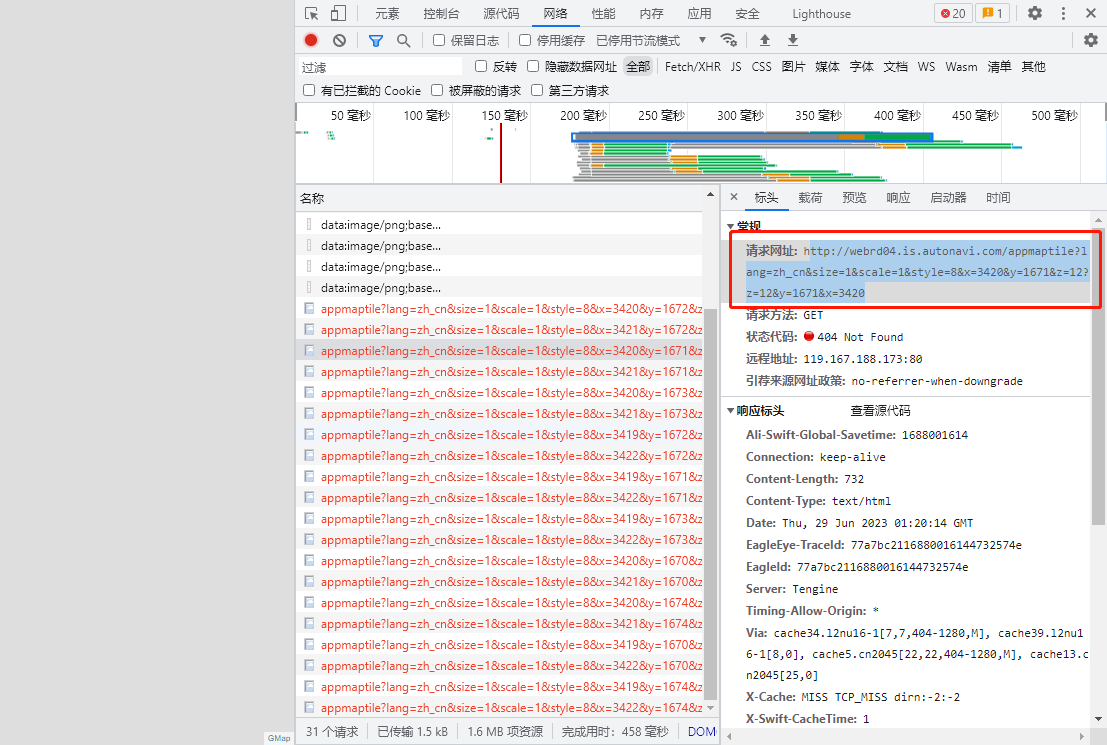
GL.init(initMap, 'conf.json');产生如下图的问题:

请求地址如下:
webrd04.is.autonavi.com/appmaptile?...
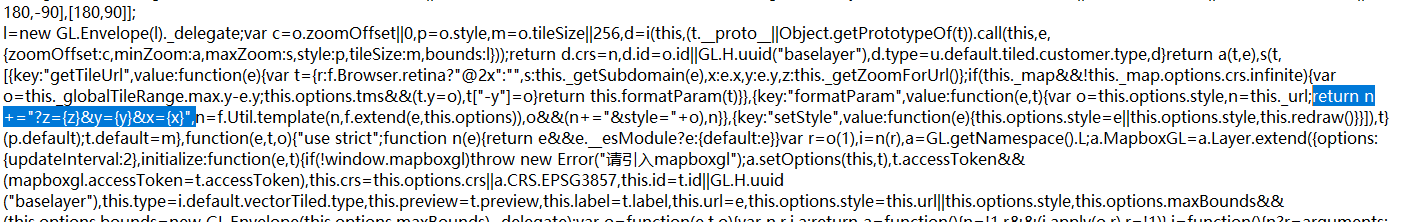
这地址尾部明显不对,需要修改 rd.sz-map.com/libs/tiledLayerExten... 这个js文件的源码。
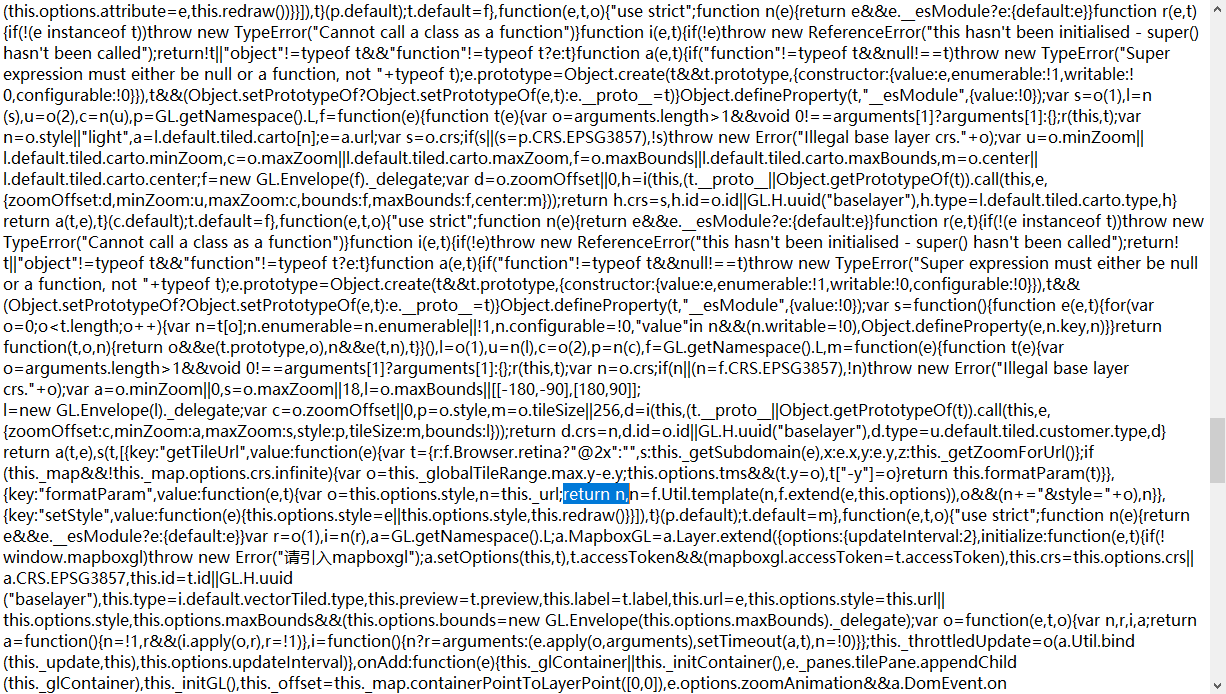
把 return n+=”?z={z}&y={y}&x={x}”, 改成 return n, 如下图:

改成如下:

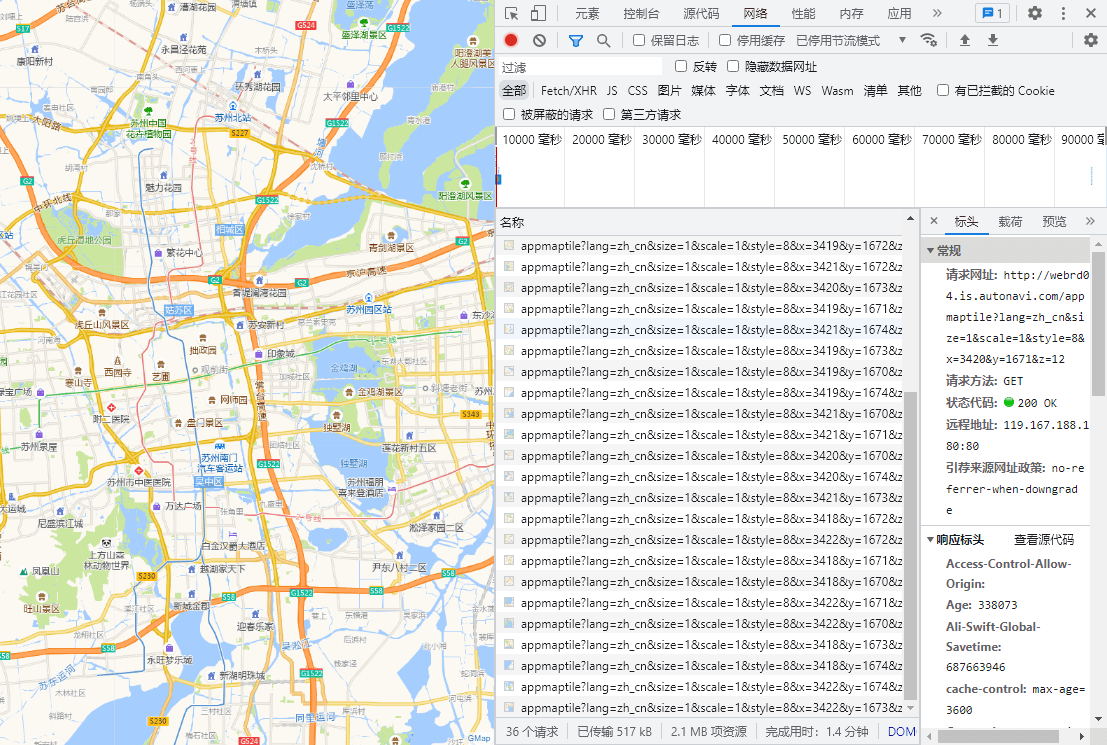
地图正常显示:

地址正常了,如下:
webrd04.is.autonavi.com/appmaptile?...
本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu



