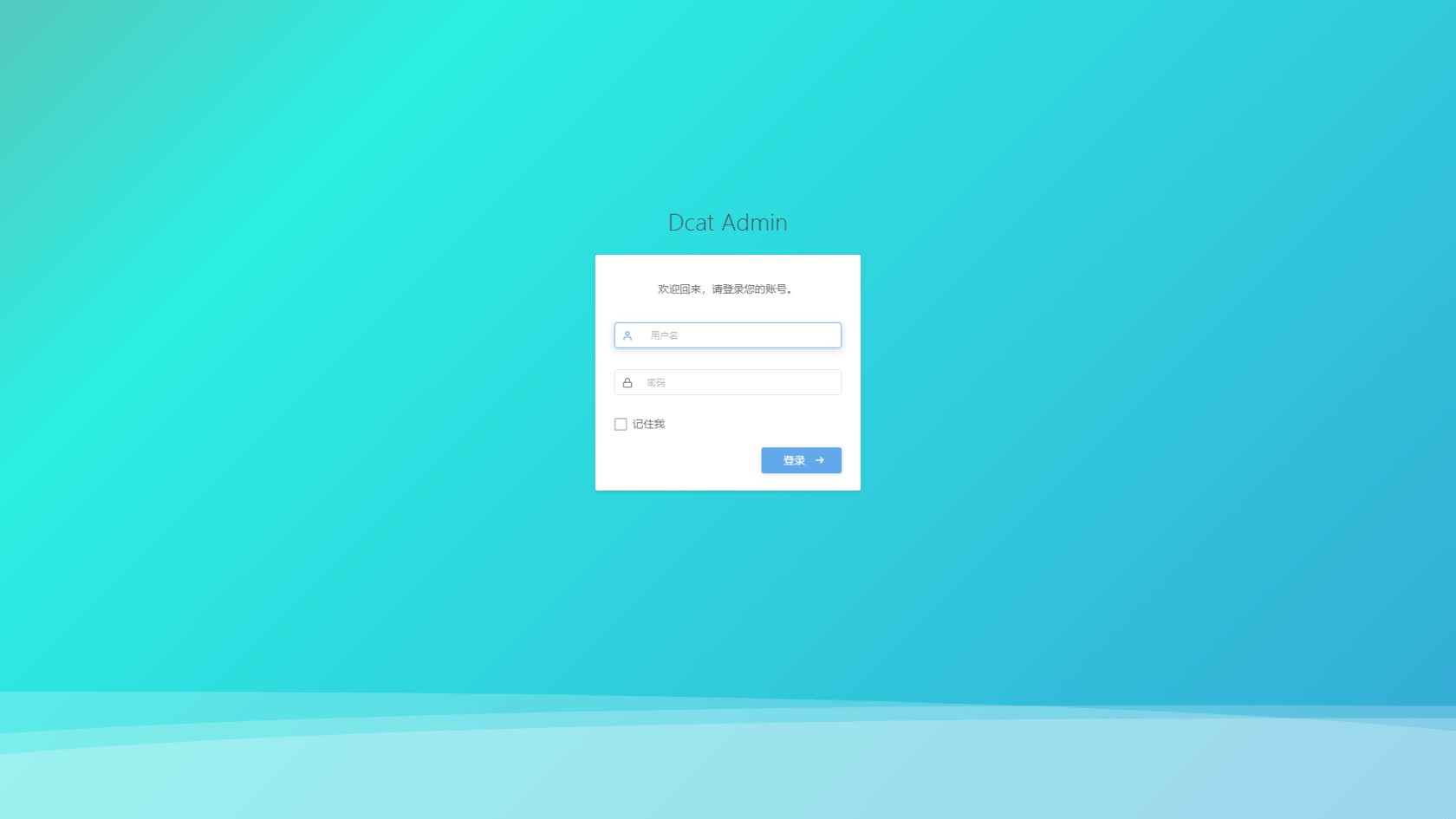
DcatAdmin 动态渐变登录页面

在 app/Admin/Controllers/AuthController.php 添加
namespace App\Admin\Controllers;
class AuthController extends BaseAuthController
{
// 自定义登录视图
protected $view = 'admin.login';
}blade
<link rel="stylesheet" href="{{ admin_asset('vendor/css/login1.css') }}">
<div>
<div class="wave"></div>
<div class="wave"></div>
<div class="wave"></div>
</div>
<div class="login-page" style="background: none !important;">
<div class="login-box">
<div class="login-logo mb-2" style="color: #ffffff">{{ config('admin.name') }}</div>
<div class="card">
<div class="card-body login-card-body shadow-100">
<p class="login-box-msg mt-1 mb-1">{{ __('admin.welcome_back') }}</p>
<form id="login-form" method="POST" action="{{ admin_url('auth/login') }}">
<input type="hidden" name="_token" value="{{ csrf_token() }}"/>
<fieldset class="form-label-group form-group position-relative has-icon-left">
<input type="text" name="username" required autofocus
class="form-control {{ $errors->has('username') ? 'is-invalid' : '' }}"
placeholder="{{ trans('admin.username') }}">
<div class="form-control-position"><i class="feather icon-user"></i></div>
<label for="email">{{ trans('admin.username') }}</label>
<div class="help-block with-errors"></div>
@if($errors->has('username'))
<span class="invalid-feedback text-danger" role="alert">
@foreach($errors->get('username') as $message)
<span class="control-label" for="inputError">
<i class="feather icon-x-circle"></i> {{$message}}
</span>
<br>
@endforeach
</span>
@endif
</fieldset>
<fieldset class="form-label-group form-group position-relative has-icon-left">
<input type="password" minlength="5" maxlength="20" name="password" id="password"
class="form-control {{ $errors->has('password') ? 'is-invalid' : '' }}"
placeholder="{{ trans('admin.password') }}" required
autocomplete="current-password">
<div class="form-control-position">
<i class="feather icon-lock"></i>
</div>
<label for="password">{{ trans('admin.password') }}</label>
<div class="help-block with-errors"></div>
@if($errors->has('password'))
<span class="invalid-feedback text-danger" role="alert">
@foreach($errors->get('password') as $message)
<span class="control-label" for="inputError">
<i class="feather icon-x-circle"></i> {{$message}}
</span>
<br>
@endforeach
</span>
@endif
</fieldset>
<div class="form-group d-flex justify-content-between align-items-center">
<div class="text-left">
@if(config('admin.auth.remember'))
<fieldset class="checkbox">
<div class="vs-checkbox-con vs-checkbox-primary">
<input id="remember" name="remember" value="1"
type="checkbox" {{ old('remember') ? 'checked' : '' }}>
<span class="vs-checkbox">
<span class="vs-checkbox--check">
<i class="vs-icon feather icon-check"></i>
</span>
</span>
<span> {{ trans('admin.remember_me') }}</span>
</div>
</fieldset>
@endif
</div>
</div>
<button type="submit" class="btn btn-primary float-right login-btn">
{{ __('admin.login') }}
<i class="feather icon-arrow-right"></i>
</button>
</form>
</div>
</div>
</div>
</div>
<script>
Dcat.ready(function () {
// ajax表单提交
$('#login-form').form({validate: true});
});
</script>css
.login-box {
margin-top: -10rem;
padding: 5px;
}
.login-card-body {
padding: 1.5rem 1.8rem 1.6rem;
}
.card, .card-body {
border-radius: .25rem
}
.login-btn {
padding-left: 2rem !important;;
padding-right: 1.5rem !important;
}
.content {
overflow-x: hidden;
}
.form-group .control-label {
text-align: left;
}
body {
font-family: -apple-system, BlinkMacSystemFont, sans-serif;
overflow: auto;
background: linear-gradient(
315deg,
rgba(101, 0, 94, 1) 3%,
rgba(60, 132, 206, 1) 38%,
rgba(48, 238, 226, 1) 68%,
rgba(255, 25, 25, 1) 98%) fixed;
animation: gradient 15s ease infinite;
background-size: 400% 400%;
}
@keyframes gradient {
0% {
background-position: 0 0;
}
50% {
background-position: 100% 100%;
}
100% {
background-position: 0 0;
}
}
.wave {
background: rgb(255 255 255 / 25%);
border-radius: 1000% 1000% 0 0;
position: fixed;
width: 200%;
height: 12em;
animation: wave 10s -3s linear infinite;
transform: translate3d(0, 0, 0);
opacity: 0.8;
bottom: 0;
left: 0;
z-index: -1;
}
.wave:nth-of-type(2) {
bottom: -1.25em;
animation: wave 18s linear reverse infinite;
opacity: 0.8;
}
.wave:nth-of-type(3) {
bottom: -2.5em;
animation: wave 20s -1s reverse infinite;
opacity: 0.9;
}
@keyframes wave {
2% {
transform: translateX(1%);
}
25% {
transform: translateX(-25%);
}
50% {
transform: translateX(-50%);
}
75% {
transform: translateX(-25%);
}
100% {
transform: translateX(1%);
}
}
本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




下边的波浪可以再高一点, 最好有一层是纯白不透明的, 不然会显得登录卡片很突兀
666
:+1:
让UI设计一个动态背景图直接放上去,省时省力。 :grinning: