uni-app使用Ucharts柱状图地步横向滚动条无法滑动
uni-app 使用 Ucharts 柱状图,因为打包app没有DOM所以没使用eCharts
如果 x 轴数据太大会导致柱子都挤在一起体验很不好
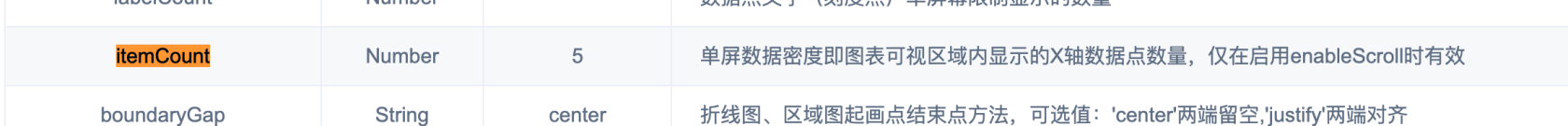
开启滚动条属性enableScroll,并且X轴配置itemCount单屏幕数据点数量
这两个属性需要配合使用

接下来滚动条出来了,无法拖动
我以为是现实层被遮挡了,后来查了资料,需要对组件增加一个:ontouch="true" 属性,如下:
<qiun-data-charts
type="column"
:opts="config"
:chartData="series"
:ontouch="true"
/>思念laravel社区
转前端前深受laravel社区影响,转了以后我要回馈社区,以后要把日常问题记录在这里。


本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu




uni-app有专门适合小程序的图表,不建议使用echarts,百度的图表是用户中后台的。